new一个对象发生的过程
创建一个新对象
this 指向这个新对象
执行代码,即对 this 赋值
返回 this
函数构造对象:
Person 就是一个构造函数,我们使用 new 创建了一个实例对象 person
function Person() {
}
var person = new Person();
person.name = ‘Kevin‘;
console.log(person.name) // Kevin
prototype:
每个函数都有一个 prototype 属性
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,
这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。
prototype 属性使您有能力向对象添加属性和方法
__proto__:
每个对象(除了null)都有一个 prototype 属性
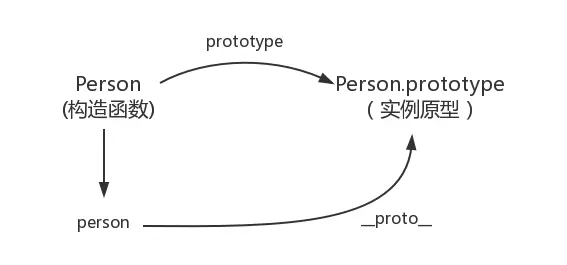
看图:

prototype是一个类型为"object"的对象,它有两个属性:constructor和 __proto__。constructor属性指向这个函数自身,__proto__属性指向Object.prototype这说明普通函数的prototype属性是由Object函数生成的
特殊函数:Object() 和 Function()
Object函数:的prototype属性也是一个类型为"object"的对象,但和一般函数的默认prototype属性不一样的是,它多了一大堆方法,
这些方法都是JavaScript对象的系统默认方法。再仔细看,好像少了什么——Object函数的prototype属性里没有__proto__属性。
原文:https://www.cnblogs.com/jokerhy/p/13269568.html