数据类型指的是字面量的类型
在JS中一共有六种数据类型
String Number Boolean Null Undefined属于基本数据类型
Object属于引用类型
在JS中字符串需要使用引号引起来
双引号和单引号都可以
但是不要混着用
也就是说在声明变量后面有引号的不管是数字还是字母都是字符串。
<head>
<meta charset="UTF-8">
<script>
var hello = "hello"
console.log(hello);
</script>
</head>
引号是不能嵌套的
在JS代码里面可以配合单引号和双引号共同使用
<head>
<meta charset="UTF-8">
<script>
var hello = ‘我说"hello"‘
console.log(hello);
</script>
</head>
或者可以使用\来转译特殊符号
在hello的“前加上\可以告诉javascript这是引号
<head>
<meta charset="UTF-8">
<script>
var hello = "我说\"hello\""
console.log(hello);
</script>
<title></title>
</head>
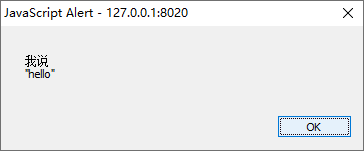
\除了可以转译符号还可以很多其他功能比如\加n
\n代表换行
<head>
<meta charset="UTF-8">
<script>
var hello = "我说\n\"hello\""
alert(hello);
</script>
<title></title>
</head>

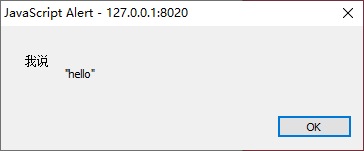
\t 是制表符代表tab按键
<head>
<script>
var hello = "我说\n\t\"hello\""
alert(hello);
</script>
</head>

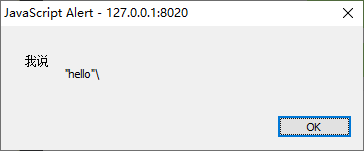
如果在代码里面体现\就要用\转译\
<head>
<script>
var hello = "我说\n\t\"hello\"\\"
alert(hello);
</script>
</head>

js的代码执行顺序是由上往下
比如先设置一个alert("弹窗")
在下一行设置一个console.log("控制台显示内容")
<head>
<script>
alert("弹窗");
console("控制台显示内容");
</script>
</head>
这样的顺序是先显示alert在显示console.log
这样就可以理解,每一个功能在js里面是通过从上到下的顺序执行的
但是假如,给alert设置两个变量
var hello="hello,你好"
? hello="你好,hello"
那么声明的变量本身就会有自己的顺序
最下的是最先执行比如
<head>
<script>
var hello ="hello,你好";
hello= "你好,hello"
alert(hello);
console("控制台显示内容")
</script>
</head>
这样alert弹窗显示的就是变量的最下 hello ="你好,hello"
2021年4月4日javascript字符串 \转译 执行顺序
原文:https://www.cnblogs.com/tallish/p/14616762.html