

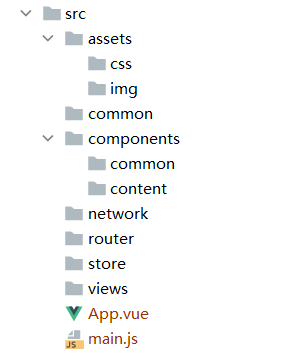
创建vue.config.js文件,给项目目录起别名,便于开发
module.exports = {
configureWebpack: {
resolve: {
alias: {
‘assets‘: ‘@/assets‘,
‘common‘: ‘@/common‘,
‘components‘: ‘@/components‘,
‘network‘: ‘@/network‘,
‘views‘: ‘@/views‘
}
}
}
}
.editorconfig
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true
原文:https://www.cnblogs.com/tang321/p/14584421.html