项目中,我习惯上能用箭头函数的地方都用箭头函数,这样我就不用随时操心this作用于的问题,而且对于书写上也很方便。也搜索过相关文章,里面也建议尽量使用箭头函数。当然,箭头函数也不是万能,肯定无法取代普通函数。
那么,究竟箭头函数需要注意哪些呢?
(代码在控制台测试)
let A = {
a:‘a‘,name:()=>console.log(this,this.a)
}
console.log(A);// S {a: "a", name: ?}
console.log(A.name());//
function A(){
this.a = "a";
}
A.prototype.name = ()=>console.log(this,this.a);
(new A).name();//Window,undefined,this.a 的this指向了window
class F{
f = ()=>{
console.log(‘f‘);
}
fp(){
console.log(‘fp‘);
}
}
class B extends F{
b = ()=>{
console.log(‘f‘);
}
bp(){
console.log(‘bp‘);
}
}
let fc = new F();
let fc2 = new F();
let bc = new B();
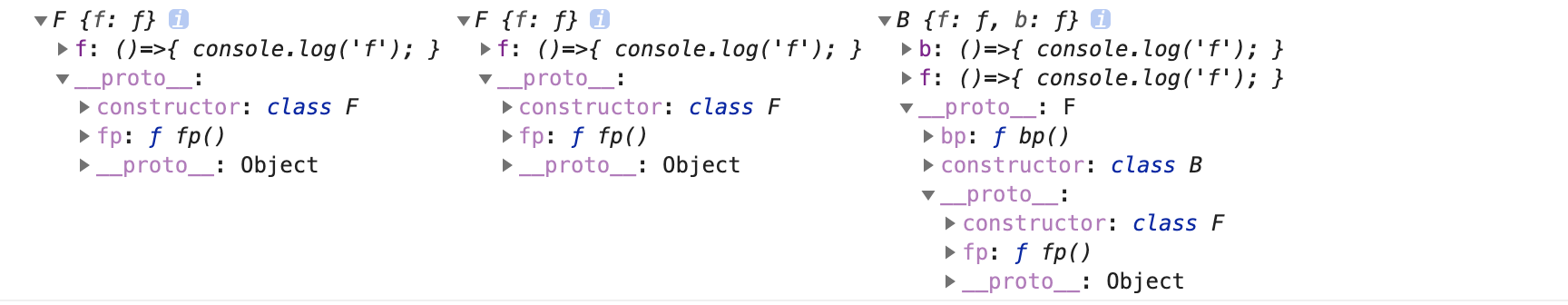
console.log(fc,fc2,bc);
console.log(fc2.f == fc.f);//false
console.log(fc.f == bc.f);//false
console.log(fc.fp == bc.fp);//true

我们发现,f (箭头函数)并没有被继承下来,每次新建的时候都是一份copy。
四、总结
上文的第二部分《一些常见的问题》中的问题,并不能抵消箭头函数带来的便利性。相反,普通函数也有各种各样的问题。
虽然对于性能要求不是很高的场景,箭头函数的确提高了生产力,解放了我们思考 this 的时间,但对于性能要求比较高的场景,还是需要评估。
https://wesbos.com/arrow-function-no-no
原文:https://www.cnblogs.com/wyy5552/p/14604515.html