var 和 let 都可以申明变量,那它们的区别在哪呢。
| var | let | |
| 变量提升 | √ | |
| 没有申明,可以使用 | √ | |
| 可重复申明 | √ | |
| 在实际开发中(建议) | web,低版本的浏览器不支持let。 | 小程序,uniapp等。 |
在没有定义的情况下,输出一个变量。会报not defined

在定义语句的上面输出变量,就会输出undefined。

<script> var a = 1; var a = 10; console.log(a); //输出 10,a的值被覆盖。 var b = 1; let b = 1; console.log(b); //报错:Identifier ‘b‘ has already been declared(标识符 b 已声明) let c = 3; let c = 3; console.log(c); //报错:Identifier ‘c‘ has already been declared(标识符 c 已声明) </script>
let 和 const 解决了上面问题:
1.var 的 变量穿透问题。
2.常量修改的问题(只会被覆盖)
<script> for(var i=0; i<5; i++){ console.log(i); } console.log(i); </script>
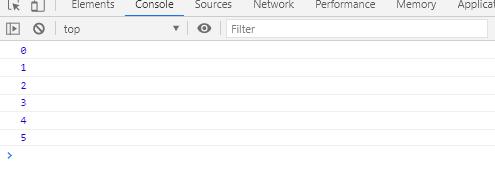
结果:
浏览器控制台输出了 1到5,造成了变量穿透。
<script> for(let i=0; i<5;i++){ console.log(i); } console.log(i); </script>
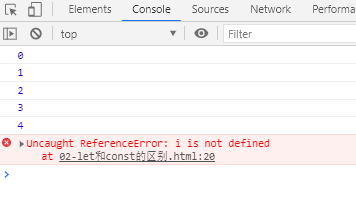
结果:
let有作用域的概念,它只在let命令所在的代码块内有效,非常适用于 for 循环。
<script> var PI = Math.PI; var PI = 100; console.log(PI); </script>
结果:
常量PI的值被覆盖。
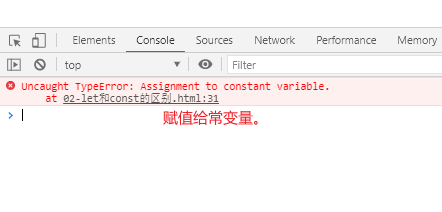
<script> const PI = Math.PI; PI = 100; console.log(PI); </script>
结果:
const一旦声明不可修改。
原文:https://www.cnblogs.com/nyfq/p/14583920.html