- 掌握Vue实例的创建及数据的绑定;
- 掌握Vue的事件和监听操作;
- 掌握Vue组件的注册及组件之间的数据传递的方法;
- 掌握Vue生命周期钩子函数的使用
Vue提供了样式绑定功能,可以通过绑定内联样式和绑定样式类这两种方式来实现。
内联样式
<div id="app">
<!-- 绑定样式属性值 -->
<div v-bind:style="{backgroundColor:pink,width:width,height:height}">
<!-- 绑定样式对象 -->
<div v-bind:style="myDiv"></div>
</div>
</div>
</body>
<script>
var vm=new Vue({
el:‘#app‘,
data: {
myDiv: {
backgroundColor: ‘red‘,
width:‘100px‘,
height:‘100px‘
},
pink:‘pink‘,
width:‘100%‘,
height:‘200px‘
}
})
</script>
2.绑定样式类
<style>
.box {
background-color: pink;
width: 100%; height: 200px;
}
.inner {
background-color: red;
width: 100px; height: 50px;
border: 2px solid white;
}
</style>
<div id = “app">
<div v-bind:class="{box}">我是box
<div v-bind:class="{inner}">我是inner1</div>
<div v-bind:class="{inner}">我是inner2</div>
</div>
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
box: ‘box‘,
inner: ‘inner‘
}
})
</script>
| 项目 | Value |
|---|---|
| v-model | 双向数据绑定 |
| v-on | 监听事件 |
| v-bind | 单向数据绑定 |
| v-text | 插入文本内容 |
| v-html | 插入包含HTML的内容 |
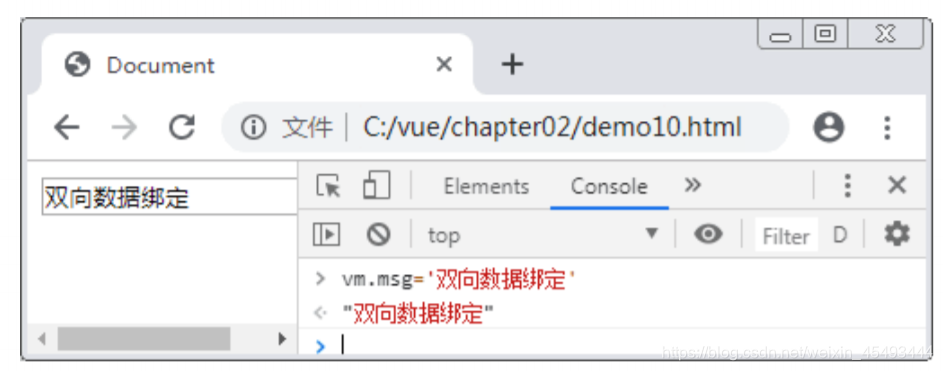
v-model主要实现数据双向绑定,通常用在表单元素上,例如
input、textarea、select等。
实现表单元素双向数据绑定

<div id="app">
<input type="text" v-model="msg">
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {msg: ‘v-model指令‘ }
})
</script>

v-text是在DOM元素内部插入文本内容
<div id="app">
<p v-text="msg"></p>
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘我是v-text ‘
}
})
</script>

v-html是在DOM元素内部插入HTML标签内容
<div id="app">
<div v-html="msg"></div>
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘<h2>我是v-html</h2>‘
}
})
</script>

v-bind可以实现属性单向数据绑定
<div id="app">
<input v-bind:value="msg">
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘我是v-bind ‘
}
})
</script>


v-on是事件监听指令,直接与事件类型配合使用

<div id="app">
<p>{{msg}}</p>
<button v-on:click="showInfo">请单击</button>
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
msg: ‘请单击按钮查看内容‘
},
methods: {
showInfo () {
this.msg = ‘我是v-on指令‘
}
}
})
</script>
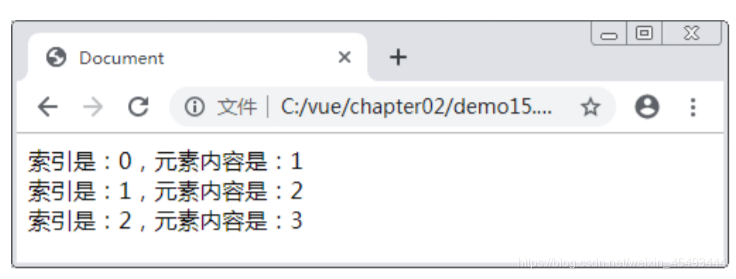
v-for可以实现页面列表渲染,常用来循环数组
<div id="app">
<div v-for="(item,index) in list" data-id=“index">
索引是:{{index}},元素内容是:{{item}}
</div>
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
list: [1, 2, 3]
}
})
</script>

v-if用来控制元素显示或隐藏,属性为布尔值
<div id="app">
<div v-if="isShow" style="background-color:#ccc;">我是v-if</div>
<button @click="isShow=!isShow">显示/隐藏 </button>
</div>
<script>
var vm = new Vue({
el: ‘#app‘,
data: {
isShow: true
}
})
</script>

单击“显示/隐藏”按钮,控值“我是v-if”的显示和隐藏

原文:https://www.cnblogs.com/w3458228152/p/14619086.html