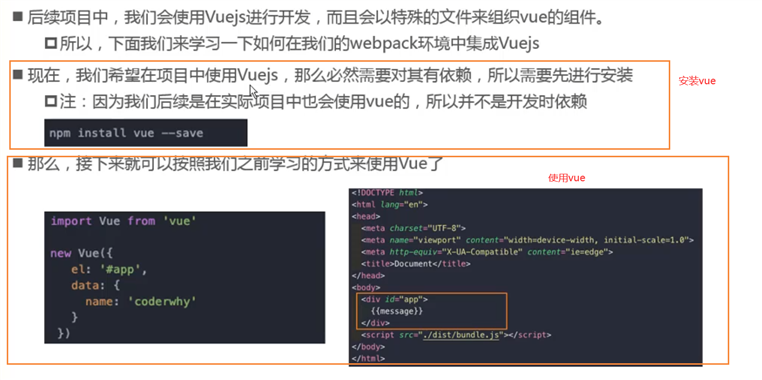
刚开始对vue的学习只是简单地通过引入vue.js。但在实际的项目中,通常是用npm的方式下载vue的依赖,接着在文件中使用vue;下图是具体的步骤:

安装和使用都做了。接下来我们得使用webpack对src下进行打包,但打包后的vue的配置有两类版本:runtime-only 和 runtime-compiler:

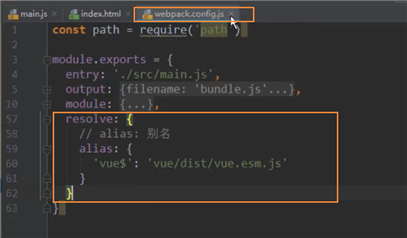
默认是runtime-only,代表我们的代码中不能template标签,如果有则会报错;因此我们需要把其改成runtime-compiler版本,操作如下:
原文:https://www.cnblogs.com/ibcdwx/p/14586193.html