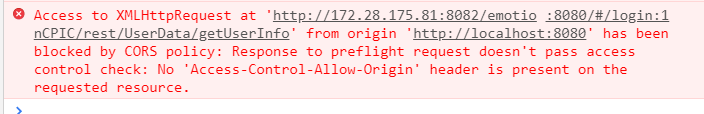
未配置代理

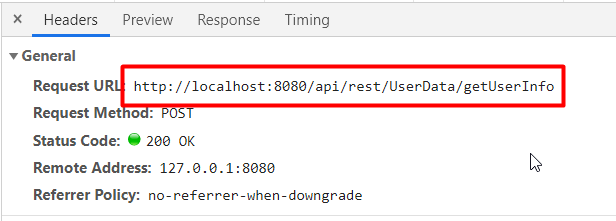
代理后

解决方案
1.在项目的根目录,也就是于package.json同级目录下新增vue.config.js文件
2.在vue.config.js中添加下段代码
module.exports = { devServer:{ port: 8080, open: true, //浏览器自启动 proxy:{ //配置代理 "/api":{ target:"http://172.28.175.81:8082/CamEmotion-web", //跨域目标主机,最终请求地址变成 http://localhost:8080/api ws:true, //代理websockets changeOrigin:true, pathRewrite:{ "/api":‘‘//重写地址 } } } }
}
原文:https://www.cnblogs.com/dzyany/p/14550007.html