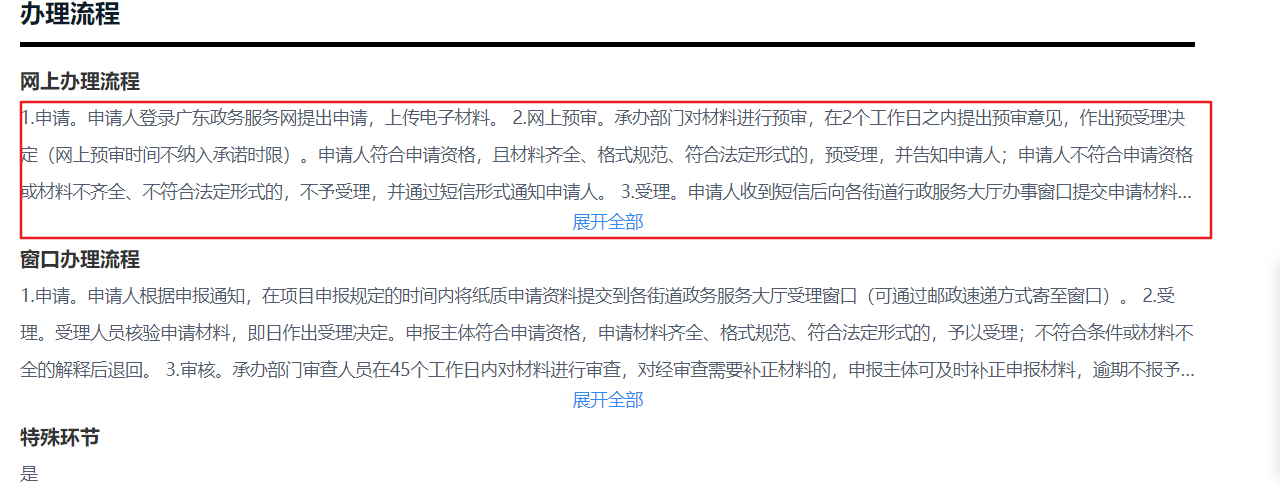
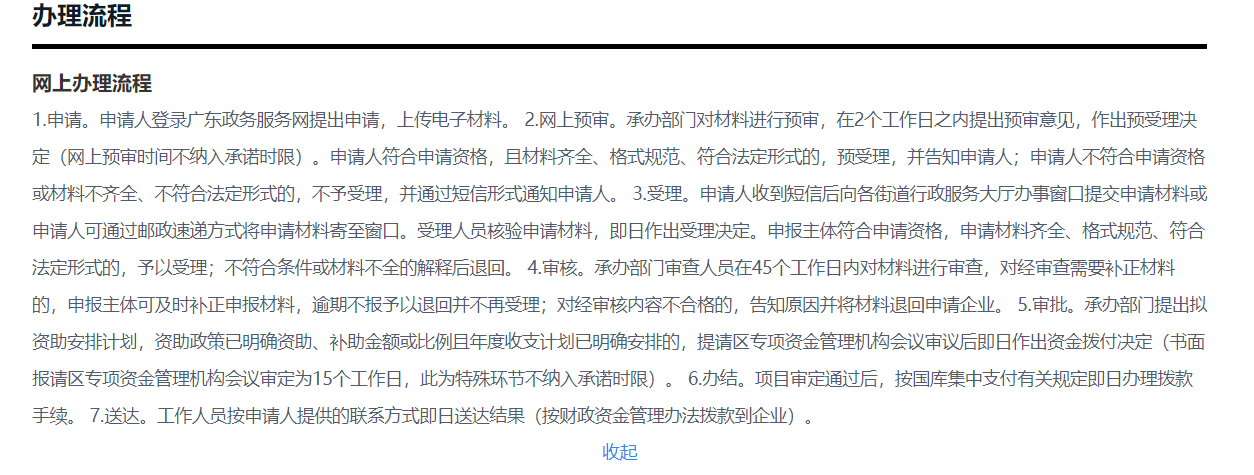
最近项目需要优化长文本的显示,如果长文本过长,固定显示几行并显示一个展开更多的按钮,点击按钮即可把隐藏的文本显示出来
稍微查了点资料,封装了个组件,分享给大家


<template>
<div>
<p ref="contentEl" :class="flag?‘max-three-line‘:‘‘">{{ `${content}` }}</p>
<div v-if="!hideBtn" class="flex-row flex-center">
<a class="text-blue" @click="flag = !flag">{{flag?‘展开全部‘:‘收起‘}}</a>
</div>
</div>
</template>
<script>
export default {
name: "hasMoreDiv",
props: {
//内容文本
content: {
type: String,
default: function () {
return "";
},
},
},
data() {
return {
flag: false, //是否隐藏内容
hideBtn: false
};
},
mounted() {
let el = this.$refs.contentEl
let elHeight = el.offsetHeight
//三行的高度为88.8
this.hideBtn = elHeight <= 88.8
//测量之后,修改flag,设置样式
this.flag = true
},
methods: {}
}
</script>
<style scoped>
.max-three-line {
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
</style>
PS:当前设置是默认显示3行,如果想修改,可以修改css属性-webkit-line-clamp
使用import关键字导入组件,之后使用即可
import HasMoreDiv from ‘xx.vue‘
在页面中使用,content即为要显示的内容
<HasMoreDiv :content=""></HasMoreDiv>
原文:https://www.cnblogs.com/stars-one/p/14603638.html