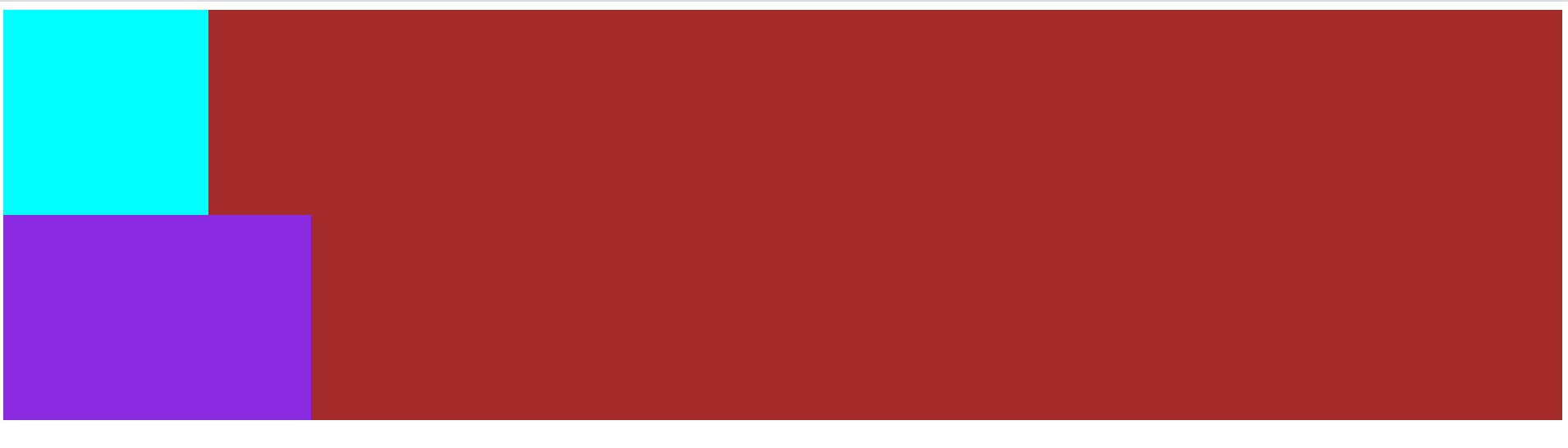
div在没有指定高度的情况下,是内容的高度;在没有设置宽度的清空下,默认是上一元素的宽度
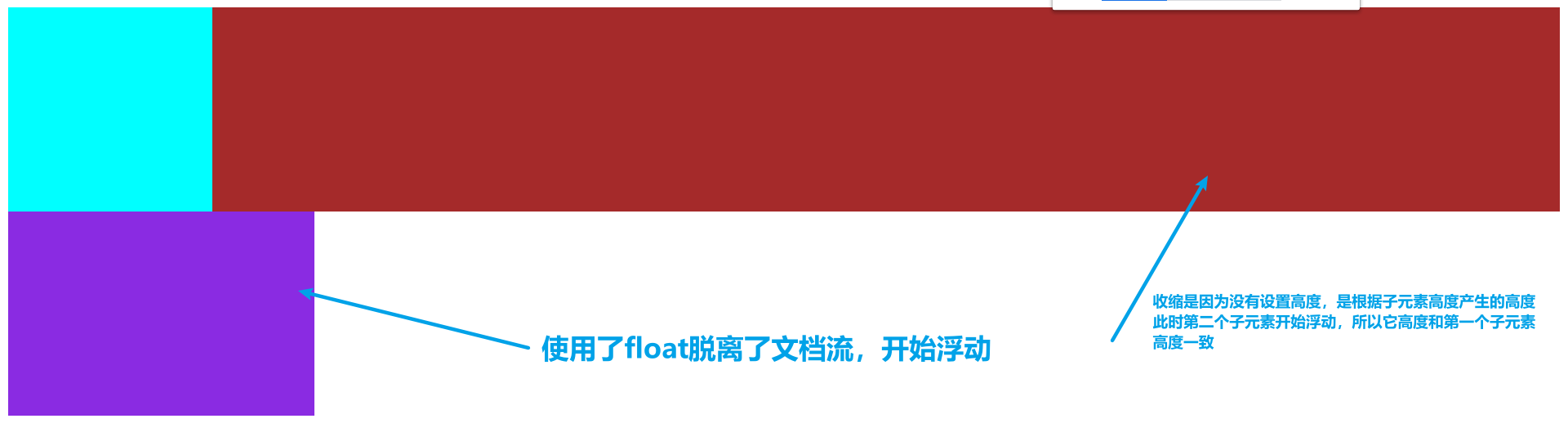
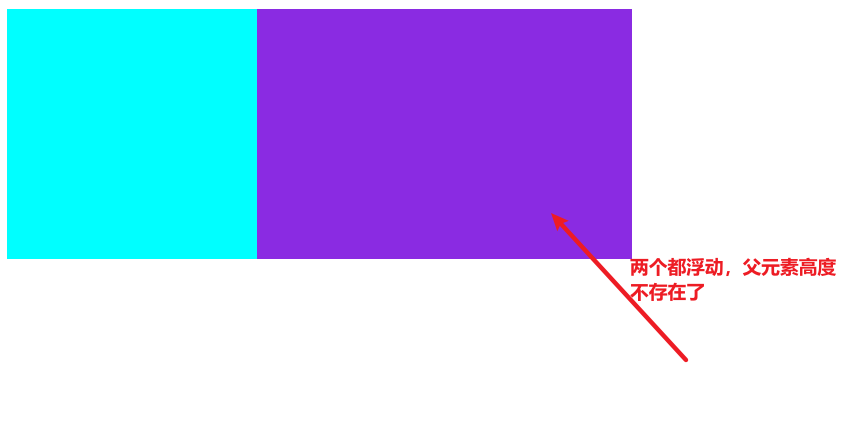
原因:子元素使用了float脱离了文档流,父元素又没有设置高度,产生崩塌

<!--正常情况 -->
<style>
div#parent {
background-color: brown;
}
div#child {
height: 200px;
width: 200px;
background-color: aqua;
}
div#twochild {
height: 200px;
width: 300px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div id="parent">
<div id="child"></div>
<div id="twochild"></div>
</div>
</body>

div#parent {
background-color: brown;
}
div#child {
height: 200px;
width: 200px;
background-color: aqua;
}
div#twochild {
height: 200px;
width: 300px;
background-color: blueviolet;
float: left;
}

产生:当父元素设置为浮动后,宽度会适应子元素的宽度
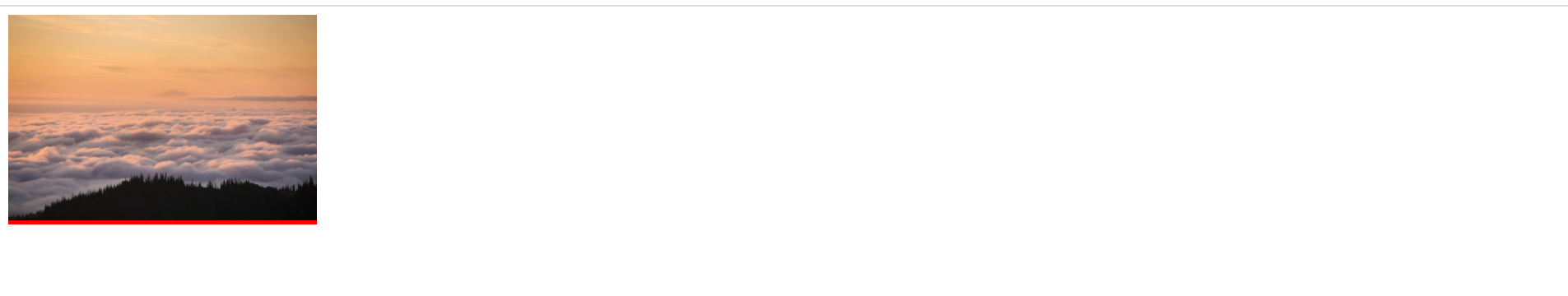
当子元素是行级元素时,会出现基准线问题(子元素底部有一块父元素空间)

<style>
div {
background-color: red;
float: left;
}
div img {
height: 200px;
}
</style>
</head>
<body>
<div><img src="../img/ (10).jpg" ></div>
</body>
使用 vertical-align: bottom;把行级元素变成块元素
div img {
height: 200px;
vertical-align: bottom;
}
原文:https://www.cnblogs.com/gxh299988/p/14603806.html