? ? ? ? 社会化分享,是指在中,基于其分享功能,将信息网络化输入输出,加速组织传播。博客、微博客、WIKI、社交网络、内容社区等,是可以常见到的社会化媒体形式。在国内近两年,社会化分享的传播量又以QQ空间、新浪微博、腾讯微博势头最猛。
 ??
?? ??
??
? ? ? 为应用程序添加社会化分享的能力本身并不复杂,繁琐的地方在于不同的分享平台需要接入不同的SDK,例如要支持微信、QQ、微博这3种平台的分享,就要分别对微信SDK、QQSDK和微博SDK进行接入,这些工作非常麻烦。因此,如果我们需要快速的使应用程序具备社会化分享能力,最快捷的方式是采用第三方整合的SDK进行接入,友盟社会化分享平台就提供了非常好的这种服务。
? ? ? U-Share社会化分享平台官网如下:
简单来概括,U-Share平台提供了如下功能:
1.一键分享
2.一键唤醒与拉新
3.营销裂变效果追踪
4.自由定制分享页面
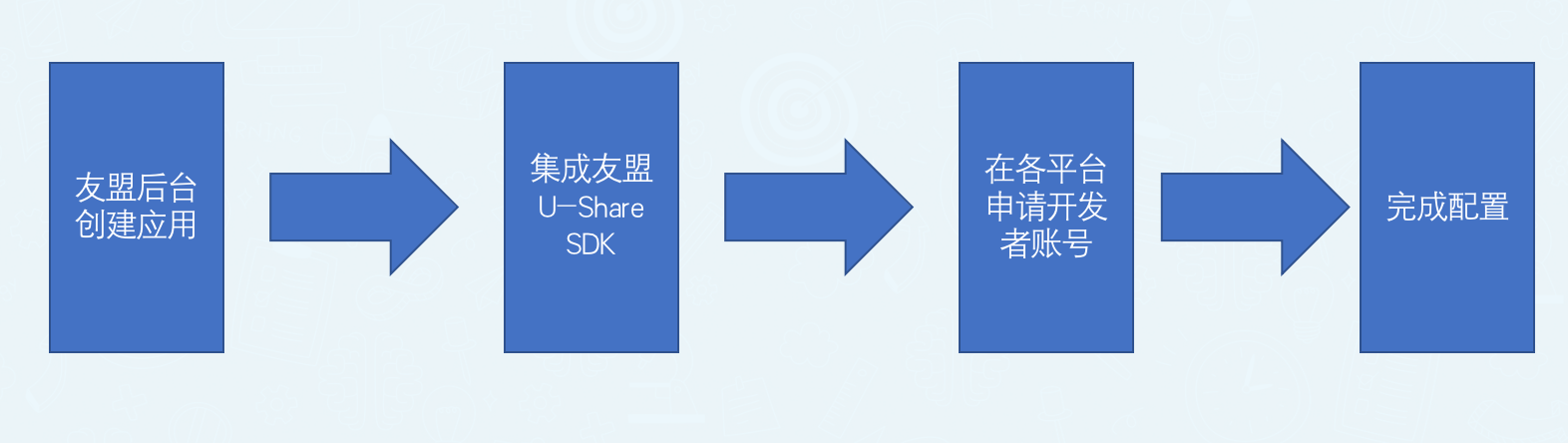
对U-Share工具的整体接入也非常容易,流程如下:

本教程中,我们将结合友盟社会化分享服务平台来完整的介绍如何快速的为应用程序添加分享功能。你将收获到:
1. 社会化分享技术的实践经验
2.借助友盟平台快速实现应用的社会化分享功能
3.能够自定义分享组件
4.各种社会化平台进行分享的账号申请流程
5.等等...
? ? ? 要借助友盟平台实现社会化分享功能,首先需要在友盟后台创建一个应用程序。打开前面提到的友盟官网,如果已有友盟账号,可以直接进行登录,没有的话注册一个友盟账号即可。登录成功后,点击页面上的进入工作台按钮即可来后友盟管理后台,其中可以创建和管理应用。
? ? ? 如果是第一次使用友盟后台,第一步需要先创建一个应用,友盟应用的创建非常简单,只需要根据提示来一步步进行选择即可,如下图所示:

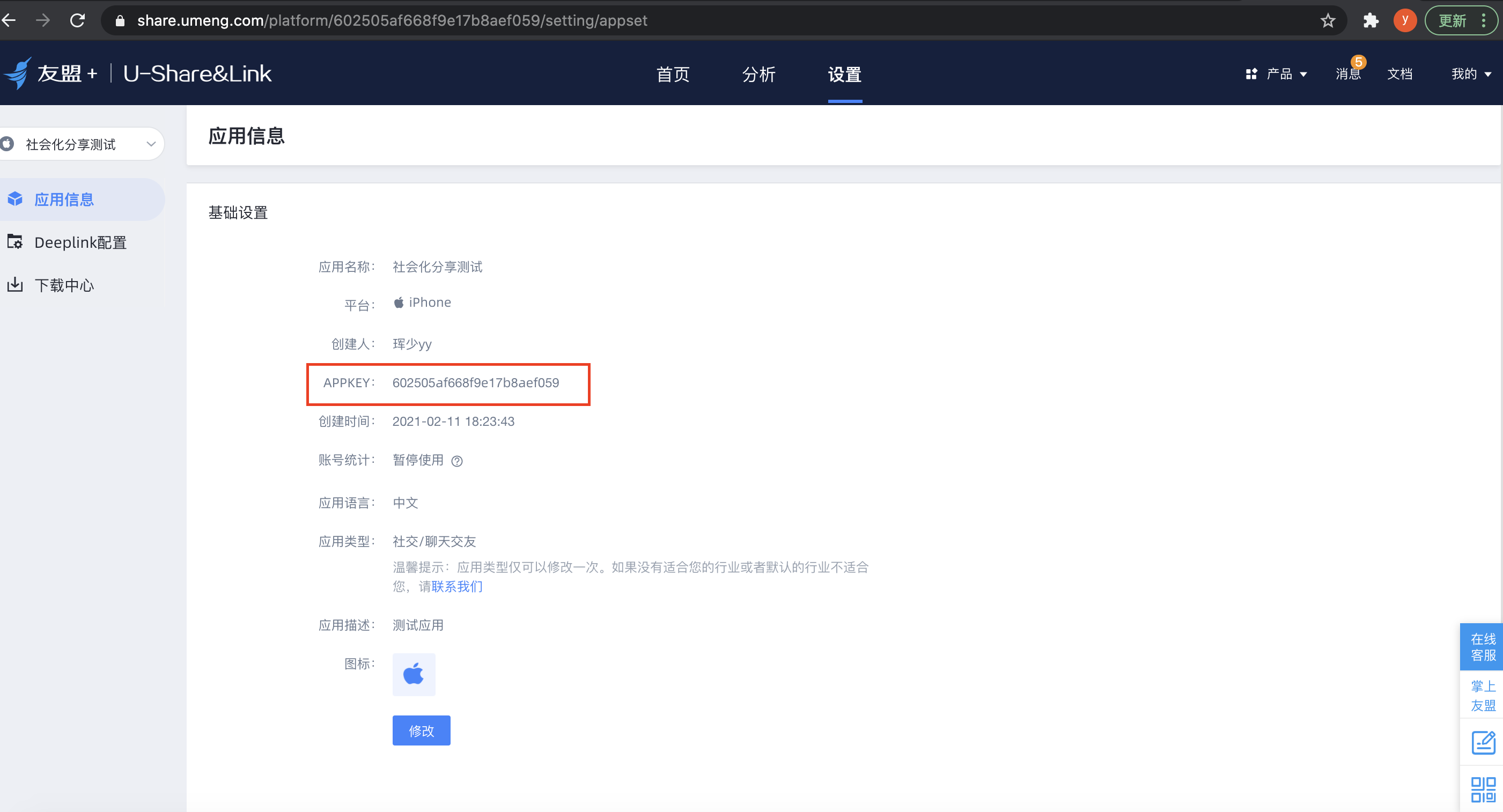
我们需要使用哪些功能只需要进行勾选即可。创建好了应用程序后,我们可以在U-Share后台对此应用进行查看和管理,在应用设置页面可以查看AppKey数据,这个数据非常重要,我们在集成友盟SDK时需要使用到此AppKey。如下图所示:

也可以看到,在U-Share后台也有很多统计数据,详细的记录了App的分享次数、分享人数、回流率、新用户数等重要数据,可以帮助我们持续的对业务进行优化。
? ? ? 集成友盟分享SDK的方式有两种,使用CocoaPods集成和手动进行集成。
? ? ? 使用CocoaPods集成非常方便,整体来说有3步:
首先在工程目录下执行pod init指令来创建一个podfile文件,在其中编写如下代码:
# Uncomment the next line to define a global platform for your project
# platform :ios, ‘9.0‘
target ‘UMShareTest‘ do
# Comment the next line if you don‘t want to use dynamic frameworks
use_frameworks!
pod ‘UMCommon‘
pod ‘UMDevice‘
pod ‘UMShare/UI‘
pod ‘UMShare/Social/WeChat‘
pod ‘UMShare/Social/QQ‘
pod ‘UMShare/Social/Sina‘
# Pods for UMShareTest
end
在添加依赖时,UMCommon、UMDevice是必选依赖,UMShare/UI是一个UI库,如果需要使用到友盟提供的分享UI组件,可以加入这个库。WeChat、QQ和Sina是第三方分享平台的SDK,我们需要哪些就引入哪些即可。友盟所支持的第三方平台可以在如下文档中进行查看:
https://developer.umeng.com/docs/128606/detail/193653
? ? 手动集成是指我们直接下载好所需要的SDK,将其加入工程并进行相关的配置。相比CocoaPods的集成方式,手动集成更加麻烦一些。首先,我们需要下载所需的SDK,在如下网址中可以进行下载:
https://developer.umeng.com/sdk/ios
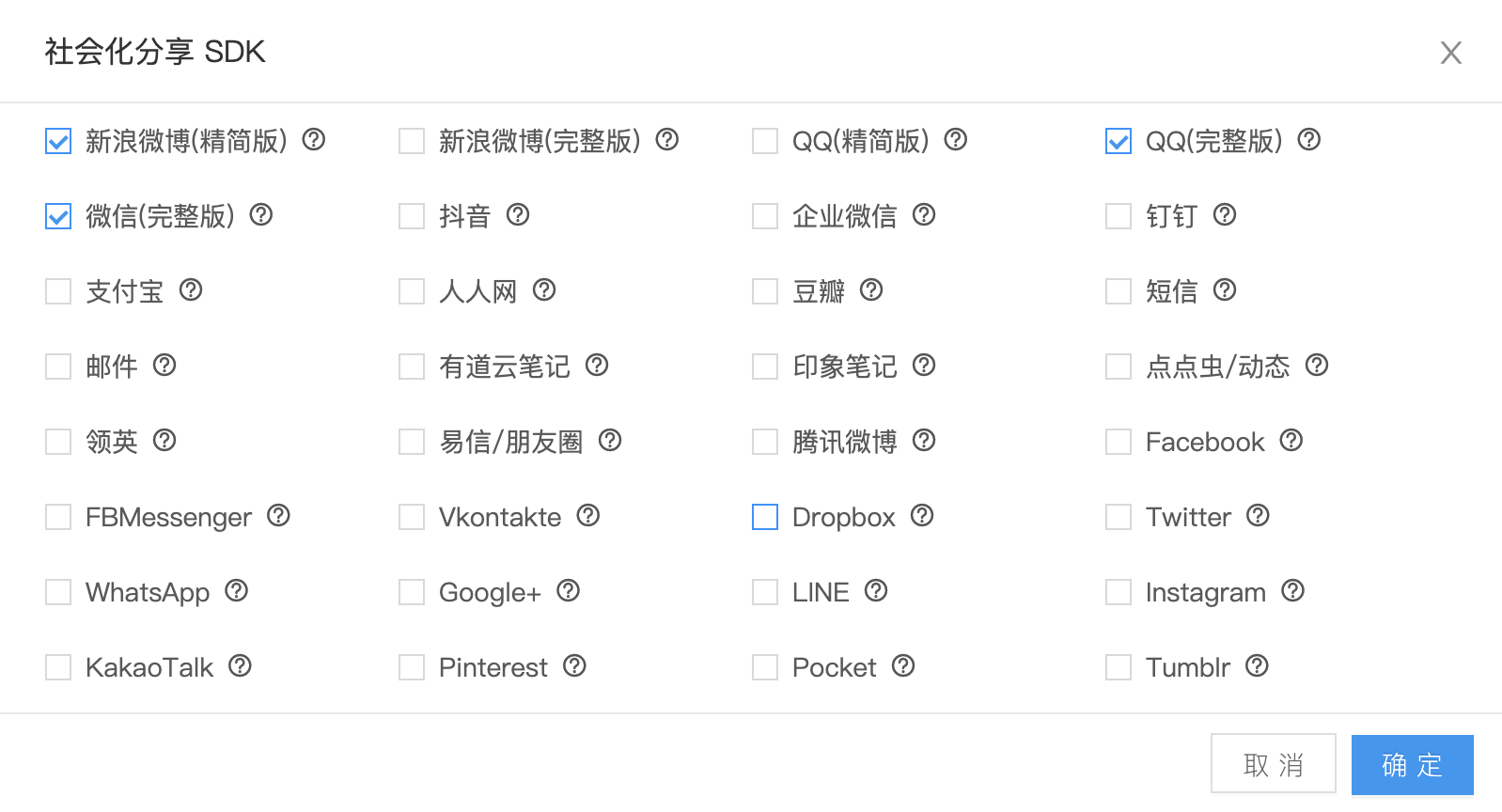
同样,在下载SDK时,我们可以进行设置,只下载所需要的分享平台的SDK,如下图所示:

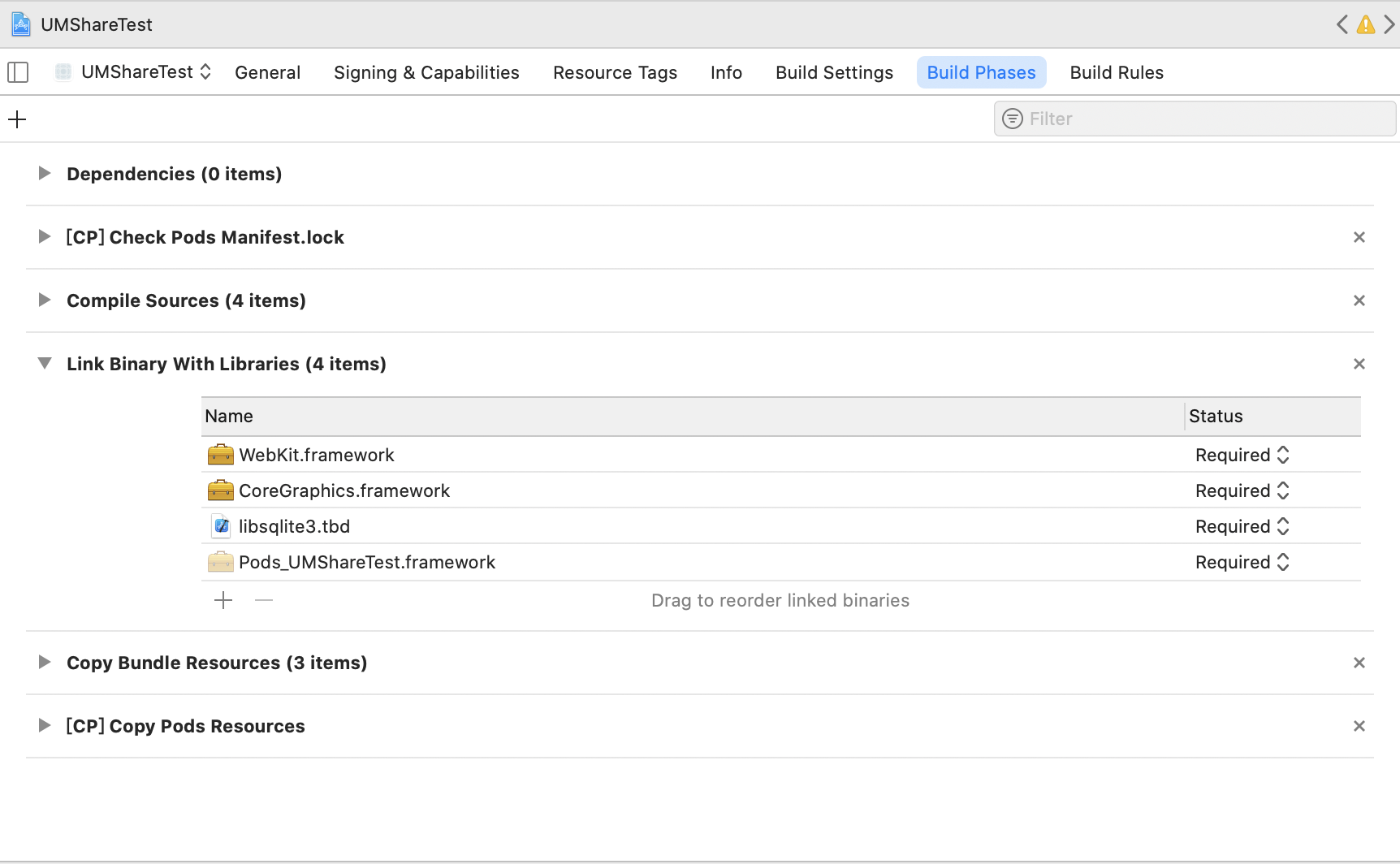
下载完成后,只需要将解压好的SDK文件夹拖入到工程中即可。之后在Xcode工程的Build Settings中的other linker flags添加-Objc参数。最后,需要将要依赖的系统库进行添加,在Link Binary With Libraries里进行配置,如下图所示:

需要注意,这里配置的系统库可能会由于所支持的分享平台不同而略有不同,可以在下面文档中找到对应分享平台需要对应配置的系统库:
https://developer.umeng.com/docs/128606/detail/193653
? ? ? 通过前面的准备,友盟应用和SDK部分的配置基本已经完成,但在真正接入分享功能前,还有至关重要的一步需要做。我们需要根据需求,来申请各个开放平台的开发者账号。例如我们需要支持微信,QQ和微博的分享操作,就需要申请微信开放平台,腾讯开放平台和微博开放平台的账号,并进行应用的创建。
? ? ? 微信开放平台的官网如下:
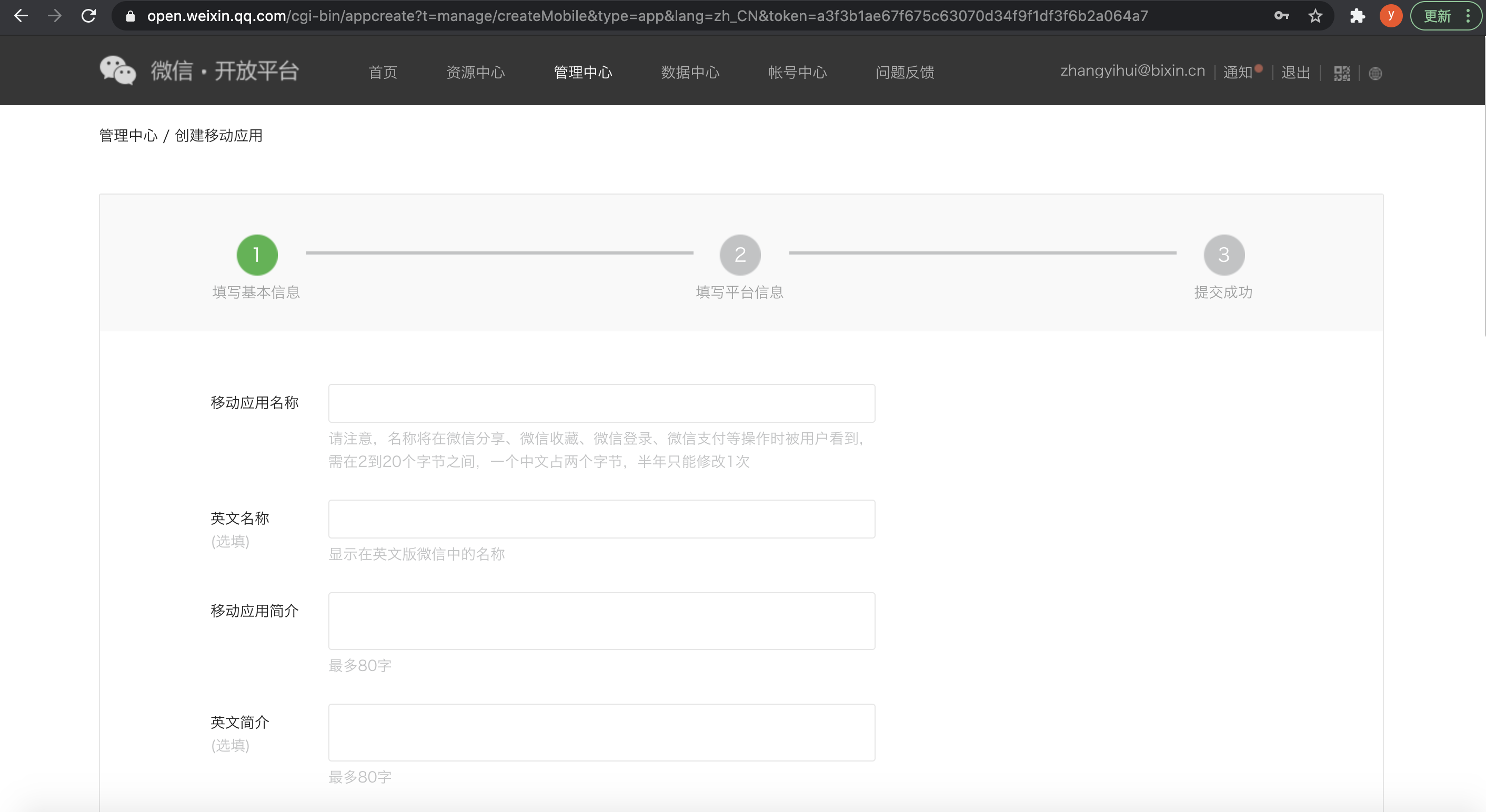
在开放平台注册了开发者账号后,即可进行应用创建,如下图所示:

将所需要提供的信息填写后,即可创建应用程序。需要注意,在配置应用程序时,其设置的bundle ID的值要与工程中的配置一致。提交了创建应用的申请后,需要等待微信开放平台的审核,审核完成后可以得到应用的AppID和AppSecret,这两个参数在我们配置分享时会使用到。
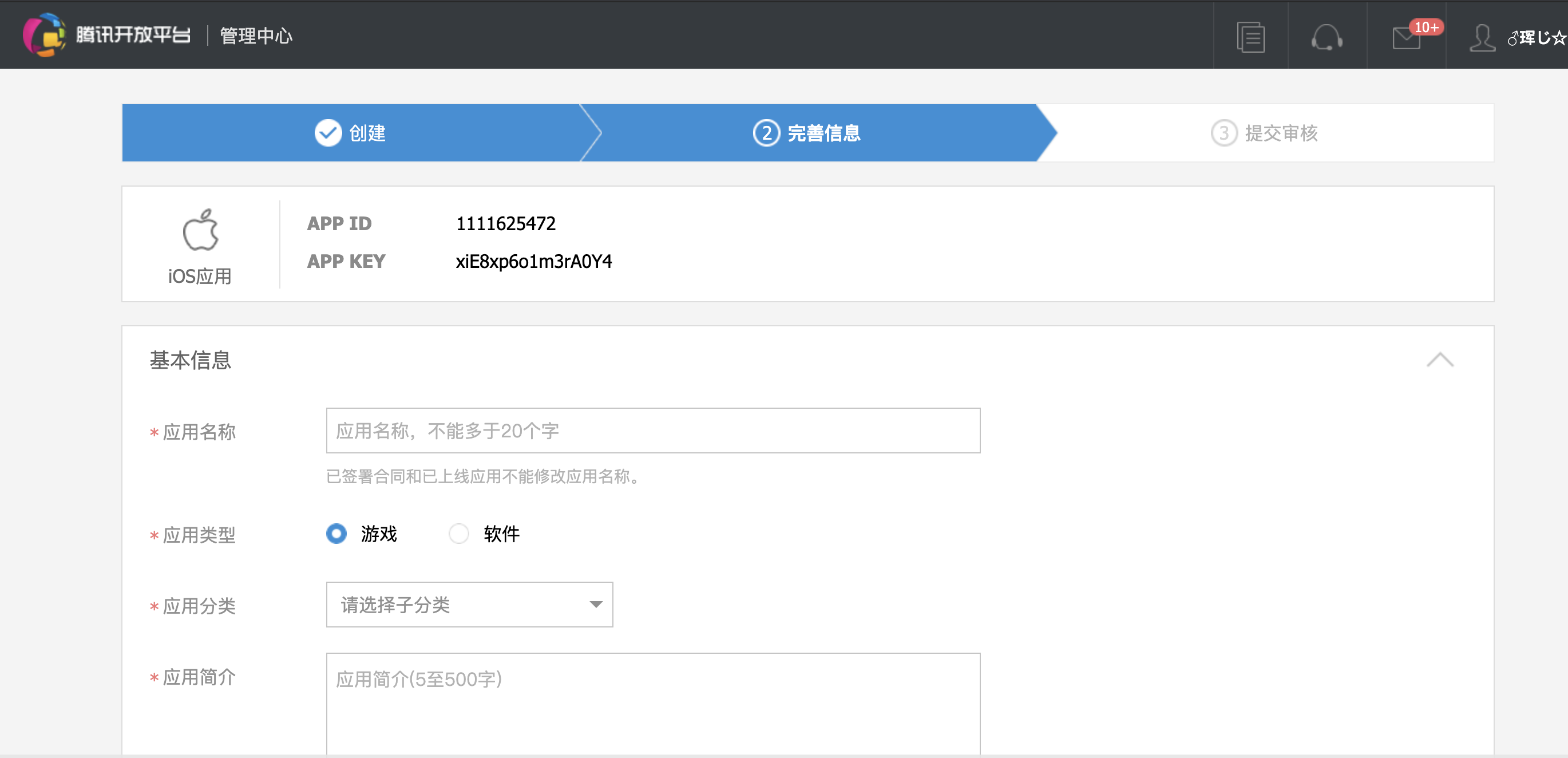
? ? ? 和微信开放平台类似,要支持进行QQ相关分享操作需要申请一个腾讯开放平台的账号,地址如下:
在申请应用时同样需要填写一些基本信息,应用申请后,可以得到AppID和AppKey相关参数用来进行分享配置,如下图:

其他各种开发平台的应用创建和配置逻辑基本大同小异,在友盟的如下文档中找到具体的申请方法:
https://developer.umeng.com/docs/128606/detail/193651
? ? ?现在,万事俱备,只欠东风。我们已经做完了实现分享功能的所有准备工作。可以进行工程的配置和代码的编写了。
? ? 初始化友盟SDK是使用分享功能的第一步,这里我们需要初始化友盟应用并为各个分享平台进行配置,示例代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[self configShare];
[self configPlatform];
return YES;
}
- (void)configShare {
[UMConfigure initWithAppkey:@"602505af668f9e17b8aef059" channel:nil];
[UMSocialGlobal shareInstance].universalLinkDic = @{
@(UMSocialPlatformType_WechatSession):@"https://umplus-sdk-download.oss-cn-shanghai.aliyuncs.com/",
@(UMSocialPlatformType_QQ):@"https://umplus-sdk-download.oss-cn-shanghai.aliyuncs.com/qq_conn/101830139"
};
}
- (void)configPlatform {
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_WechatSession appKey:@"wxdc1e388c3822c80b" appSecret:@"3baf1193c85774b3fd9d18447d76cab0" redirectURL:@"http://mobile.umeng.com/social"];
[[UMSocialManager defaultManager] setLauchFromPlatform:(UMSocialPlatformType_WechatSession) completion:^(id userInfoResponse, NSError *error) {
NSLog(@"setLauchFromPlatform:userInfoResponse:%@",userInfoResponse);
}];
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_QQ appKey:@"1105821097" appSecret:nil redirectURL:@"http://mobile.umeng.com/social"];
[[UMSocialManager defaultManager] setPlaform:UMSocialPlatformType_Sina appKey:@"3921700954" appSecret:@"04b48b094faeb16683c32669824ebdad" redirectURL:@"https://sns.whalecloud.com/sina2/callback"];
}上面代码都写在AppDelegate类中,实际应用中,我们也可以根据使用时机来进行初始化。上面代码中,configShare方法用来进行友盟SDK本身的初始化和配置,configPlatform方法用来对第三方分享平台进行配置。
? ? ? 还需要实现几个AppDelegate的回调来处理通过分享链接打开App后的后续逻辑,示例代码如下:
- (BOOL)application:(UIApplication *)application handleOpenURL:(NSURL *)url {
BOOL res = [[UMSocialManager defaultManager] handleOpenURL:url];
return res;
}
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
BOOL res = [[UMSocialManager defaultManager] handleOpenURL:url options:options];
return res;
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
BOOL res = [[UMSocialManager defaultManager] handleOpenURL:url sourceApplication:sourceApplication annotation:annotation];
return res;
}
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
BOOL res = [[UMSocialManager defaultManager] handleUniversalLink:userActivity options:nil];
return res;
}? ? ? 目前,代码配置部分基本完成,下面我们需要在工程的info.plist文件中对要分享的三方平台进行白名单配置。在info.plist文件中添加LSApplicationQueriesSchemes键,其值配置为列表,具体各个分享平台的白名单列举如下:
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
<string>weixinULAPI</string>
<!-- QQ、Qzone URL Scheme 白名单-->
<string>mqqopensdklaunchminiapp</string>
<string>mqqopensdkminiapp</string>
<string>mqqapi</string>
<string>mqq</string>
<string>mqqOpensdkSSoLogin</string>
<string>mqqconnect</string>
<string>mqqopensdkdataline</string>
<string>mqqopensdkgrouptribeshare</string>
<string>mqqopensdkfriend</string>
<string>mqqopensdkapi</string>
<string>mqqopensdkapiV2</string>
<string>mqqopensdkapiV3</string>
<string>mqqopensdkapiV4</string>
<string>mqzoneopensdk</string>
<string>wtloginmqq</string>
<string>wtloginmqq2</string>
<string>mqqwpa</string>
<string>mqzone</string>
<string>mqzonev2</string>
<string>mqzoneshare</string>
<string>wtloginqzone</string>
<string>mqzonewx</string>
<string>mqzoneopensdkapiV2</string>
<string>mqzoneopensdkapi19</string>
<string>mqzoneopensdkapi</string>
<string>mqqbrowser</string>
<string>mttbrowser</string>
<string>tim</string>
<string>timapi</string>
<string>timopensdkfriend</string>
<string>timwpa</string>
<string>timgamebindinggroup</string>
<string>timapiwallet</string>
<string>timOpensdkSSoLogin</string>
<string>wtlogintim</string>
<string>timopensdkgrouptribeshare</string>
<string>timopensdkapiV4</string>
<string>timgamebindinggroup</string>
<string>timopensdkdataline</string>
<string>wtlogintimV1</string>
<string>timapiV1</string>
<!-- 新浪微博 URL Scheme 白名单-->
<string>sinaweibohd</string>
<string>sinaweibo</string>
<string>sinaweibosso</string>
<string>weibosdk</string>
<string>weibosdk2.5</string>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<string>alipayshare</string>
<!-- 钉钉 URL Scheme 白名单-->
<string>dingtalk</string>
<string>dingtalk-open</string>
<!-- 企业微信-->
<string>wxwork</string>
<string>wxworkdebug</string>
<string>wxworkrdm</string>
<string>wxworkrelease</string>
<!--抖音-->
<string>douyinopensdk</string>
<string>douyinsharesdk</string>
<string>snssdk1128</string>
<!--Linkedin URL Scheme 白名单-->
<string>linkedin</string>
<string>linkedin-sdk2</string>
<string>linkedin-sdk</string>
<!-- 易信 URL Scheme 白名单-->
<string>yixin</string>
<string>yixinopenapi</string>
<!-- instagram URL Scheme 白名单-->
<string>instagram</string>
<!-- whatsapp URL Scheme 白名单-->
<string>whatsapp</string>
<!-- line URL Scheme 白名单-->
<string>line</string>
<!-- Facebook URL Scheme 白名单-->
<string>fbapi</string>
<string>fb-messenger-api</string>
<string>fb-messenger-share-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
<!-- Kakao URL Scheme 白名单-->
<!-- 注:以下第一个参数需替换为自己的kakao appkey-->
<!-- 格式为 kakao + "kakao appkey"-->
<string>kakaofa63a0b2356e923f3edd6512d531f546</string>
<string>kakaokompassauth</string>
<string>storykompassauth</string>
<string>kakaolink</string>
<string>kakaotalk-4.5.0</string>
<string>kakaostory-2.9.0</string>
<!-- pinterest URL Scheme 白名单-->
<string>pinterestsdk.v1</string>
<!-- Tumblr URL Scheme 白名单-->
<string>tumblr</string>
<!-- 印象笔记 -->
<string>evernote</string>
<string>en</string>
<string>enx</string>
<string>evernotecid</string>
<string>evernotemsg</string>
<!-- 有道云笔记-->
<string>youdaonote</string>
<string>ynotedictfav</string>
<string>com.youdao.note.todayViewNote</string>
<string>ynotesharesdk</string>
<!-- Google+-->
<string>gplus</string>
<!-- Pocket-->
<string>pocket</string>
<string>readitlater</string>
<string>pocket-oauth-v1</string>
<string>fb131450656879143</string>
<string>en-readitlater-5776</string>
<string>com.ideashower.ReadItLaterPro3</string>
<string>com.ideashower.ReadItLaterPro</string>
<string>com.ideashower.ReadItLaterProAlpha</string>
<string>com.ideashower.ReadItLaterProEnterprise</string>
<!-- VKontakte-->
<string>vk</string>
<string>vk-share</string>
<string>vkauthorize</string>
<!-- Twitter-->
<string>twitter</string>
<string>twitterauth</string>
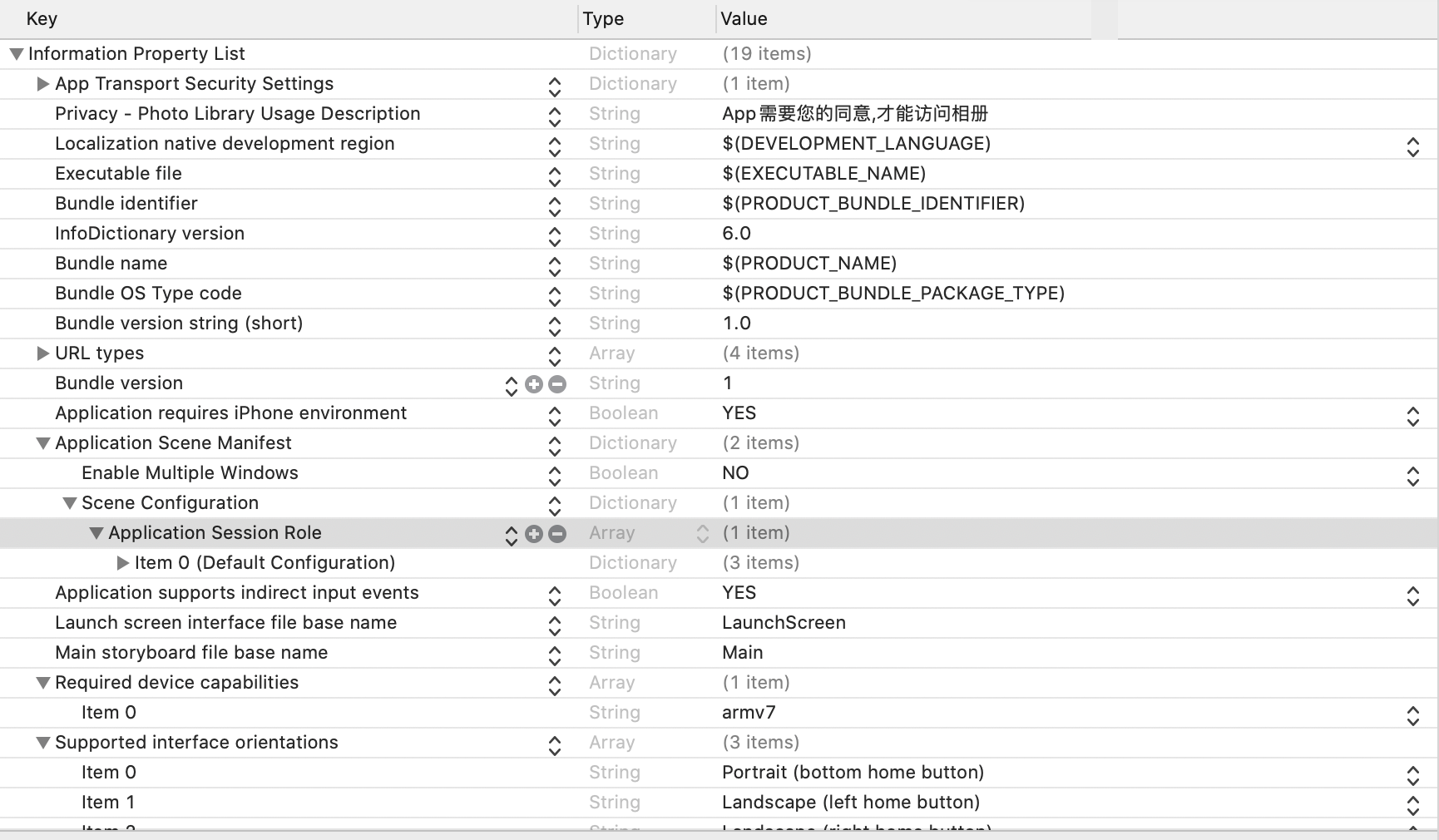
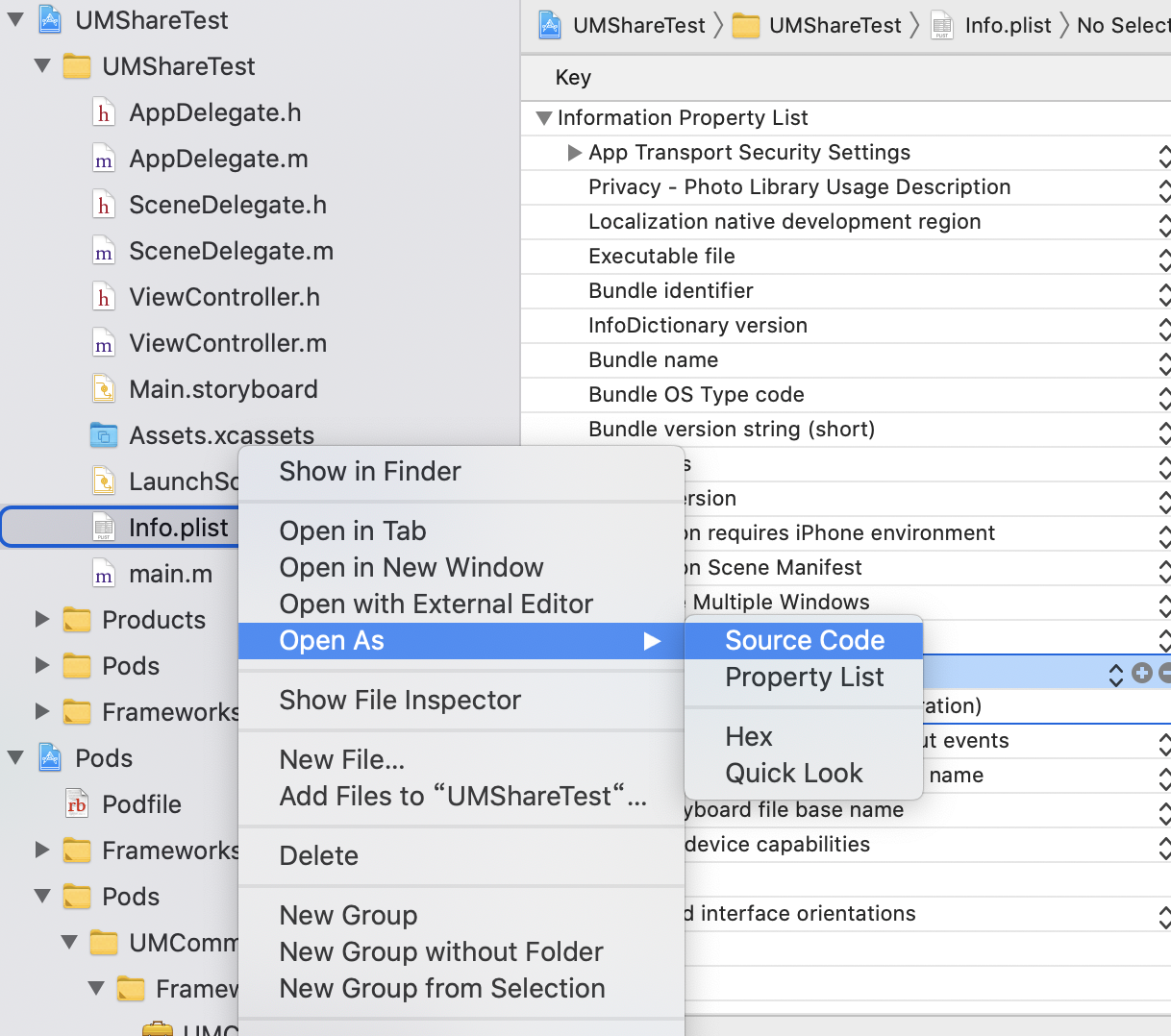
</array>需要注意,默认在Xocde中打开的info.plist文件是以plist浏览模式打开的,如下:

我们可以以文本的方式打开,将所需要的代码复制进去即可,方法如下图所示:

? ? ? 配置白名单的目的是为了让我们的应用可以打开第三方App进行分享操作,而配置URL Scheme的作用是当分享操作完成后,第三方App可以再次唤醒我们的App,回到App内做后续逻辑。
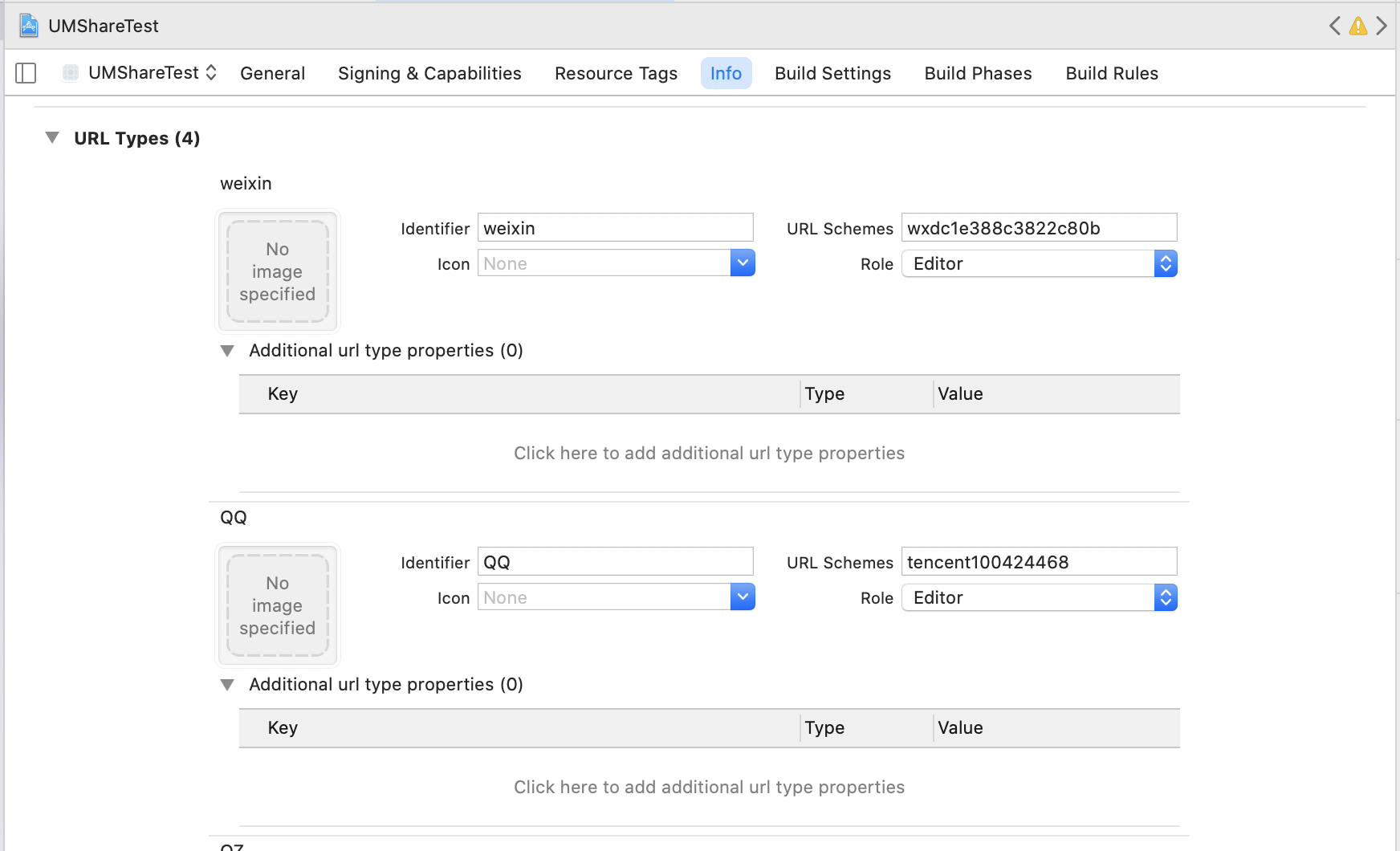
? ? ? 在工程的Info项目中进行URL Types的配置,如下图所示:

如上图中,我们只配置了微信和QQ的URL Scheme,在配置的时候,不同平台有不同的规则,例如微信是:
wx + 微信开放平台的应用appKey
具体每个分享平台的配置规则可参考如下文档:
https://developer.umeng.com/docs/128606/detail/193653#h3--sso-12
? ? ? 前面的工作完成后,进行分享操作就非常容易,以文本分享为例,只需要创建出UMSocialMessageObject对象即可,示例代码如下:
- (void)shareText:(UMSocialPlatformType)type {
UMSocialMessageObject *object = [[UMSocialMessageObject alloc] init];
object.text = @"title";
[[UMSocialManager defaultManager] shareToPlatform:type messageObject:object currentViewController:self completion:^(id result, NSError *error) {
NSLog(@"%@",error);
}];
}同样,我们也可以分享网页、小程序、图文、视频、音乐等数据,使用不同的传参即可,具体分享类型的传参方式可以在下面的文档中查询:
https://developer.umeng.com/docs/128606/detail/193655#h2-u5206u4EABu7F51u9875u94FEu63A51
? ? ? 调用如上的方法进行分享是纯业务逻辑层面的,我们可以根据需求任意的定制化自己的分享UI。如果你接入了UShareUI库,则可以仅仅通过一些简单的配置,更加快速的接入分享功能,示例代码如下:
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
[UMSocialShareUIConfig shareInstance].sharePageScrollViewConfig.shareScrollViewBackgroundColor = [UIColor greenColor];
}
- (IBAction)share:(id)sender {
[UMSocialUIManager showShareMenuViewInWindowWithPlatformSelectionBlock:^(UMSocialPlatformType platformType, NSDictionary *userInfo) {
[self shareText:platformType];
}];
}
- (void)shareText:(UMSocialPlatformType)type {
UMSocialMessageObject *object = [[UMSocialMessageObject alloc] init];
object.text = @"title";
[[UMSocialManager defaultManager] shareToPlatform:type messageObject:object currentViewController:self completion:^(id result, NSError *error) {
NSLog(@"%@",error);
}];
}
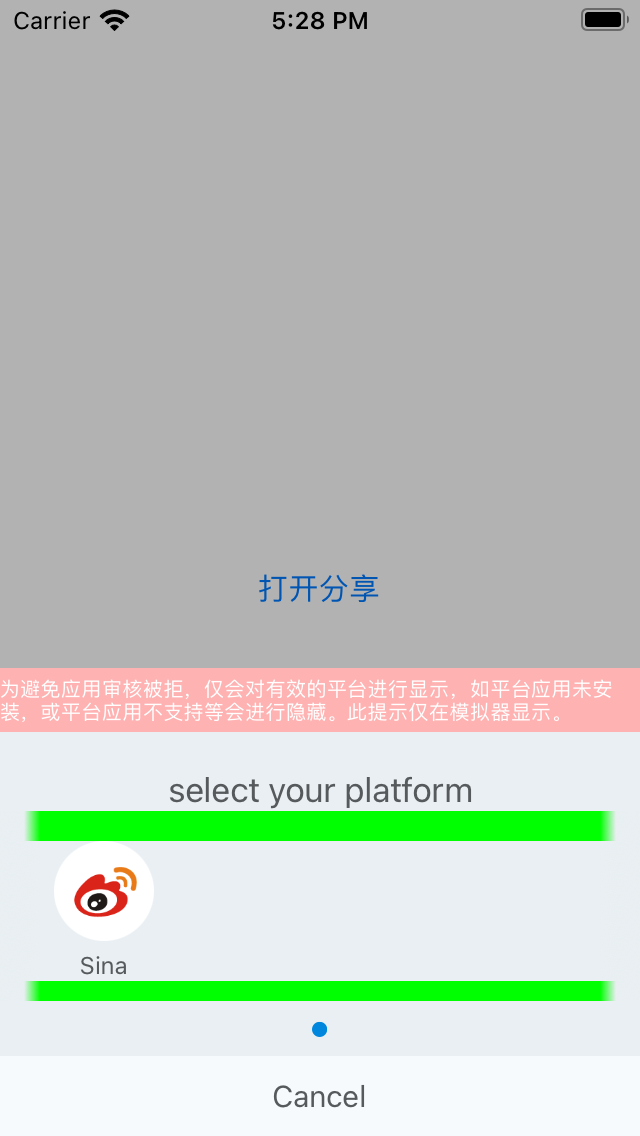
@end运行上面代码,效果如下图所示:

这个分享面板中的组件都有暴露接口供开发者进行定制化使用,接入非常便捷。
原文:https://blog.51cto.com/11643026/2664649