在ES6的模块化开发中,一个JS文件就相当一个模块,其他地方想要使用模块中的数据,模块必须export导出,其他地方进行import导入才行。
第一步,先引入对应的JS文件,通过script标签,不过不能单单用script标签,如果是这样的话此时各个JS文件还不是一个模块,得设置一个type属性的值为module,如下:
<script src="./first.js" type="moudule"></script>
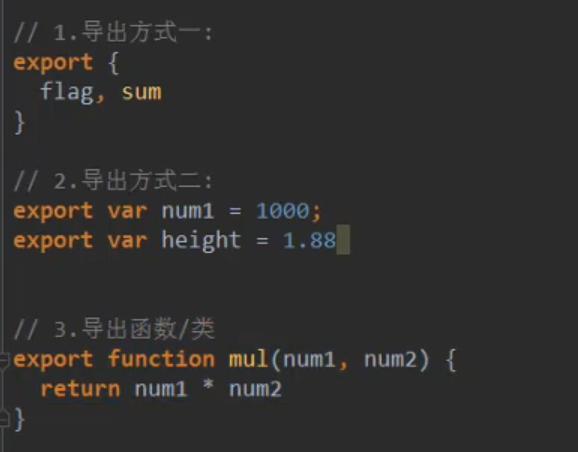
第二步,在其他的JS文件进行导出,而导出的方式太多了,下面一一介绍:


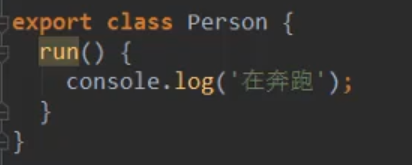
说一下ES5及之前函数和类的区别,函数是首字母小写的,比如function add(){},而类是function Person(){},首字母是大写的;而在ES6中,类的定义可以写成 class Persion{}

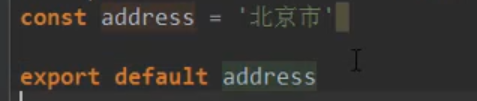
export default只能在JS文件使用一次,可以导出变量,函数,对象都可以。记得只能使用一次,他的好处是导入方可以自己取名字来使用
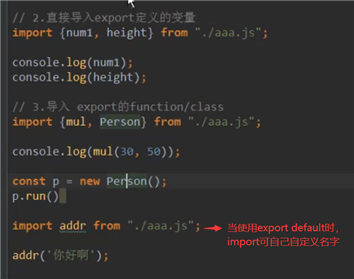
第三步,导入该JS文件想要用的数据,导入方式如下:

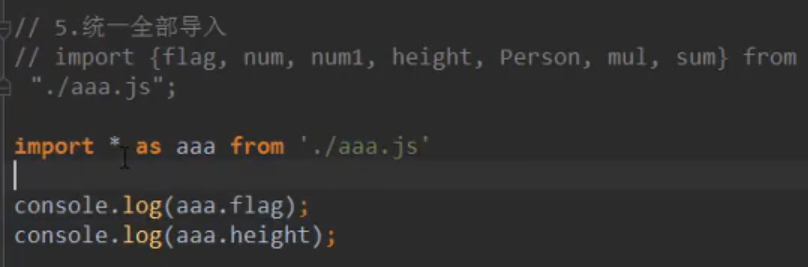
当要导入的数据太多时,可采用下面方式:

原文:https://www.cnblogs.com/ibcdwx/p/14584658.html