背景
当一个项目对界面有要求的时候,uni-app中的图标库远远不及所需,倘若都使用静态资源调用,对其大小颜色的控制又不太尽人意,最方便的就是更改uni-icons自定义字体的链接。记录该过程方便以后查看。
知识储备
- 【ttf文件】:一种字体文件表示方式,将字体轮廓转换成曲线,可以对曲线进行填充,制成各种颜色和效果等,这也是为什么可以对图标进行颜色和大小的更改。
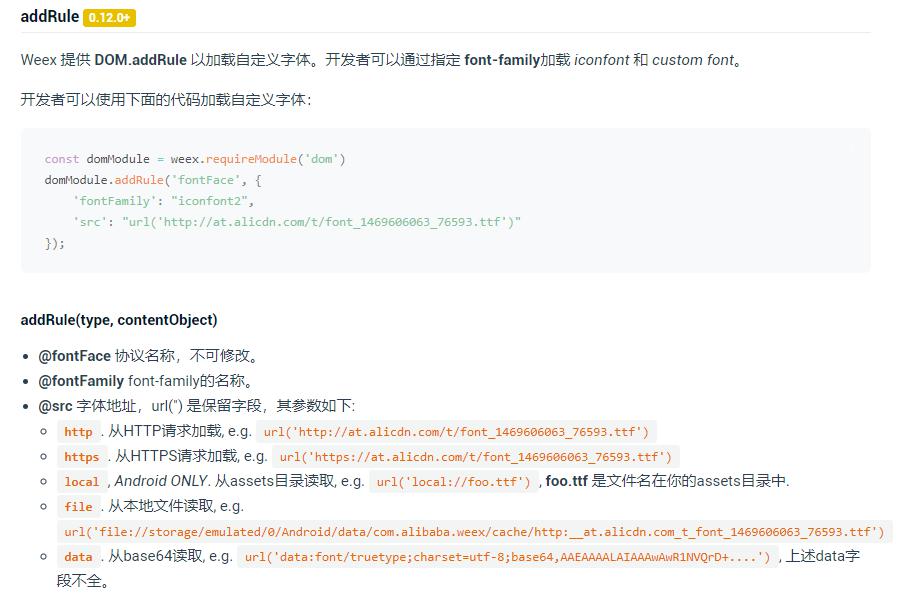
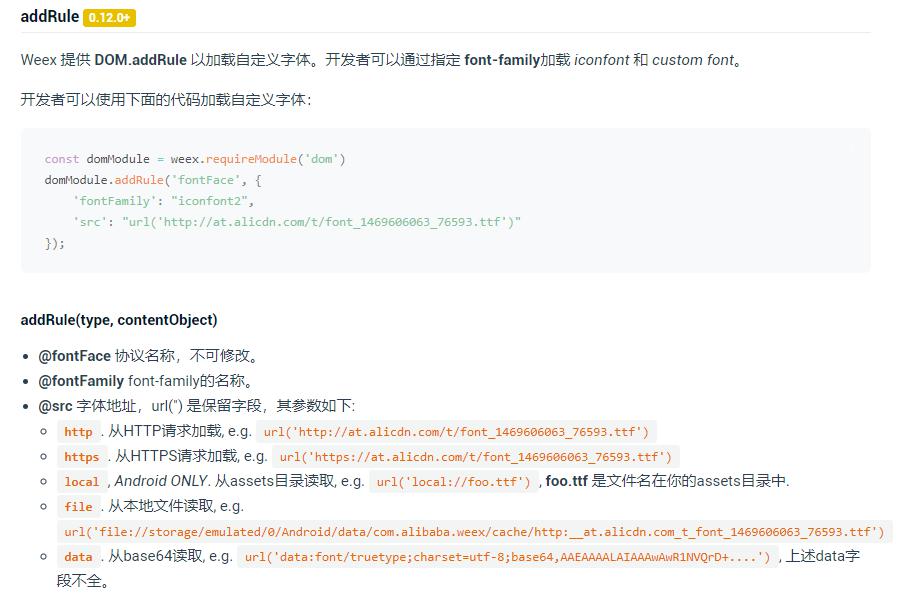
- 【加载自定义字体】:通过Weex提供的DOM.addRule进行加载,以下是官方介绍:

步骤
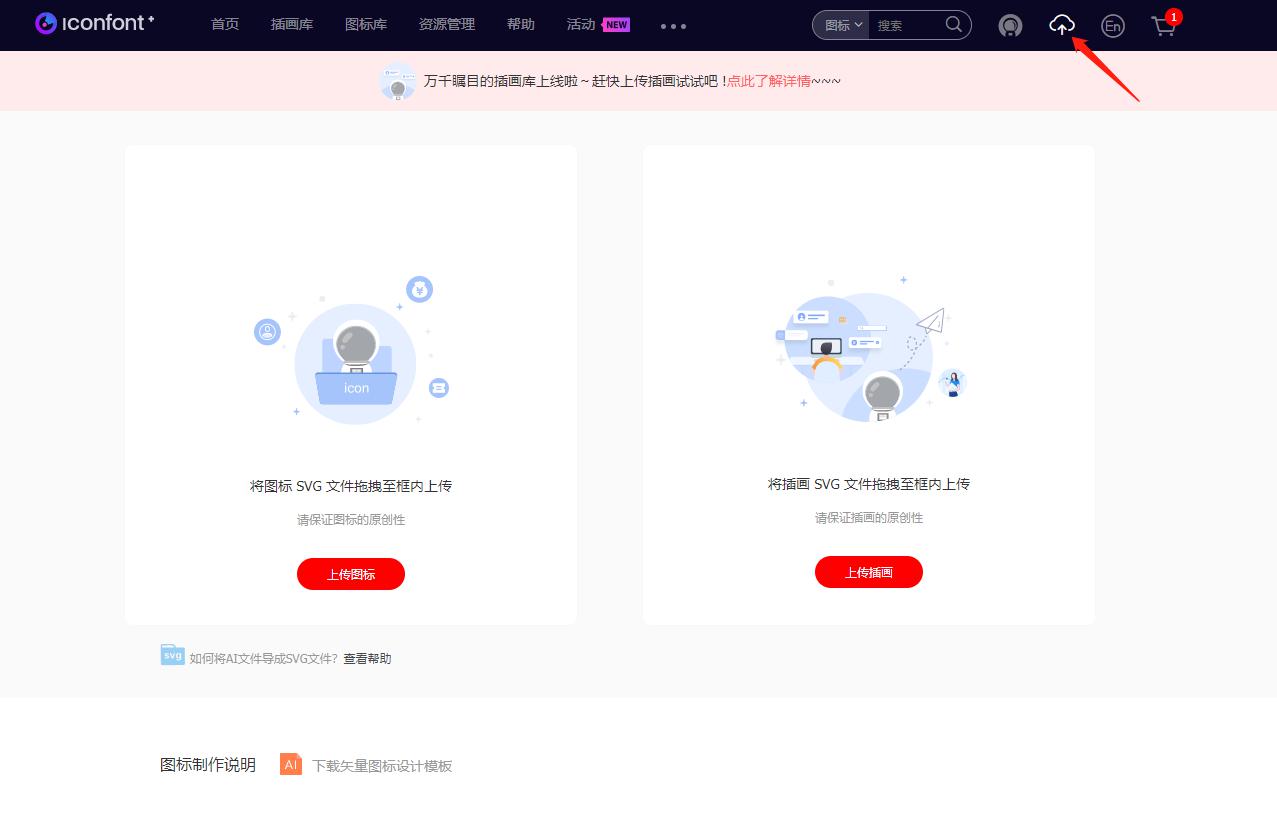
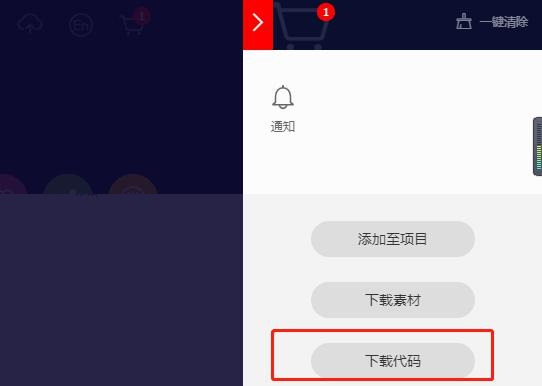
- 将自定义的图标上传到【阿里字体图标库】,这里要以SVG格式上传。不管是自制的图标,还是借鉴的图标,都需要将代码下载下来,接下来将用到ttf文件
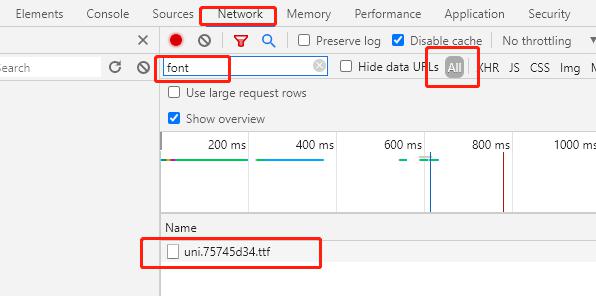
- 进入uni-app官方图标界面,打开控制台Network模块,过滤出字体的请求信息,点击下载ttf文件
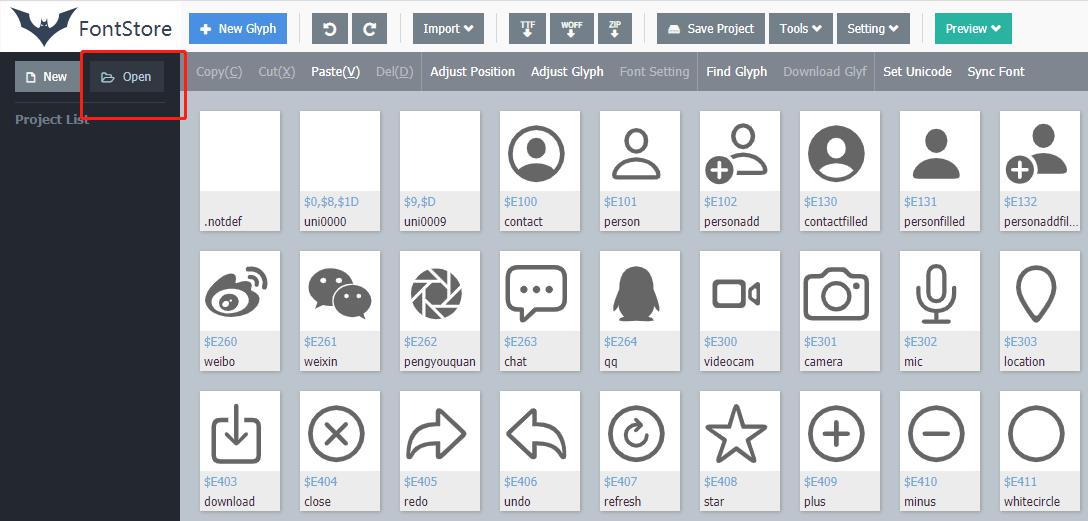
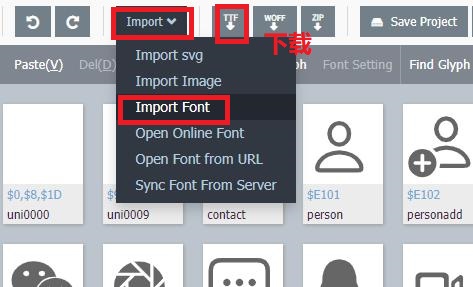
- 找一个在线字体编辑器(我用的是FontStore字体编辑器),打开uno-icons的ttf文件,上传自定义的ttf文件,这时在图标界面就能看见自定义的图标,再将添加完毕的字体文件以ttf的格式下载出来
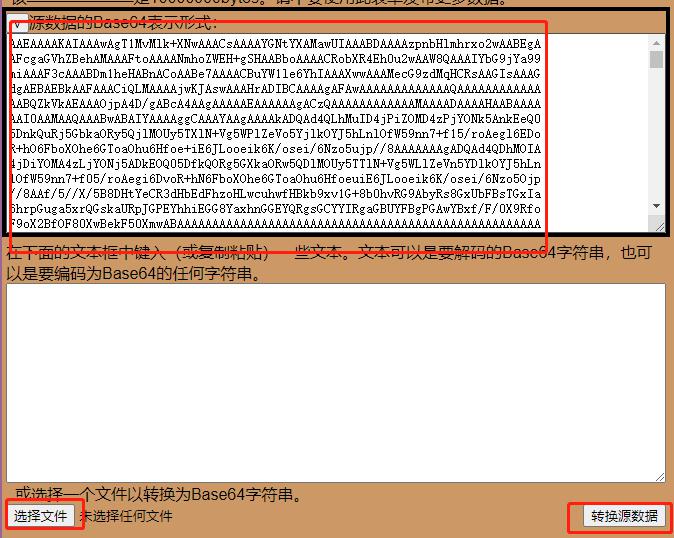
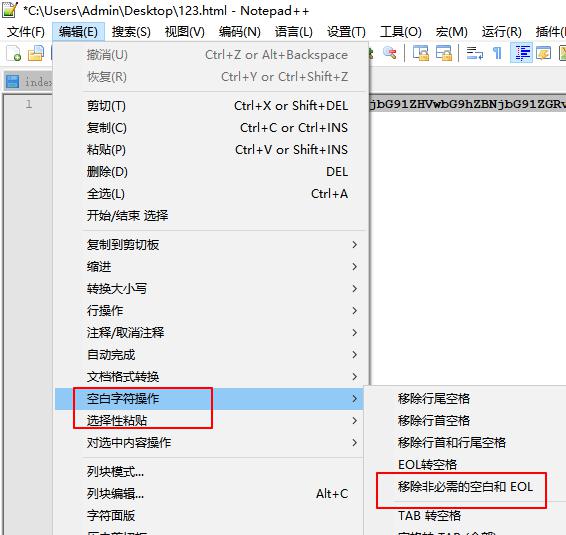
- 获取下载的ttf文件,将项目中的文件替换掉,若以base64读取,通过在线Base64解码器和编码器将文件编码成base64码后在进行替换,注意去掉base64码的空格和换行(使用Notepad,很方便)
- 将【字体编辑器】上传图标的Unicode码添加到项目中,以便调用
参考
godferyZhu前辈的uni-icons中添加自定义图标
给uni-icons添加自定义图标
原文:https://www.cnblogs.com/nmrnzb/p/14593646.html