为el-table建立ref,通过ref拿到table的store,调用store的loadOrToggle方法,传参是表格第一行的数据对象。
this.$refs[tableRefName].store.loadOrToggle(row);
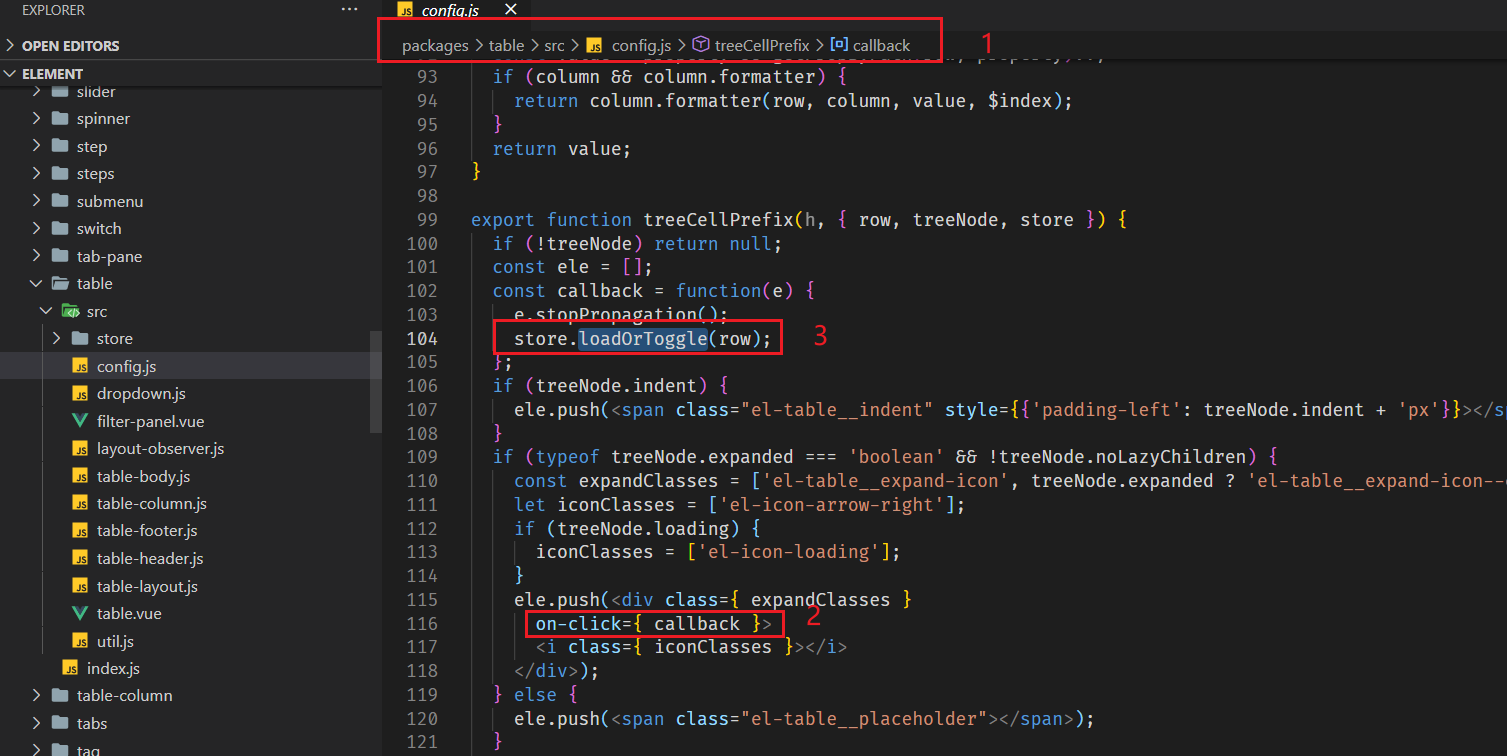
具体查看elemnet-ui源码:

element-ui el-table-tree 树形表格 lazy 懒加载 默认加载第一行,后面的继续懒加载
原文:https://www.cnblogs.com/xiaolantian/p/14533322.html