最近刚好离职,整理简历中,打算使用uni-app开发一款小程序的简历。
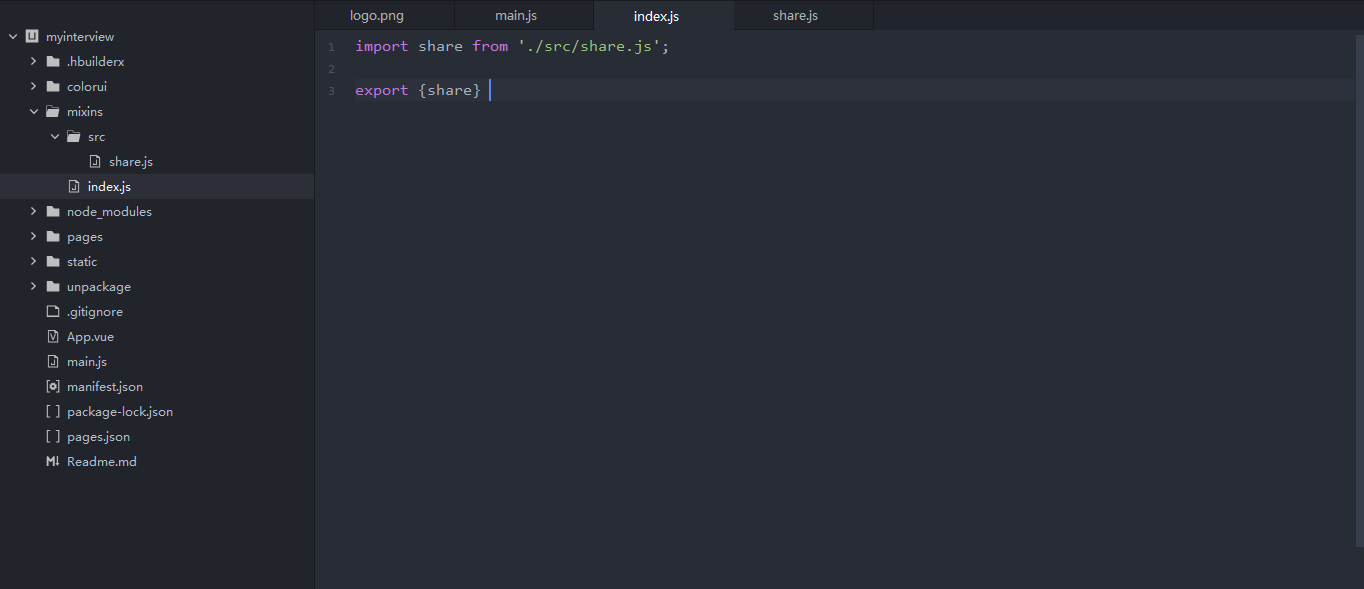
src用于存放共用方法,index.js中抛出所有共享的方法

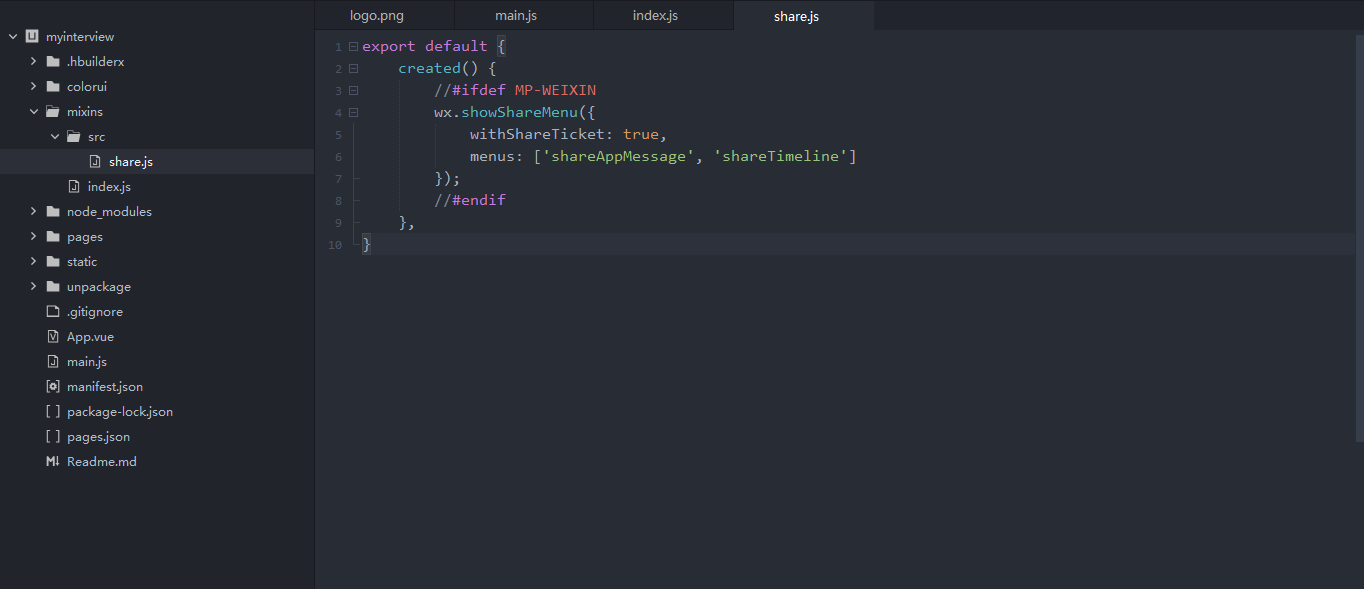
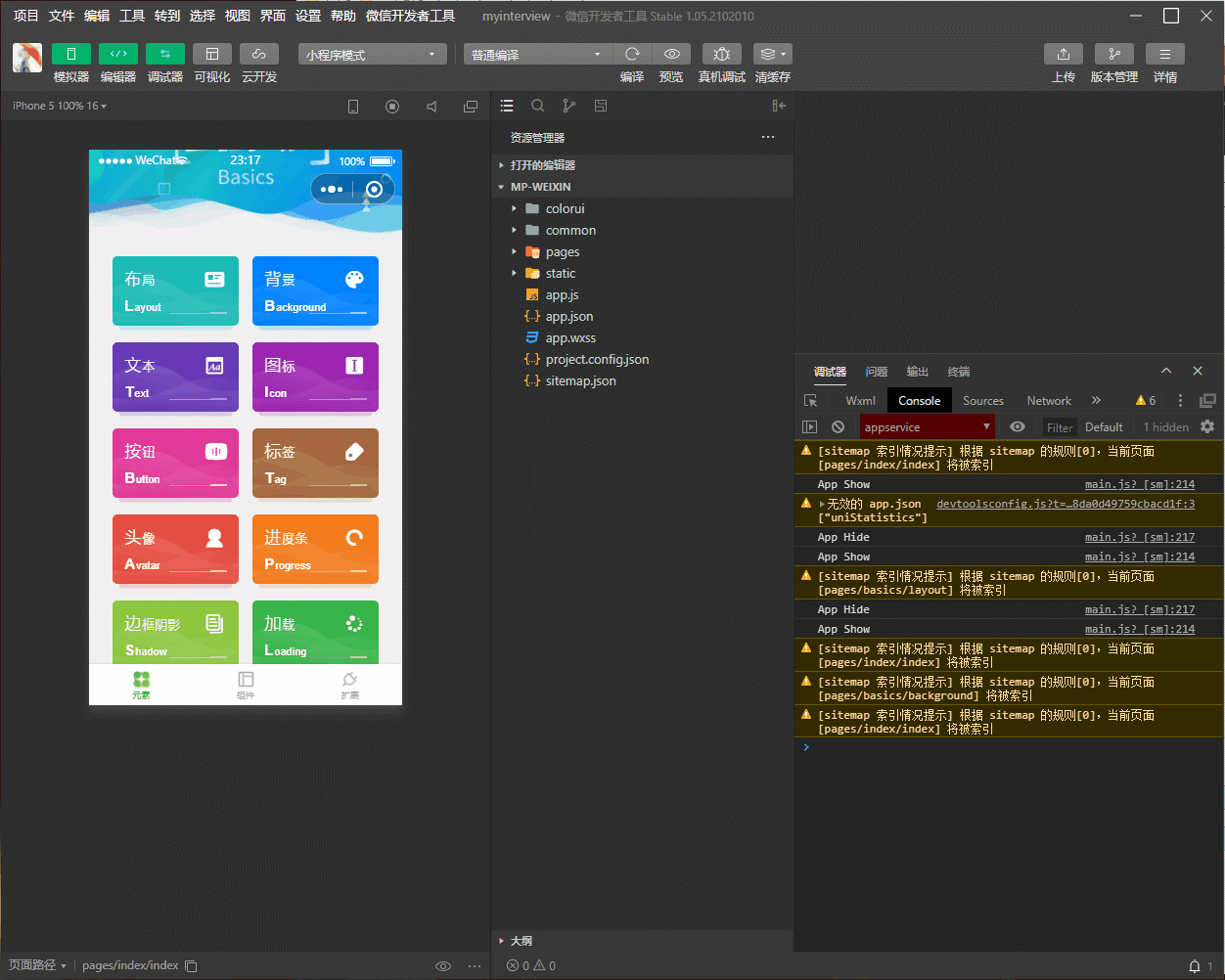
设置编译条件为微信小程序 | https://uniapp.dcloud.io/platform?id=组件的条件编译
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: [‘shareAppMessage‘, ‘shareTimeline‘]
});
//#endif
},
}

import share from ‘./src/share.js‘;
export {share}

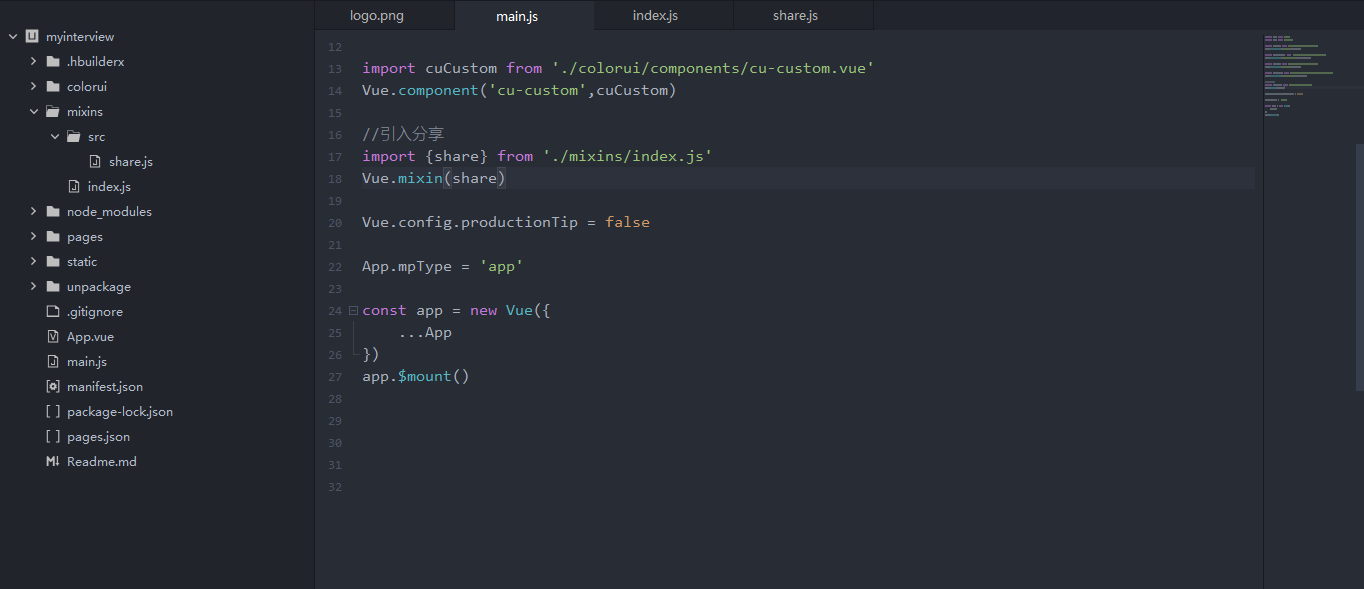
//引入分享
import {share} from ‘./mixins/index.js‘
Vue.mixin(share)


原文:https://www.cnblogs.com/wangyang0210/p/14612806.html