nodejs安装配置
1.下载
2.默认安装

安装完成后,执行npm -v 出现版本号则表示安装成功。
3.配置
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set prefix "D:\Program Files\nodejs\node_cache"
NODE_PATH D:\Program Files\nodejs\node_global\node_modules
NODEJS_PATH D:\Program Files\nodejs
PATH 追加%NODEJS_PATH%\;%NODEJS_PATH%\node_global\
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install eslint -g
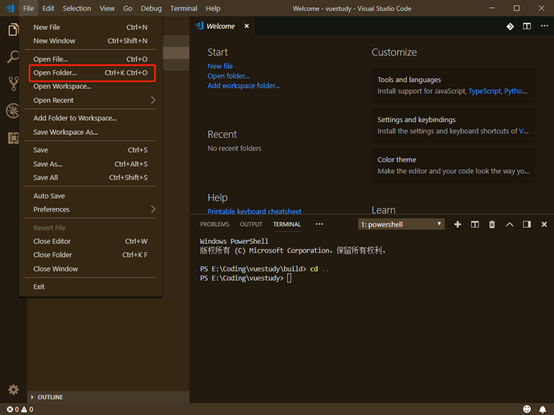
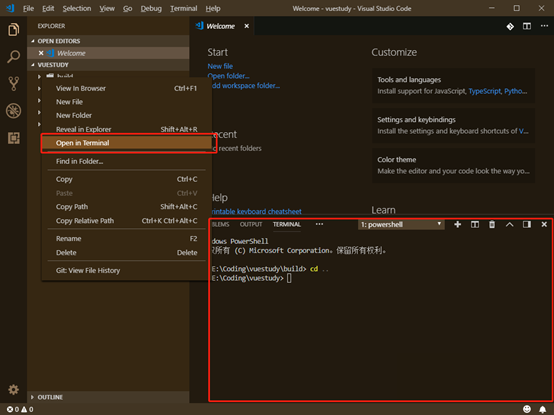
VSCode安装配置
1.下载
地址:https://code.visualstudio.com/Download
2.默认安装
3.插件安装
3.配置
修改配置如下:
{
"css.validate": false,
// "files.associations": {
// "*.css": "postcss"
// },
"emmet.includeLanguages": {
"vue-html": "html",
"javascript": "javascriptreact",
"postcss": "css"
},
"git.path":"E:/Program Files/Git/bin/git.exe",
"git.autoRepositoryDetection": false,
"workbench.iconTheme": "vscode-icons",
//自动补齐文件路径时,带入扩展名
"path-autocomplete.extensionOnImport": true,
// 每次保存文件(ctrl+s)时,eslint插件会自动对当前文件进行eslint语法修正!
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
{
"language": "vue",
"autoFix": true
}
],
"eslint.options": {
"plugins": [
"html"
]
},
//为了符合eslint的两个空格间隔原则
"editor.tabSize": 2,
// 启用/禁用 HTML 标记的自动关闭。
"html.autoClosingTags": true,
// 启用后,按下 TAB 键,将展开 Emmet 缩写。
"emmet.triggerExpansionOnTab": true,
// 以像素为单位控制字号。
"editor.fontSize": 16,
"[postcss]": {},
"git.enableSmartCommit": true,
"liveServer.settings.host": "172.30.201.16",
"liveServer.settings.donotShowInfoMsg": true,
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"explorer.confirmDelete": false,
"vsicons.dontShowNewVersionMessage": true
}
vue安装和初始化
1.安装
执行命令:cnpm install -g vue-cli
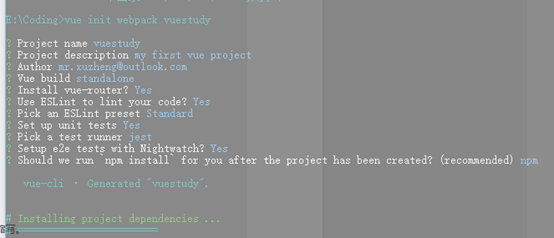
2.搭建vue项目并初始化



cd ..
cnpm install
cnpm run dev
所谓 “工欲善其事,必先利其器”,读源码确实是一件烧脑的事情,
但如果我们能跟踪代码的执行过程,难度就会降低很多。
给我们一个调试器,我们几乎可以研究任何复杂项目的实现原理。
因此,下文我们先准备调试环境,打算使用了 VSCode 对 TypeScript 源码进行调试。
为此,我们从克隆源码仓库开始,然后详细的介绍 TypeScript 的调试过程。
$ git clone https://github.com/microsoft/TypeScript.git
$ cd TypeScript
$ git checkout v3.7.3
$ npm i
$ node node_modules/.bin/gulp LKG
其中,gulp LKG,会将 src/ 中的源码编译到 built/local/ 文件夹中,
详细解释可以参考这里,lib/README.md。
TypeScript 源码中 bin/tsc,require 的是 lib/tsc.js,
但 lib/ 中的代码是没有 source map 的,
我们要将这里改成 require 上一步 gulp 构建出来的 built/local/tsc.js。
#!/usr/bin/env node
require(‘../built/local/tsc.js‘);

VSCode 菜单 -> Debug -> Add Configuration -> Node.js
VSCode 会新建 .vscode/launch.json 文件,我们写入如下内容,
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Debug TypeScript",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"debug"
],
"port": 9001,
"skipFiles": [
"<node_internals>/**"
],
"stopOnEntry": true,
}
]
}
(1)name 字段名字可以任取,是展示在调试面板中的名字。

(2)runtimeArgs 数组的第二个元素,对应 VSCode 要调用 npm scripts 名字,一会我们要修改 package.json 文件,添加一个名为 debug 的 scripts。
(3)port 表示调试端口,要与 debug scripts 指定的端口号保持一致。

(4)stopOnEntry 断点自动停在,调试启动后执行的第一行代码那里。
打开 package.json,添加一个名为 debug 的 scripts,
{
...
"scripts": {
"debug": "node --inspect-brk=9001 bin/tsc debug/index.ts",
...
},
...
}
(1)npm scripts 名字必须为 debug,保持与 .vscode/launch.json 中的 runtimeArgs 数组第二元素一致。
(2)--inspect-brk=9001 表示调试端口号,保持与 .vscode/launch.json 中的 port 字段一致。

(3)debug/index.ts 是 tsc 编译的 .ts 文件,我们需要新建一个 debug 目录,然后添加一个 index.ts 文件。

debug/index.ts 的内容如下,
const i: number = 1;
使用 VSCode 打开 TypeScript 源码仓库的根目录,然后按 F5 启动调试。

我们看到断点自动停在了 bin/tsc 第一行了,这正是 stopOnEntry 的作用。
以上每一节的介绍,稍微有些分散,现在这里总结一下,为了查阅方便。
(1)克隆仓库、安装依赖、执行构建
$ git clone https://github.com/microsoft/TypeScript.git
$ cd TypeScript
$ git checkout v3.7.3
$ npm i
$ node node_modules/.bin/gulp LKG
(2)修改 lib/tsc 为
#!/usr/bin/env node
require(‘../built/local/tsc.js‘);
(3)添加 .vscode/launch.json 调试配置
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Debug TypeScript",
"runtimeExecutable": "npm",
"runtimeArgs": [
"run-script",
"debug"
],
"port": 9001,
"skipFiles": [
"<node_internals>/**"
],
"stopOnEntry": true,
}
]
}
(4)package.json 中添加 debug scripts
{
...
"scripts": {
"debug": "node --inspect-brk=9001 bin/tsc debug/index.ts",
...
},
...
}
(5)添加待 tsc 编译的源码文件 debug/index.ts
const i: number = 1;
(6)VSCode 打开 TypeScript 仓库,按 F5 启动调试
原文:https://www.cnblogs.com/xinxihua/p/14551691.html