而vue-element-admin是基于element-ui 的一套后台管理系统集成方案。
功能:https://panjiachen.github.io/vue-element-admin-site/zh/guide/#功能
GitHub地址:https://github.com/PanJiaChen/vue-element-admin
项目在线预览:https://panjiachen.gitee.io/vue-element-admin
# 解压压缩包 # 进入目录 cd vue-element-admin-master # 安装依赖 npm install # 启动。执行后,浏览器自动弹出并访问http://localhost:9527/ npm run dev
vueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
# 解压压缩包 # 进入目录 cd vue-admin-template-master # 安装依赖 npm install # 启动。执行后,浏览器自动弹出并访问http://localhost:9528/ npm run dev
将vue-admin-template-master重命名为guli-admin
{
"name": "guli-admin",
......
"description": "谷粒学院后台管理系统",
"author": "Helen <55317332@qq.com>",
......
}
port: 9528
. ├── build // 构建脚本 ├── config // 全局配置 ├── node_modules // 项目依赖模块 ├── src //项目源代码 ├── static // 静态资源 └── package.jspon // 项目信息和依赖配置
src ├── api // 各种接口 ├── assets // 图片等资源 ├── components // 各种公共组件,非公共组件在各自view下维护 ├── icons //svg icon ├── router // 路由表 ├── store // 存储 ├── styles // 各种样式 ├── utils // 公共工具,非公共工具,在各自view下维护 ├── views // 各种layout,具体页面 ├── App.vue //***项目顶层组件*** ├── main.js //***项目入口文件*** └── permission.js //认证入口
npm run dev
<h3 class="title">谷粒学院后台管理系统</h3>
28行
<el-button :loading="loading" type="primary" style="width:100%;" @click.native.prevent="handleLogin">
登录
</el-button>
index.html(项目的html入口)
<title>谷粒学院后台管理系统</title>
修改后热部署功能,浏览器自动刷新
import locale from ‘element-ui/lib/locale/lang/zh-CN‘ // lang i18n
复制 favicon.ico 到根目录
src/views/layout/components/Navbar.vue
13行
<el-dropdown-item>
首页
</el-dropdown-item>
17行
<span style="display:block;" @click="logout">退出</span>
meta: { title: ‘首页‘ }
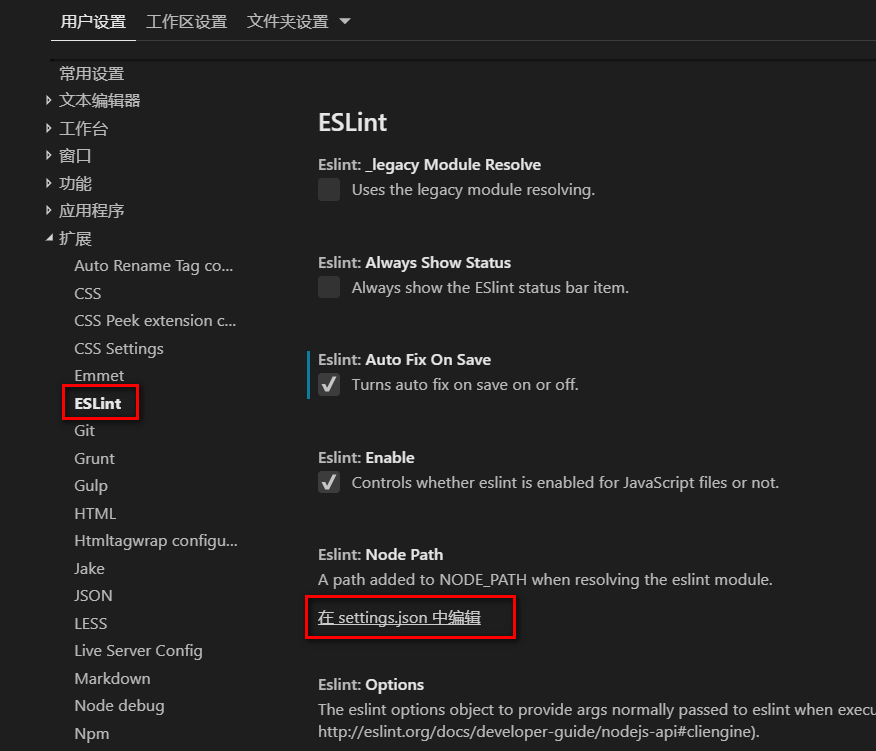
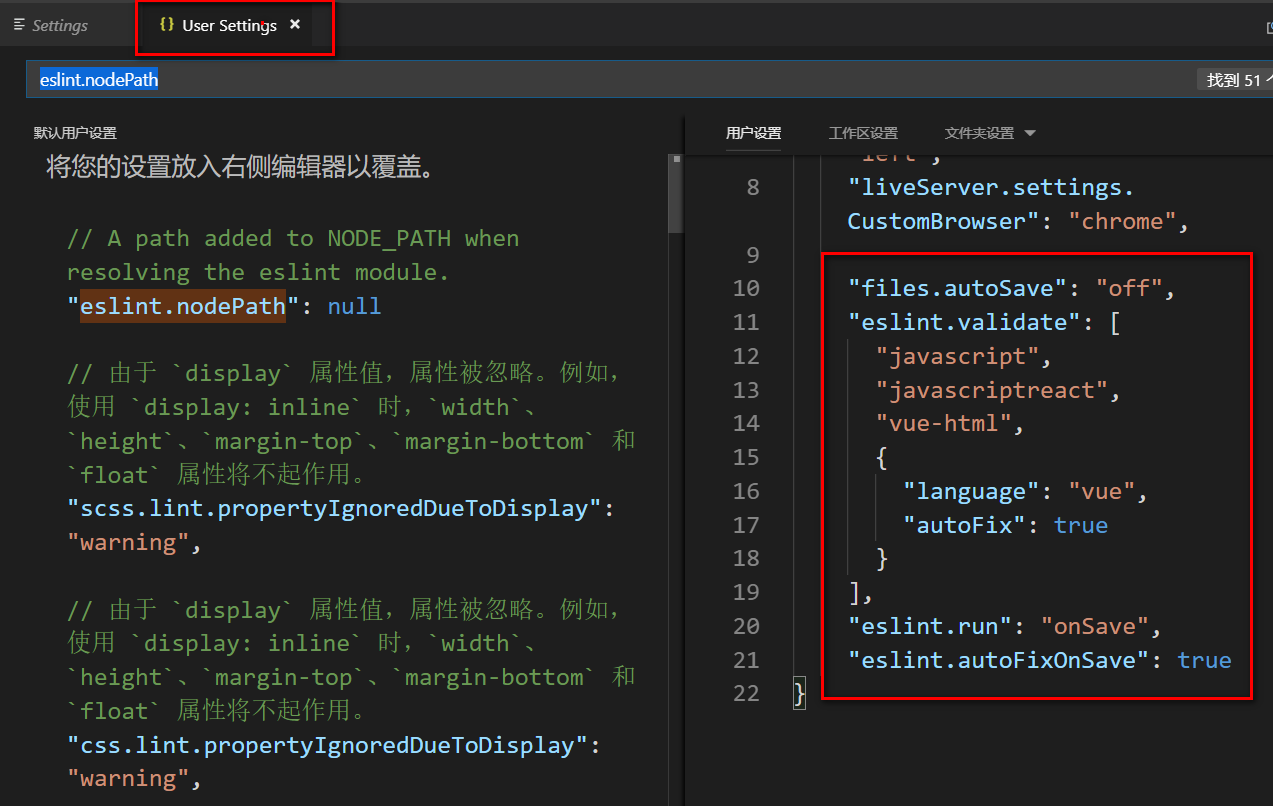
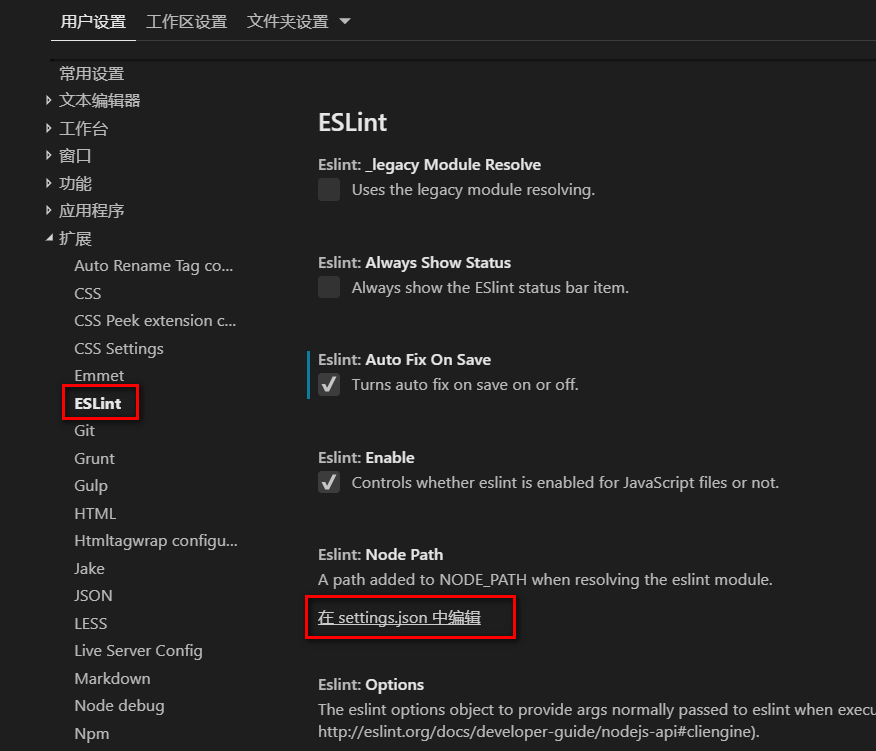
useEslint: true,



"files.autoSave": "off",
"eslint.validate": [
"javascript",
"javascriptreact",
"vue-html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.run": "onSave",
"eslint.autoFixOnSave": true

原文:https://www.cnblogs.com/ldh-up/p/14533132.html