获取widget
const iconContent = cc.find(‘Canvas/iconContent‘).getComponent(cc.Widget);
此时就可以修改Widget 组件的对齐边距 API,包括 top、bottom、left、right:
iconContent.right = 300;
iconContent.top = 100;
这时候修改完并不能起到作用。
Widget 组件会自动调整当前节点的坐标和宽高,不过目前调整后的结果要到下一帧才能在脚本里获取到,除非你先手动调用updateAlignment()方法。
iconContent.top = 10;
iconContent.updateAlignment();
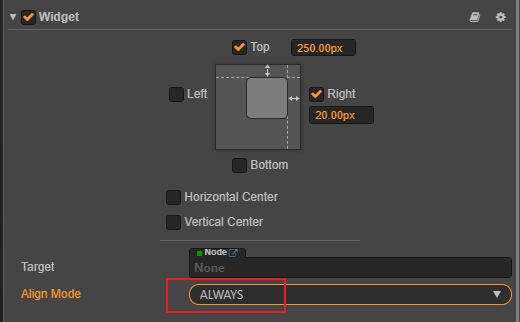
如果每帧都要变化,可以修改Widget组件:

修改为ALWAYS即可。
原文:https://www.cnblogs.com/ZerlinM/p/14620924.html