jquery简写形式:使用jsonp请求IP地址接口:
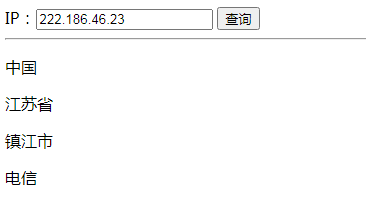
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="https://code.jquery.com/jquery-3.1.0.min.js"></script> <title>Demo</title> </head> <body> IP:<input type="text" name="name" id="txt"> <input type="submit" value="查询" id="btn"><br><hr> <p></p> <p></p> <p></p> <p></p> </body> <script> $(‘#btn‘).click(function(){ var ip = $(‘#txt‘).val(); $.getJSON("http://apis.juhe.cn/ip/ipNew?ip="+ip+"&key=9374fd1994e96feecadc116dcf7aa1b5&callback=?", function(data){ /* console.log(data); console.log(data.result.Country); */ $(‘p:eq(0)‘).html(data[‘result‘][‘Country‘]); $(‘p:eq(1)‘).html(data[‘result‘][‘Province‘]); $(‘p:eq(2)‘).html(data[‘result‘][‘City‘]); $(‘p:eq(3)‘).html(data[‘result‘][‘Isp‘]); }); }) </script> </html>

原文:https://www.cnblogs.com/dazahui/p/14532116.html