主要用于水平布局
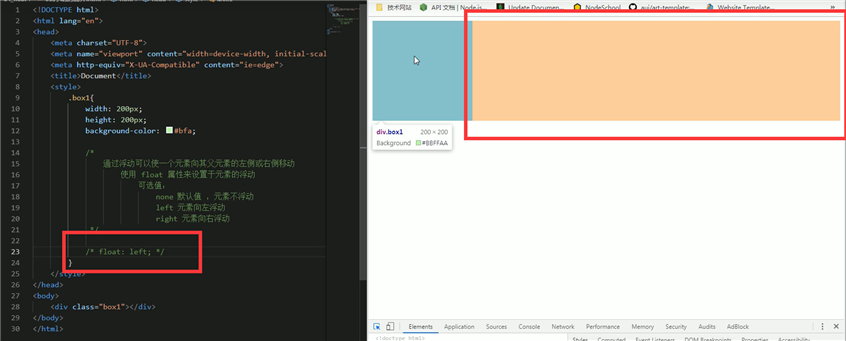
通过浮动可以使一个元素向其父元素的左侧或右侧移动
用 float 属性来设置于元素的浮动
可选值:
none 默认值 ,元素不浮动
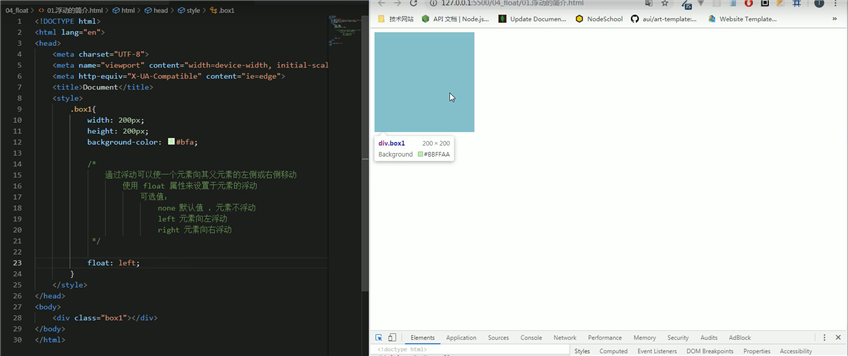
left 元素向左浮动
right 元素向右浮动
注意,元素设置浮动以后,水平布局的等式便不需要强制成立

元素设置浮动以后,会完全从文档流中脱离,不再占用文档流的位置(外边距没有了),所以元素下边的还在文档流中的元素会自动向上移动

1、浮动元素会完全脱离文档流,不再占据文档流中的位置
2、设置浮动以后元素会向父元素的左侧或右侧移动,
3、浮动元素默认不会从父元素中移出
4、浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
5、如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
6、浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
简单总结:
浮动目前来讲它的主要作用就是让页面中的元素可以水平排列,
通过浮动可以制作一些水平方向的布局
文字环绕
/*
浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围,
所以我们可以利用浮动来设置文字环绕图片的效果
*/
块元素和行内元素浮动后的特点
/*
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生变化
块元素:
1、块元素不在独占页面的一行
2、脱离文档流以后,块元素的宽度和高度默认都被内容撑开
行内元素:
行内元素脱离文档流以后会变成块元素,特点和块元素一样:可设宽高
脱离文档流以后,不需要再区分块和行内了
*/
好久没用了
以下是常用快捷键
一、VSCode常用的快捷键
注意,其实这个快捷键都是可以自定义的,为了防止自定义快捷键和默认冲突我,我们先熟悉默认的,后期熟悉可以自定义更改。
最常用的单词,咱们这里就不重复了。
1. 快速复制一行
快捷键: shift+alt+下箭头(上箭头)
快速复制一行代码
2. 选定多个相同的单词
快捷键: ctrl + d
先双击选定一个单词,然后按下 ctrl + d 可以往下依次选择相同的单词。
这样同时修改相同的单词就非常方便
选定多个相同的单词
3. 添加多个光标
快捷键: Ctrl + Alt + 上箭头(下箭头)
也可以alt+鼠标
4. 全局替换某写单词
当我们一个页面需要修改大量相同的文字的时候,我们一个的修改超级麻烦,此时我们可以使用全局替换
快捷键: ctrl + h
全部替换
5. 快速定位到某一行
当我们页面比较长的时候,上下滚动页面布方便,其实我们可以利用快捷键,快速的调到指定的行数上。
快捷键: ctrl + g
6. 选择某个区块
可以选择一个区块进行操作
快捷键: 按住shift + alt 然后拖动鼠标
7. 放大缩小整个编辑器界面
快捷键: ctrl + + / - ctrl + 加号或者减号
8.查找
Ctrl+F
网页的布局对于main标签一般不会直接设置大小
而是应该由后代元素把父元素撑开
高度塌陷
高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法撑起父元素的高度,导致父元素的高度丢失
父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱
所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理!
BFC(Block Formatting Context) 块级格式化环境
- BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC
开启BFC该元素会变成一个独立的布局区域
- 元素开启BFC后的特点:
1.开启BFC的元素不会被浮动元素所覆盖
2.开启BFC的元素子元素和父元素外边距不会重叠
设置子元素的margin-top可以实现子元素下移
3.开启BFC的元素可以包含浮动的子元素
- 可以通过一些特殊方式来开启元素的BFC:
1、设置元素的浮动(不推荐)
高度没塌陷,但是浮动以后,宽度受到影响
2、将元素设置为行内块元素(不推荐)
display:inline-block;
有间隙
3、将元素的overflow设置为一个非visible的值(相对比较完美)
- 常用的方式 为元素设置 overflow:hidden 开启其BFC 以使其可以包含浮动元素
如果我们不希望某个元素因为其他元素浮动的影响而改变位置,
可以通过clear属性来清除浮动元素对当前元素所产生的影响
clear
- 作用:清除浮动元素对当前元素所产生的影响
- 可选值:
left 清除左侧浮动元素对当前元素的影响
right 清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那侧
原理:
设置清除浮动以后,浏览器会自动为元素添加一个上外边距,以使其位置不受其他元素的影响
利用clear属性,在最后面加一个元素,即可解决
注意:默认情况下after这个伪类是行内元素,不独占一行
.box1::after{
/* content: ‘haha‘; */
content: ‘‘;
display:block;
clear: both;
<!-- 作用:去除外边距的重叠与高度塌陷 -->
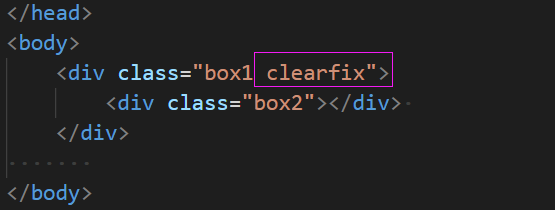
/* 最终写法 */
.clearfix::before,
.clearfix::after{
content: ‘‘;
display: table;
float: table;
}
使用

同时使用两个类中的属性,若有重叠,优先使用后面的
原文:https://www.cnblogs.com/xianrui2021/p/14542774.html