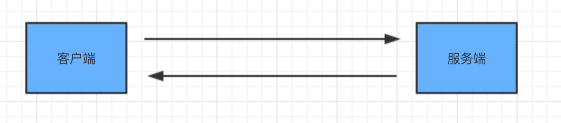
第一步:网络传输基于socket实现
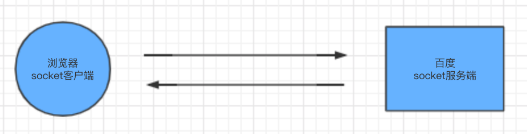
在网络中双方如果要通信,必须依赖socket,分为客户端和服务端两部分。

###服务器端 import socket server = socket.socket(socket.AF_INET, socket.SOCK_STREAM) server.bind((‘localhost‘, 8000)) server.listen(5) # 阻塞,等待客户端连接 conn, address = server.accept() # 接收到客户端发送的数据 data = conn.recv(1024) print(‘收到客户端发来的数据:‘,data) # 给客户端回复数据 conn.send(b‘fuck off‘) # 关闭与客户端的链接 conn.close() server.close()
###客户端 import socket client = socket.socket() client.connect((‘127.0.0.1‘, 8000)) client.send(b‘i want you‘) reply = client.recv(1024) print(‘收到服务端回复:‘,reply) client.close()

1. 前端开发学什么? 答:学习浏览器能识别的所有规则。 2. 为什么要学前端开发? 答:所有人都使用浏览器访问网站,开发网站(服务端)时返回的内容必须遵守浏览器能识别的规则,否则无法展示。 3. 前端开发和Python有什么关系?前端和后端语言:后端语言处理业务逻辑,将想要呈现的内容嵌套到前端的各种特殊标签中,从而在浏览器上进行呈现。
HTML,呈现一些基本的格式,类似于一个裸体的人。
CSS,对格式进行美化,类似于给裸体的人穿上漂亮的衣服。
JavaScript,添加动态效果,类似于让人可以动起来。
原文:https://www.cnblogs.com/alextao/p/14608993.html