路由,其实就是指向的意思,路由是根据不同的url地址指向不同的内容或页面。在页面中表现为两个部分,一个是导航按钮部分(点击时改变url),另一个是显示内容部分(根据url不同,展示不同页面)。在vue中我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了。
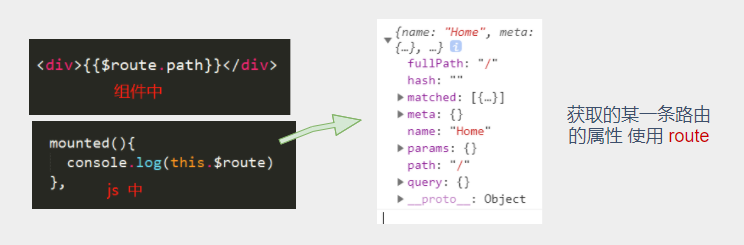
route 由这个英文单词也可以看出来,它是单数,它表示一条路由。它是一个对象,由两个部分组成:path(路径) 和 component(组件)。如:{path:‘/home‘, component: home}。开发时我们获取路由的path(路径)、query(参数) 获取的就是某一条路由的属性,是通过 $route.path 来获取(route 单数一条路由 不要记错哈)
 获取路由信息
获取路由信息
routes 多了个 s 代表很多个,所以它表示一组路由,我们所有的路由都需要在这个数组中声明定义好,页面中才可以使用。
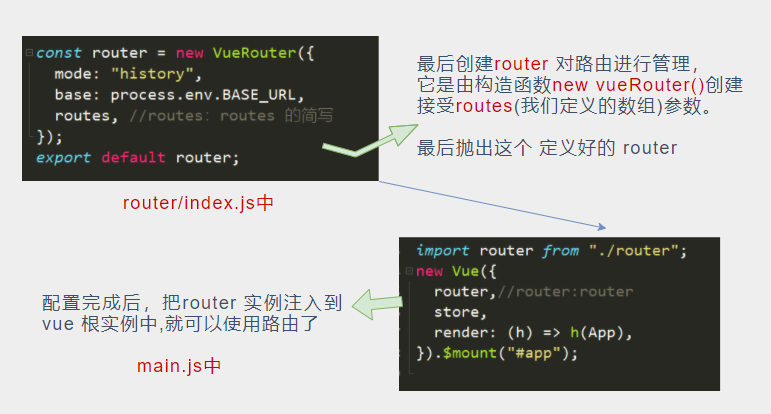
 定义路由
定义路由
router是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当用户点击home按钮改变path时候,怎么办 ?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 组件,所以页面中就显示了 home 内容。所以 当我们需要切换某一个页面是 是使用 this.$router.push 告诉管理者router 我要跳转
 路由管理者
路由管理者
前面说过,路由分两部分,一个是改变url,一个是显示部分。当url改变的时候也就是path(或者name,通过一个名称来标识一个路由,也称命名路由)改变的时候 ,会去遵循routes[{ path: ‘/home‘, name: "Home", component: Home},...]表,通过path(或name)找到对应匹配的组件, 最后把组件渲染到 <router-view><router-view /> 标签所在的地方。那有哪些改变path的方法呢?
页面中使用跳转
注意点 to 是绑定属性 v-bing 简写 :传的是对象不是字符串
:to
js中使用跳转
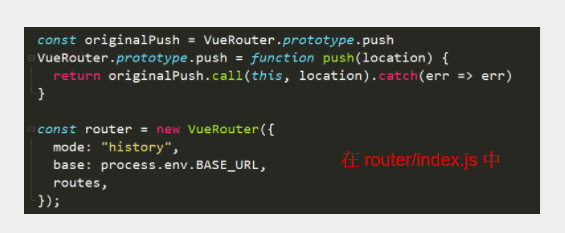
Uncaught (in promise) NavigationDuplicated: Avoided redundant navigation to current location: "/about"重复路由跳转,比如说当前路由是关于我们页面/about,但是点击按钮进行this.$router.push操作,要跳转的还是关于我们页面/about。const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
 重写路由push方法
重写路由push方法
路由跳转时 使用push方法 或者直接 router-link 都会增加
window.history.length(历史纪录)的长度 ,length谷歌一般最大50条,即 A页面跳B页面,B页面跳A页面,多次跳转之后 点击浏览器的返回上一页按钮,也会在AB两个页面多次跳转(多次连续点击跳转同一页面 history不会增加)
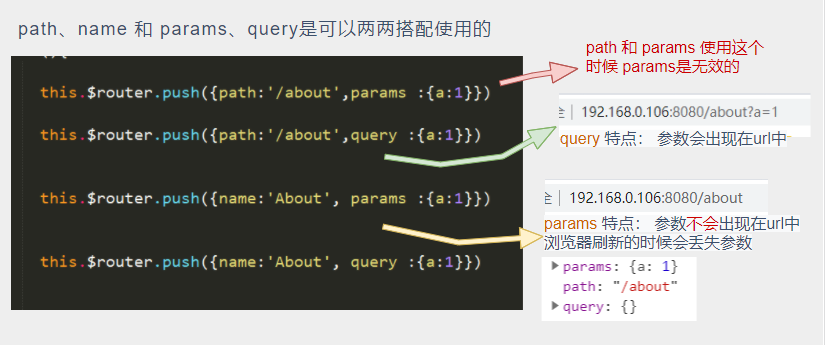
路由传参常用有两种方式 params传参、query传参;通过路由的query属性、params属性就可以设置/获取路由携带的参数。赋值给query和params的是一个对象。一般来说:和name配对的是params,和path配对的是query,获取路由参数的则需要获取对应的属性 使用query时就用this.$route.query(在组件中直接$route.query获取),同理使用params就用this.$route.params获取;
 设置路由
设置路由
注意的点
-. name是可以和query搭配使用的,但是path 和 params 搭配使用时params会被忽略
-. 使用query时参数会出现在url中,使用params时不会出现在url中
-. 使用params时 刷新会丢失参数,query不会丢失
在/about/a 跳转 /about/b 时,会遇到页面跳转后数据竟然没更新?原因是router管理者发现 这两个路径 匹配的时是同一个组件,这时vue就会去复用同一个组件,因为比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用、我们的created、mounted等就不会触发数据也就不会改变;解决这个问题就需要使用route进行监听观察
watch: {
‘$route‘ (to, from) {
// to 到那一条路由
//from 从那一条路由过来
//不一定非要用to 和from 可以是使用 a b
}
}
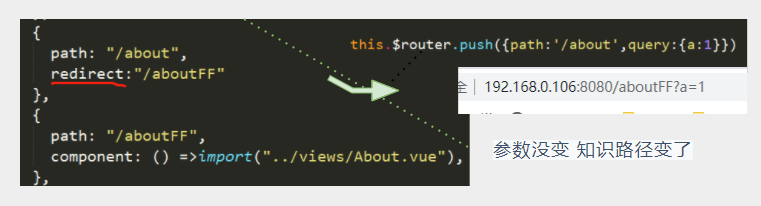
当遇到/about路径时 通过redirect属性让我们的/about指向一个新的路径,最总指向新的组件,我们在about添加的参数也会随着附加到新路径上。
 路由从定向
路由从定向
组件是在 router-view 标签中显示的,默认所有routes第一维度数组中的component都在 App.vue的router-view中显示。举个例子,页面头部有home,about等导航栏,当我们进入about页面中,about侧边又有菜单,点击侧边菜单时希望在about页面中进行不同内容的切换,这个时候就可以使用嵌套子路由 ,使用children属性 添加子路由,children是一个数组,里面的每一个对象就是一条路由。
 路由嵌套
路由嵌套
以 / 开头的嵌套路径会被当作根路径
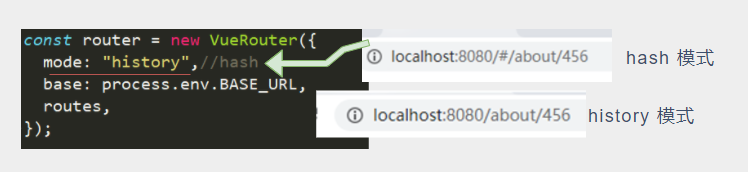
路由 有hash 模式 和history 模式,这两种模式路由的添加,查询,声明都是一样的 只是会在url地址栏表现得不一样。这里的 hash 就是指 url 尾巴后的 # 号以及后面的字符,hash 也 称作 锚点,本身是用来做页面定位的,它可以使对应 id 的元素显示在可视区域内。
 路由模式声明
路由模式声明
hash 模式 和history 模式 可以实现
需要注意的是hash值变化浏览器不会重新发起请求,但是会触发window.hashChange事件;history模式改变回去请求服务器的所以需要后端配合将所有访问都指向index.html,否则用户刷新页面,会导致404错误(就是如果找不到该页面就返回index)
原文:https://www.cnblogs.com/myniu/p/14608899.html