jQuery下载地址:
http://jquery.com/download/
https://www.bootcdn.cn/jquery/
使用过程中,具体参考 API 应用手册
$()方法:在DOM操作中,jquery封装了一个获取元素的方法$()
在jquery中,只有一个全局变量$,这也是jQuery的特点,这样避免了全局变量的污染
最开始变量不叫做$,叫做jQuery()方法,在库中两个名字是并存的,都可以使用。
$("p").css("background-color","red");
jQuery("p").css("background-color","red");
通过$()方法获取到的内容叫做jQuery对象
jQuery对象内部封装了大量的属性和方法,比如 .css() 和 .html() 和 .animate()等方法都是jQuery()对象的方法。
通过$()获取的元素是一组元素,进行操作时是批量操作。
<style>
p{
width: 80px;
height: 50px;
}
</style>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<script src="../jq/jquery-1.12.4.min.js"></script>
<script>
//通过 $()方法 获取到的是jQuery对象
//获取的是一组html的元素,会进行批量操作
$("p").css("background-color","skyblue")
$("p").html("hello");
$("p").animate({"width" : 100},1000);
</script>
</body>
console.log($("p").innerHTML);//undefined
var p = document.getElementsByTagName("p");
p[0].html("change this p");//报错,没有html这个方法
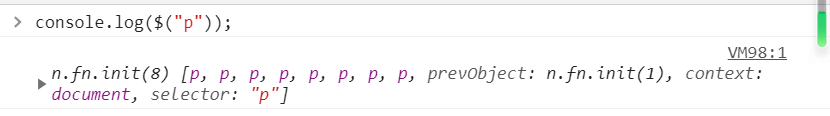
console.log($("p"));

console.log($("p").length);
console.log($("p").size())
var $p = $("p");
//通过jQuery获取p对象(类数组对象,包含所有p,所以后续使用通过下标调用即可)
$p[0].innerHTML = "112233";//使用原生js方法
//原生js对象转换jQuery对象
var op = document.getElementsByTagName("p")[0];
$(op).css("background-color","red");
//使用$()包裹op,将op获取的对象作为一个参数,传入jQuery对象中,这样就可以使用jQuery对象的方法了
原文:https://www.cnblogs.com/dreamtown/p/14588152.html