做毕业设计的时候,涉及到文章段落间多图片的上传,所以需要一个富文本编辑器,本来选择了CKEditor,后来发现WangEditor更适合我的使用习惯。
wangEditor —— 轻量级 web 富文本编辑器,配置方便,使用简单。
下面介绍一下我使用 WangEditor 的步骤:
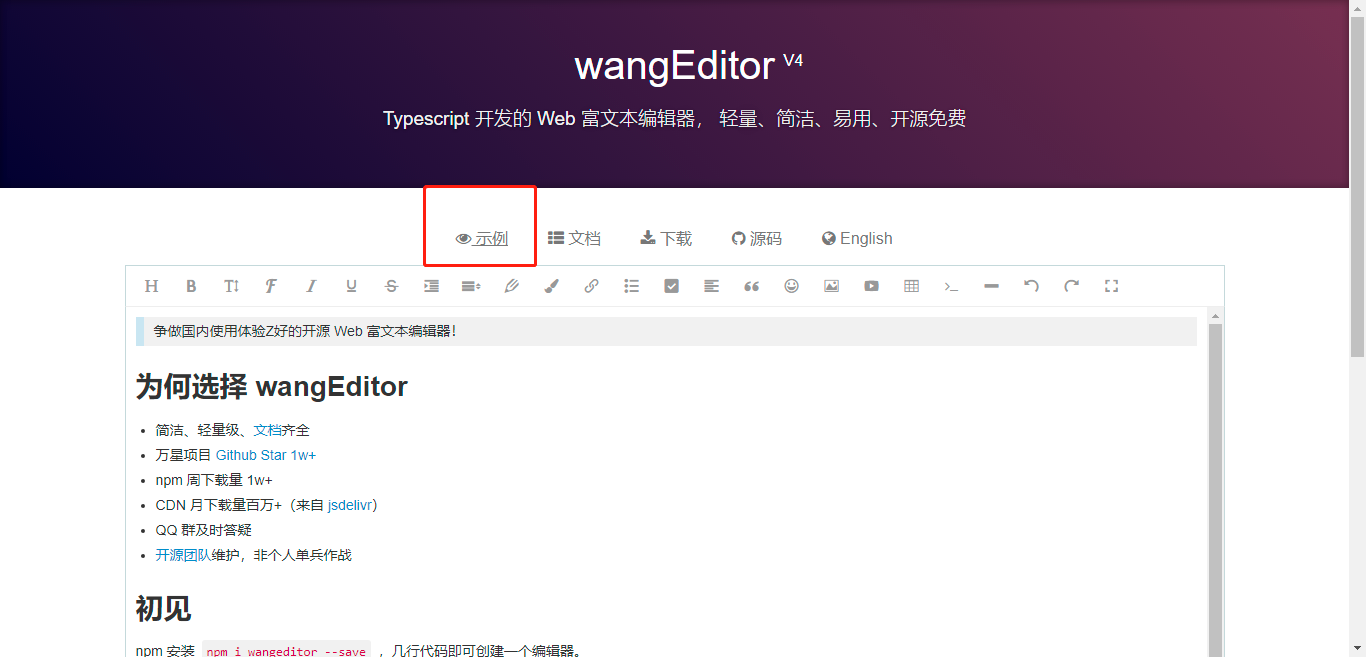
1.进入官网,查看示例
官网地址:https://www.wangeditor.com/

2.文件引入
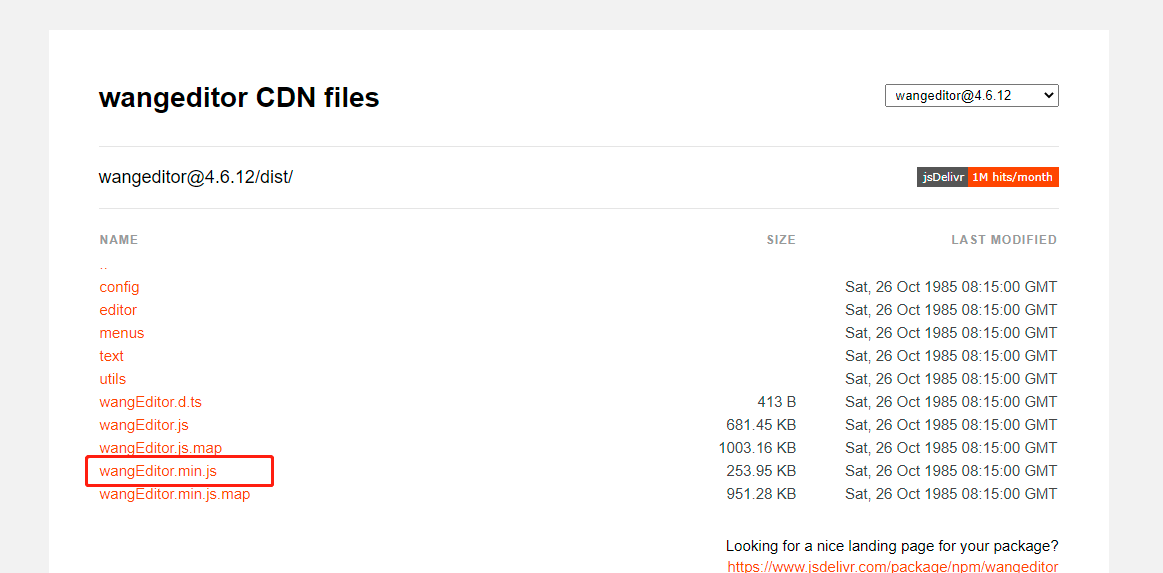
WangEditor支持npm下载,也支持使用CDN的方式进行引用,为了避免网络抽风的问题,我选择下载文件,在本地引用,即直接将wangEditor.min.js下载下来。
首页点击下载,再点击WangEditor.min.js,复制源码到一个空的js文件,引用本地新建的WangEditor.min.js文件即可


3.具体使用
由于我需要在textarea中存储编辑好的数据,且为了页面美观,我需要隐藏textarea,所以我的引用方式如下:
<div id="div1">
<p>欢迎使用 <b>wangEditor</b> 富文本编辑器</p>
</div>
<textarea id="text1" style="display: none" name="content"></textarea>
<!-- 引入 wangEditor.min.js -->
<!-- 注意,使用textarea存储数据,还需要引入 jquery.min.js 才能使用 $ 关键字 -->
<!-- 引入 jquery.min.js -->
<script type="text/javascript">
const E = window.wangEditor
const editor = new E(‘#div1‘)
const $text1 = $(‘#text1‘)
editor.config.onchange = function (html) {
// 第二步,监控变化,同步更新到 textarea
$text1.val(html)
}
// 编辑器的z-index默认为10000,可以设置为其他数值
editor.config.zIndex = 1
// 设置编辑区域高度为 500px
editor.config.height = 500
// 使用 base64 格式保存图片,设置后可以上传本地图片
editor.config.uploadImgShowBase64 = true
editor.create()
// 第一步,初始化 textarea 的值
$text1.val(editor.txt.html())
</script>
使用 base64 格式后,表单数据提交方式也要变为 enctype="multipart/form-data"
CKEditor地址:https://ckeditor.com/
WangEditor地址:https://www.wangeditor.com/
原文:https://www.cnblogs.com/ojrblog/p/14605683.html