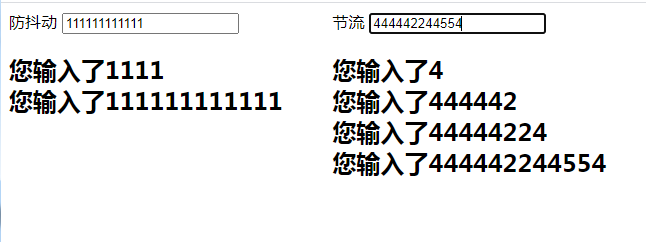
<body> <div style="float: left;margin-right:50px;"> <label>防抖动</label> <input type="text" oninput="search(event)" onpropertychange="search(event)" > <h2 id="s1"></h2> </div> <div style="float: left;"> <label>节流</label> <input type="text" oninput="search2(event)" onpropertychange="search2(event)" > <h2 id="s2"></h2> </div> <script src="../js/vue.js"></script> <script> var timer; //防抖动,利用延迟执行进行操作,在延迟时间未结束期间,每次点击都会重置延迟时间,直到延迟时间到期才会执行。 function search(e){ if(timer){ clearTimeout(timer); } timer=setTimeout(function(){ let str="您输入了"+ e.target.value+"<br />"; s1.innerHTML=s1.innerHTML+str; },1000); } //节流,相当于将一定时间内可触发的事件进行筛选,规定达到要求的事件才可以执行。 var lastTime; function search2(e){ var newTime=new Date(); if(!lastTime || newTime-lastTime>2000){ let str="您输入了"+ e.target.value+"<br />"; s2.innerHTML=s2.innerHTML+str; lastTime=newTime; } } </script> </body>

原文:https://www.cnblogs.com/lflm/p/14598209.html