一、环境搭建
1、安装node.js
下载地址:https://nodejs.org/
安装就下一步下一步就可以了(node8.9或以上版本)
安装成功结束如何检查是否安装成功和版本
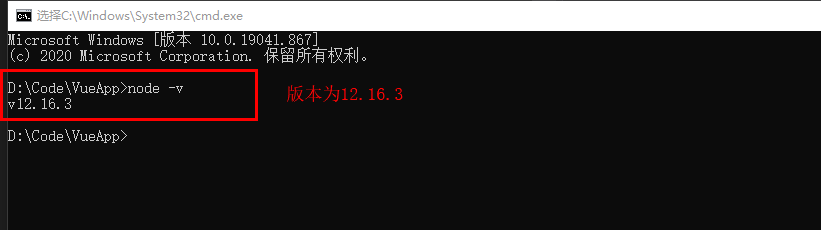
打开cmd 输入 node –v 如果没有出现,可以重启电脑再试一下

2、全局安装vue-cli3.0脚手架
卸载:如果已经全局安装了旧版本的vue-cli(1.x 或 2.x),需要先卸载:npm uninstall vue-cli -g
安装:也是在cmd中输入命令 npm install -g @vue/cli
查看版本号:vue -V,(大写的V)出现版本号即安装成功。
3、安装淘宝镜像 cnpm (非必装,网络慢的情况可安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、创建vue3.x项目
1、输入命令 vue create projectname

注意:如果你想在某个目录下创建项目,可以先打开这个文件夹,然后在文件夹地址栏输入cmd 按回车键,弹出cmd窗口,输入命令
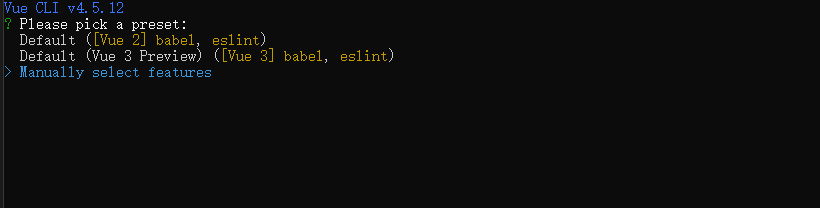
2、输入命令后会跳出选项

我们选最后一个 Manually select features 自定义创建,按回车键进入下一步
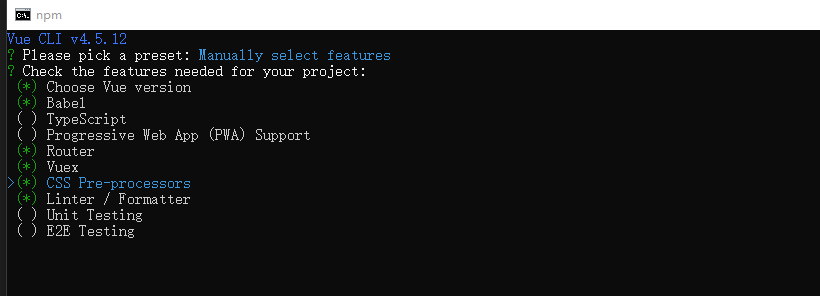
3、我们可以按上下键,然后按空格键选中需要的选项,最后按回车键进入下一步

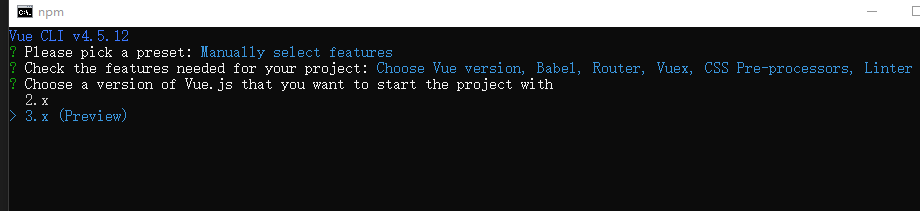
4、选择要创建的vue的版本,我们选3.x

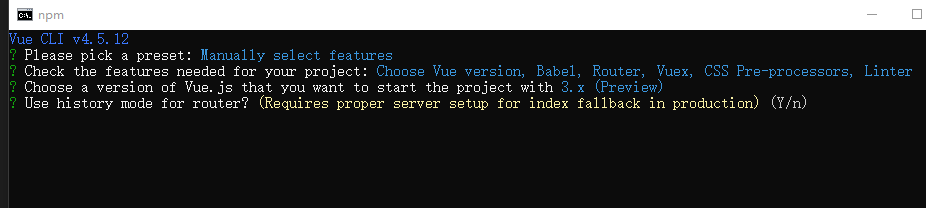
5、是否使用history路由模式(不带#号的),输入 n

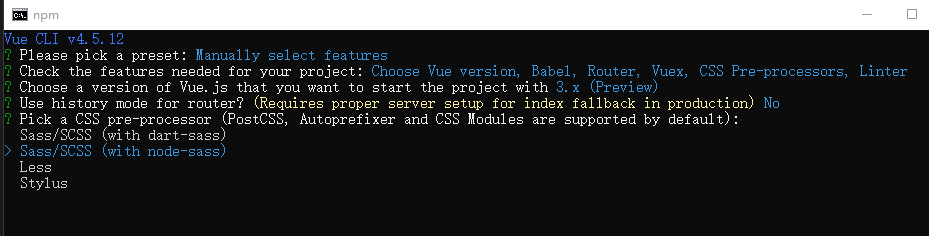
6、选择css 模式,我们选择 node-sass

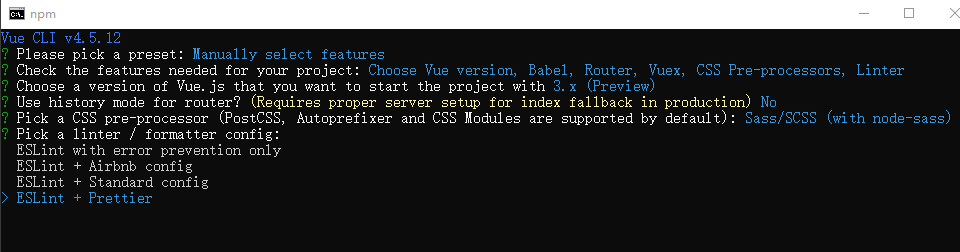
7、代码验证模式,我们选择最后一个 ESLint + Prettier

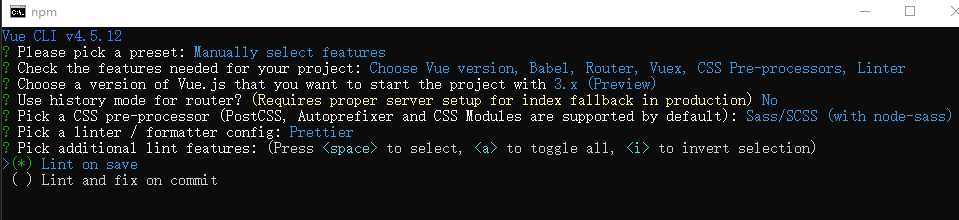
8、热更新模式,选 Lint on save 保存的时候就热更新

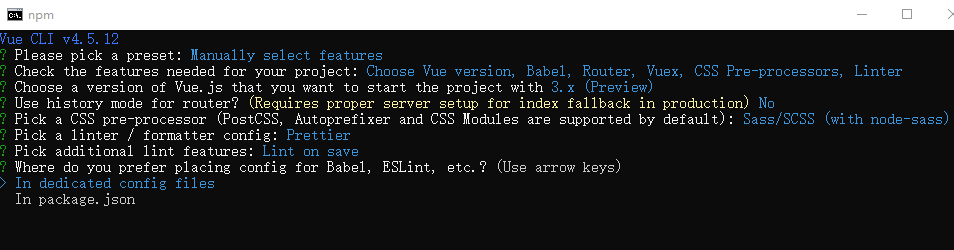
9、配置文件存放在单独的文件里 选 In dedicated config files

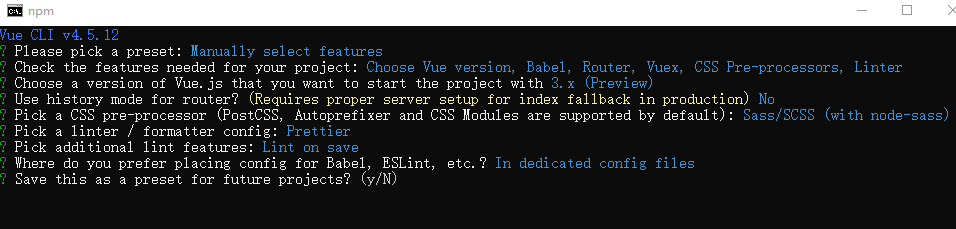
10、是否保存创建的选项,保存的话,下次创建也会按这个选择来创建,我们先选择 n 不保存

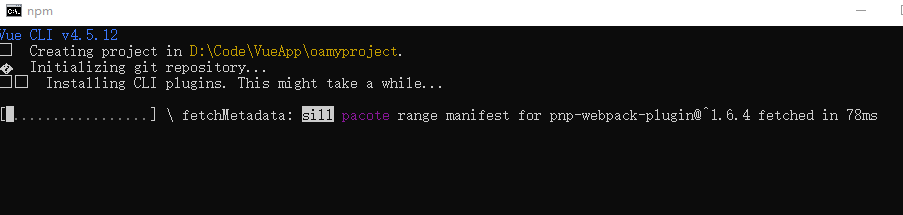
接下来就可以等待项目创建了

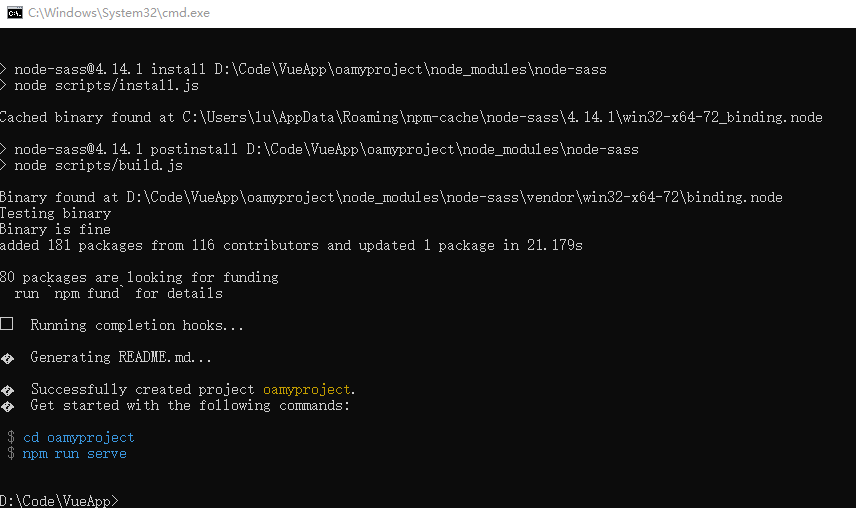
创建完成后的界面如下

我们可以输入cd 命令 进入项目文件夹 cd oamyproject,然后输入 npm run serve 运行vue项目
原文:https://www.cnblogs.com/qingheshiguang/p/14595806.html