总结文章:https://mp.weixin.qq.com/s/S008EYuPxLqKFBnss5mZyw









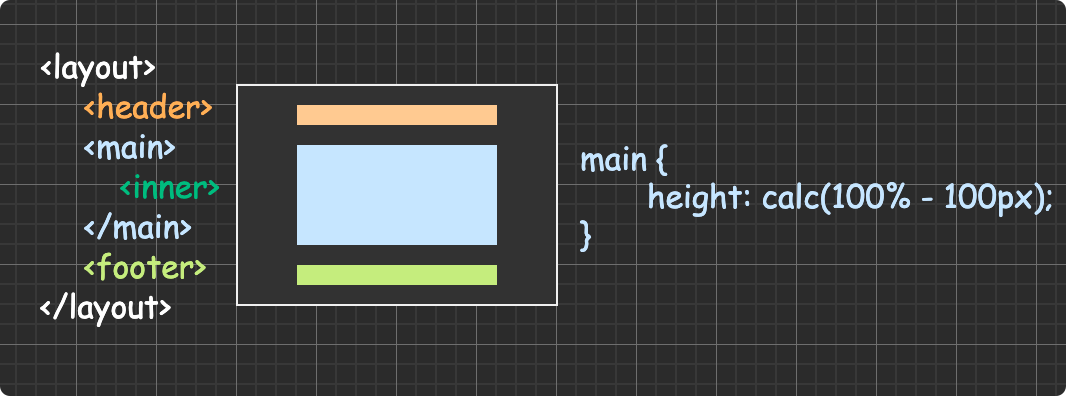
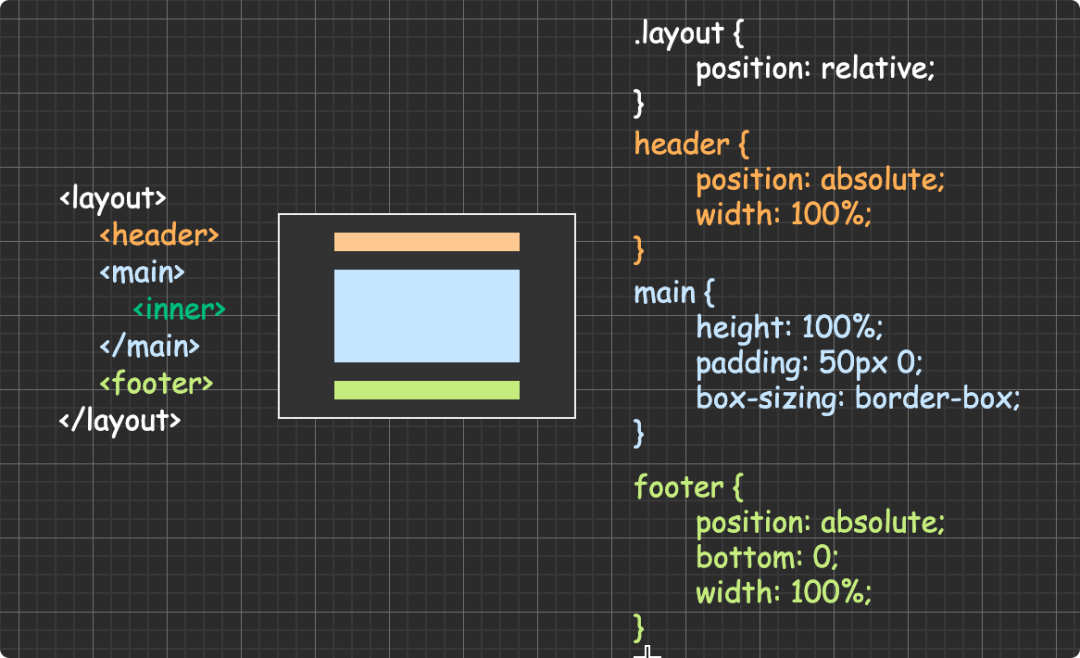
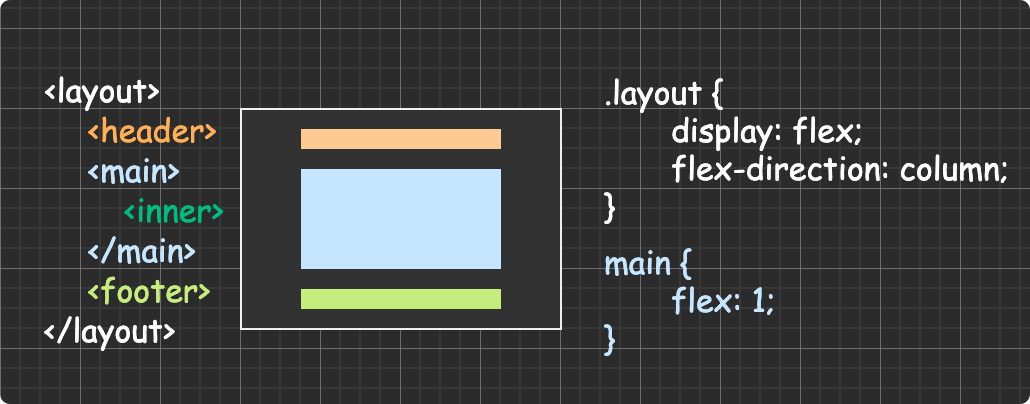
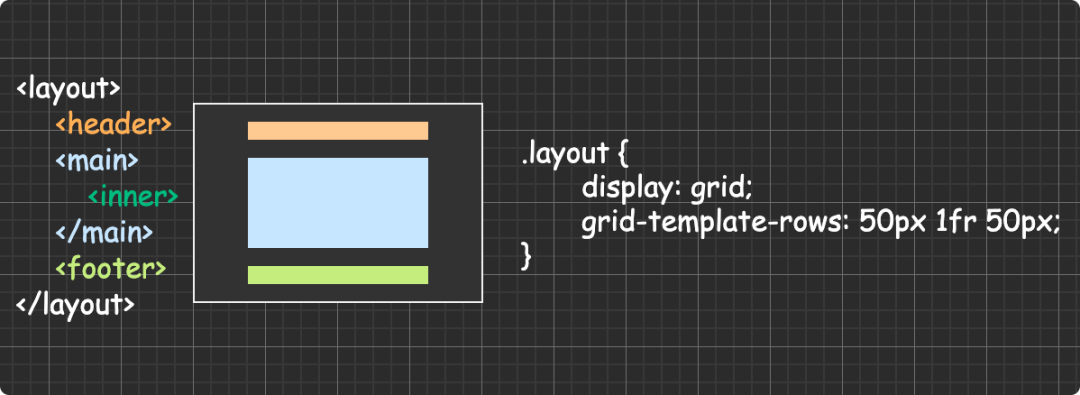
<div class="layout">
<header></header>
<main>
<div class="inner"></div>
</main>
<footer></footer>
</div>
html,
body,
.layout {
height: 100%;
}
body {
margin: 0;
}
header,
footer {
height: 50px;
}
main {
overflow-y: auto;
}




注:日常整理,仅做参考,欢迎评论,虚心接受。
原文:https://www.cnblogs.com/qinshizhen/p/14606167.html