语法
<img src="图片地址" alt="替换文本" title="鼠标悬停的提示信息" width="" height="">
<!--width属性 元素的宽度
height属性 元素的高度-->
特性
默认横向显示——水平布局,一行排不下换行显示
换行和空格会被解析
可以设置宽度和高度
前景图占位,可以撑开父级盒
前景图可以被搜索引擎检索到
属于网页内容,有实际意义
不可重复其他标签
? 强制换行标签 空元素
? <br> 或 <br />
? 注意:不分类
<br>
<br />
? 水平分割线标签 空元素 块级标签
? <hr> 或 <hr />
<hr>
<hr />
特性

/ 根目录
./ 当前目录
../ 上一级目录 ../../上上级目录
文件夹名/ 下一级目录
<!-- 带着协议的完整路径 -->
<img src="https://www.baidu.com/img/PCpad_012830ebaa7e4379ce9a9ed1b71f7507.png">
<!-- 盘符下某个路径 不建议使用-->
<img src="D:\学习攻略\练习\images\1_1.jpg">
<!-- / 根目录下 -->
<img src="/1_2.jpg">
<!-- ./ 当前目录 可以省略 -->
<img src="./1_3.jpg">
<img src="1_3.jpg">
<!-- ../ 上一级目录 -->
<img src="../1_4.jpg">
<img src="../../1_2.jpg">
<!-- 下一级目录 -->
<img src="images/moluoge_03.jpg">
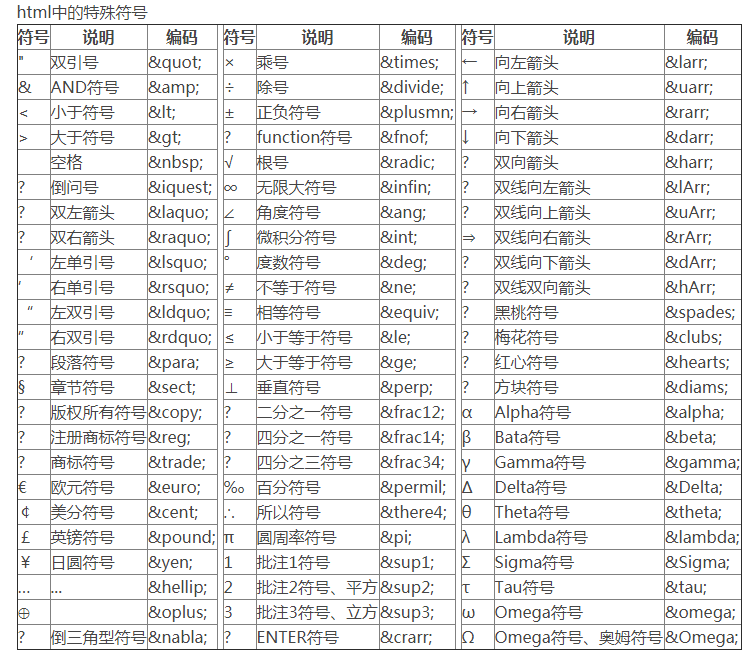
Web前端学习—基础篇(6)_行块级标签img的特性、HTML怎么实现换行和水平分割、HTML中常用的特殊字符用什么表示
原文:https://www.cnblogs.com/lsm-boke/p/14532488.html