<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=G1LFyjrNGIkns5OfpZnrCGAKxpycPLwb"></script>
<title>地图展示</title>
<style type="text/css">
html,body{
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
/* 隐藏 logo 和 版权信息 */
.anchorBL, .BMap_cpyCtrl{
display: none;
}
.BMap_stdMpZoom{
display: block;
}
</style>
</head>
<body>
<div id="map"> </div>
<script>
var map = new BMapGL.Map(‘map‘,{
minZoom:8,
maxZoom:12,
// 设置显示类型
MapType: BMAP_NORMAL_MAP
});
// 设置中心点
var point = new BMapGL.Point(116.404,39.915);
// 设置 级别
map.centerAndZoom(point,10);
// 设置 滚轮可以 缩小和 放大
map.enableScrollWheelZoom(true);
// 显示地图 + - 的按钮
// var zoomCtrl = new BMapGL.ZoomControl(); // 默认是右下角
var zoomCtrl = new BMapGL.ZoomControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT // 设置为左下角
});
map.addControl(zoomCtrl);
// 添加标尺
var scaleCtrl = new BMapGL.ScaleControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: new BMapGL.Size(10,10) // 设置偏移量
})
map.addControl(scaleCtrl);
map.setMapStyleV2({
styleId: ‘556b6c846f130ec3ad0016f2eba410f6‘
});
// 绘制地图 图标 icon
var MyIcon = new BMapGL.Icon(
"https://www.youbaobao.xyz/datav-res/datav/location.png",
new BMapGL.Size(60,60),
{
anchor: new BMapGL.Size(0,0), // 偏移量
imageOffset: new BMapGL.Size(0,0)
}
)
var marker = new BMapGL.Marker(point,{
icon: MyIcon
});
// 添加事件
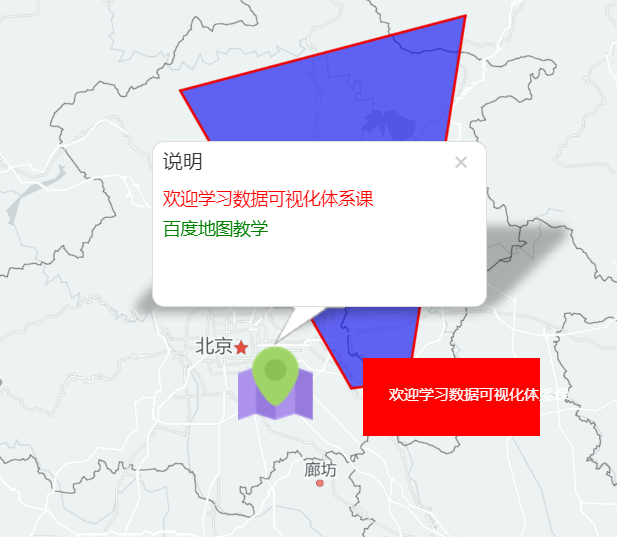
marker.addEventListener(‘click‘,function(){
var content = ‘<div style="color:red;">欢迎学习数据可视化体系课</div>‘;
content += ‘<div style="color:green;">百度地图教学</div>‘;
var infoWindow = new BMapGL.InfoWindow(
content,
{
width:250,
height:100,
title:‘说明‘,
offset:new BMapGL.Size(30,0)
}
)
map.openInfoWindow(infoWindow,point);
})
map.addOverlay(marker);
// 绘制线段
// var polyline = new BMapGL.Polyline([
// new BMapGL.Point(116.800,39.800),
// new BMapGL.Point(117.000,39.820),
// new BMapGL.Point(117.200,40.800)
// ],{
// strokeColor:‘red‘, // 线段颜色
// strokeWeight:4, // 线段宽度
// strokeOpacity: 0.5 // 透明度
// })
// map.addOverlay(polyline);
// 绘制三角形
var polyline = new BMapGL.Polygon([
new BMapGL.Point(116.800,39.800),
new BMapGL.Point(117.000,39.820),
new BMapGL.Point(117.200,40.800),
new BMapGL.Point(116.200,40.600)
],{
strokeColor:‘red‘, // 线段颜色
strokeWeight:2, // 线段宽度
fillColor:‘blue‘ // 填充色
})
map.addOverlay(polyline);
// 填充文字
var label = new BMapGL.Label(‘欢迎学习数据可视化体系课‘,{
position: point,
offset: new BMapGL.Size(100,10)
})
// 文字样式
label.setStyle({
width:‘100px‘,
height:‘20px‘,
padding:‘20px‘,
color:‘#fff‘,
background:‘red‘
})
// 添加事件
label.addEventListener(‘click‘,function(e){
alert(e.target.content)
})
map.addOverlay(label);
</script>
</body>
</html>