学习lframe之前,我们需要先了解什么是iframe
iframe:框架网页就是在同一个页面里有多个网页,那么如何定位iframe里面的元素呢,接下来我们先来尝试定位一下。执行以下代码来看一下结果,结果报错,说明我们元素定位是存在问题的
from selenium import webdriver
import time
driver = webdriver.Firefox()
url = "https://ke.qq.com/webcourse/"
driver.get(url)
def test_input_01():
input_01 = driver.find_element(‘xpath‘,‘//span[@class="qrlogin_img_out"]‘).click()
time.sleep(3)
test_input_01()
那么,怎么才能解决这种问题呢;接下来我们就来了解下几种常见的解决方式。
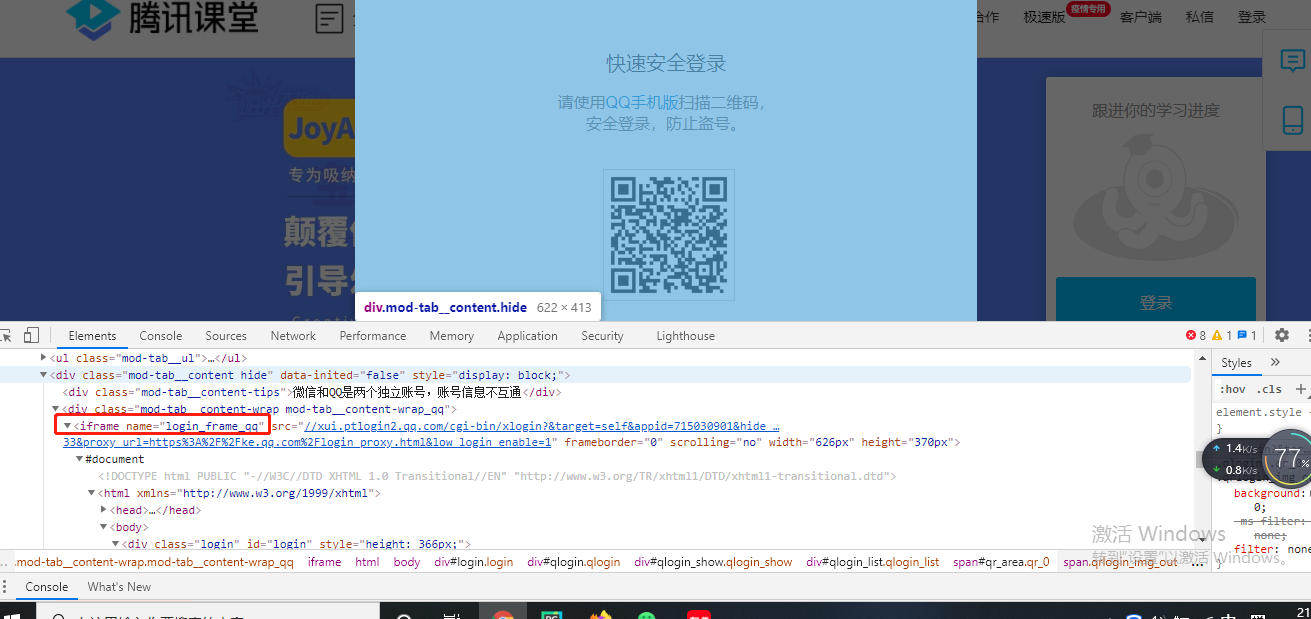
首先在进行元素定位的时候,怎么才能知道我们定位的元素就是iframe呢,我们先打开腾讯课堂,按一下F12,点击element,点击左上角的图标,然后点击想要定位的元素,如果在底部出现iframe就说明我们定位的元素是嵌在iframe里面的。

1)使用下标
driver.switch_to.frame(8)
2)使用name
driver.switch_to.frame("login_frame_qq")

3)通过iframe对象查找
先找到iframe对象,然后将iframe对象传入即可,还是使用腾讯课堂上面的qq登录例子进行说明;如:
iframe = driver.find_element(‘xpath‘,‘//iframe[@name="login_frame_qq"]‘)
driver.switch_to.frame(iframe)
注意:切换到iframe里面之后,如果想要再定位页面元素的话,必须先切回到主页面,然后再进行元素定位
1,退出到主页面:driver.switch_to.default_content()
2,退出到父级页面:driver.switch_to.parent_frame()
原文:https://www.cnblogs.com/jiang12/p/14594447.html