
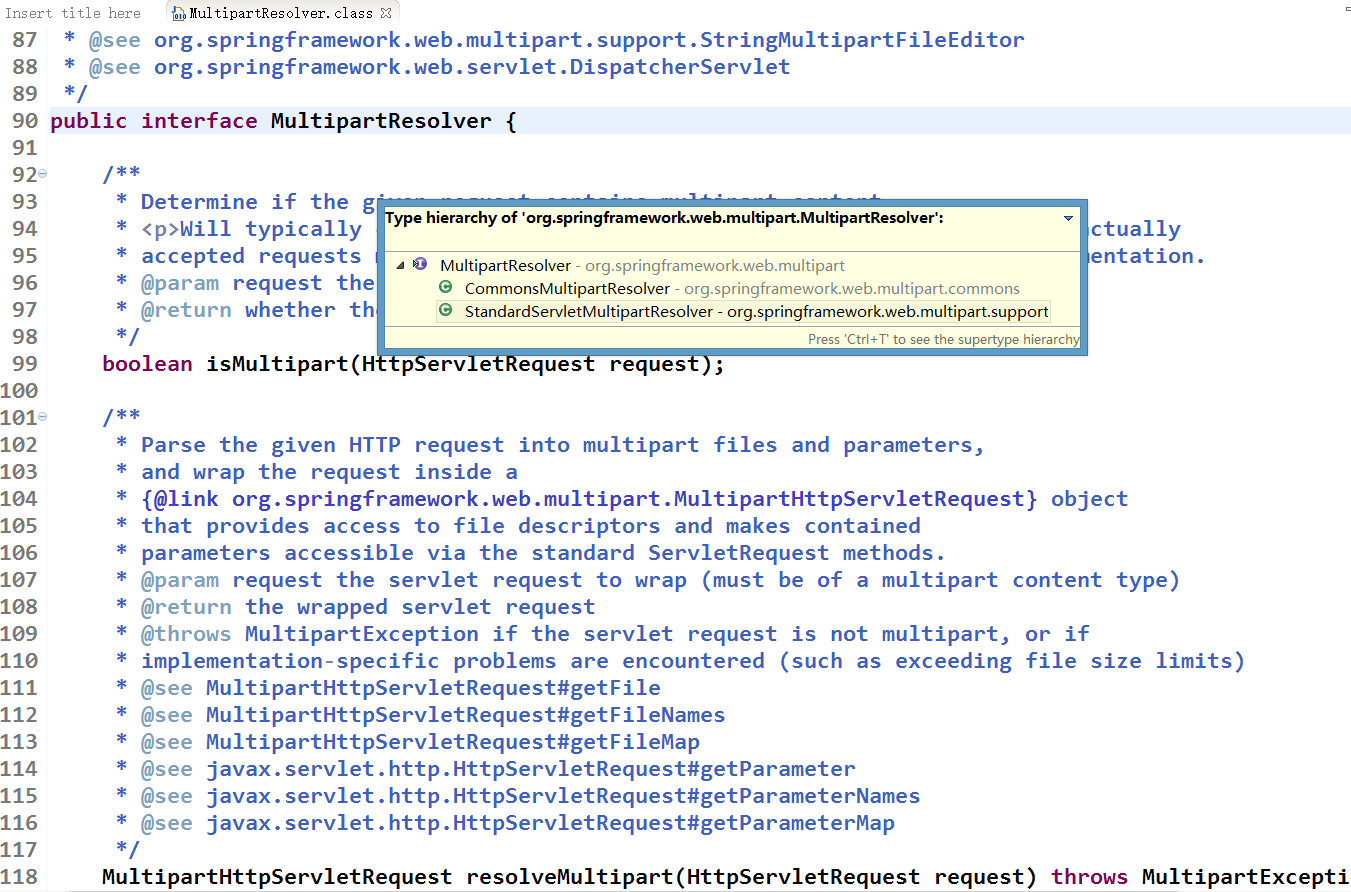
配置 MultipartResolver
defaultEncoding: 必须和用户 JSP 的 pageEncoding 属性一致,以便正确解析表单的内容,为了让 CommonsMultipartResolver 正确工作,必须先将 Jakarta Commons FileUpload 及 Jakarta Commons io 的类包添加到类路径下。

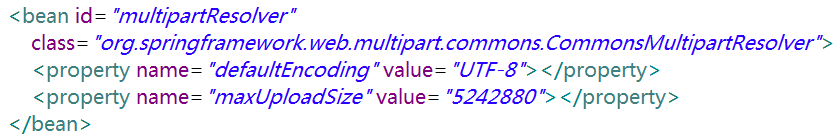
配置文件上传解析器
<!-- 配置文件上传解析器 id必须是"multipartResolver",否则,会报错误: java.lang.IllegalArgumentException: Expected MultipartHttpServletRequest: is a MultipartResolver configured? --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8"></property> <property name="maxUploadSize" value="1024000"></property> </bean>
上传页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="testUpload" method="post" enctype="multipart/form-data"> 文件: <input type="file" name="file"/><br><br> 描述: <input type="text" name="desc"/><br><br> <input type="submit" value="提交"/> </form> </body> </html>
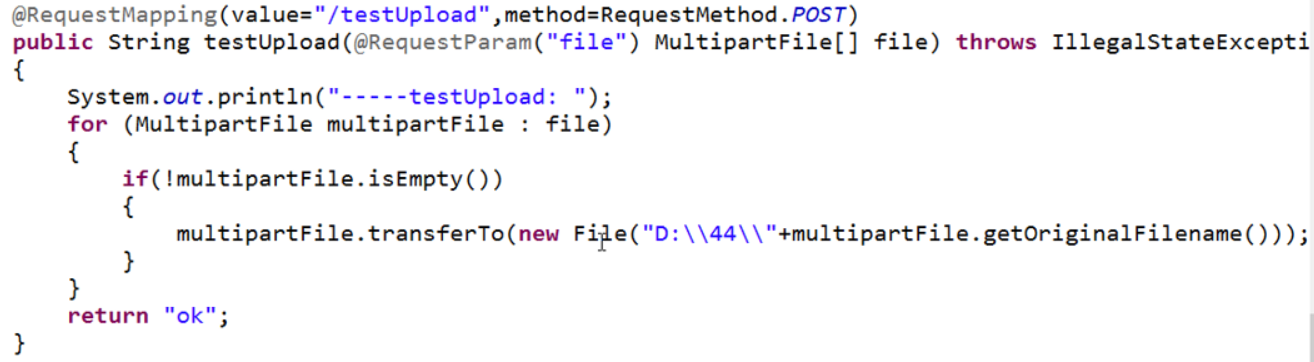
控制器方法
@Controller public class UploadHandler { @RequestMapping(value="/testUpload",method=RequestMethod.POST) public String testUpload(@RequestParam(value="desc",required=false) String desc, @RequestParam("file") MultipartFile multipartFile) throws IOException{ System.out.println("desc : "+desc); System.out.println("OriginalFilename : "+multipartFile.getOriginalFilename()); InputStream inputStream = multipartFile.getInputStream(); System.out.println("inputStream.available() : "+inputStream.available()); System.out.println("inputStream : "+inputStream); return "success"; //增加成功页面: /views/success.jsp } }

原文:https://www.cnblogs.com/jdy1022/p/14544684.html