一.什么是getters?
vuex中的getters用于对state中存储的数据进行过滤操作。
比如等级:假设1代表初级,2代表中级,3代表高级。在state中存储level值为1或2或3.想在页面中获取对应等级就需要进行转换。此时就需要用到getters。
二.使用getters
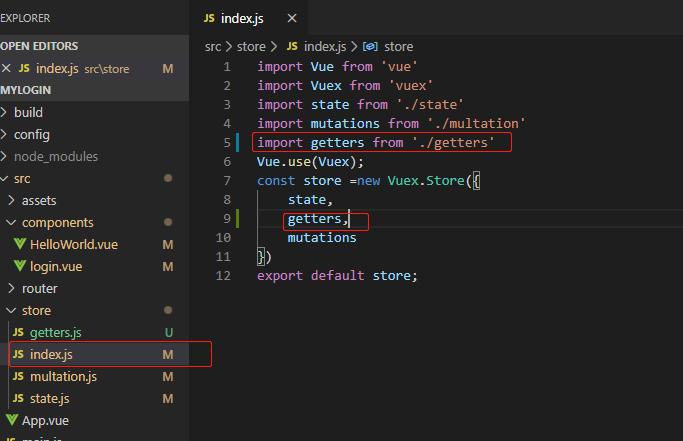
1.在store文件夹下创建getters.js文件,并在index下引入


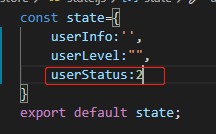
2.在state.js增加userStatus

其中userStatus代表等级,0为普通会员,1为vip会员,2为高级会员
3.getters代码如下,对userStatus进行转换
const getters ={ memberInfo(state){ switch (state.userStatus) { case 0: return "普通会员" break; case 1: return "vip会员" break; case 2: return "高级会员" break; default: break; } } } export default getters;
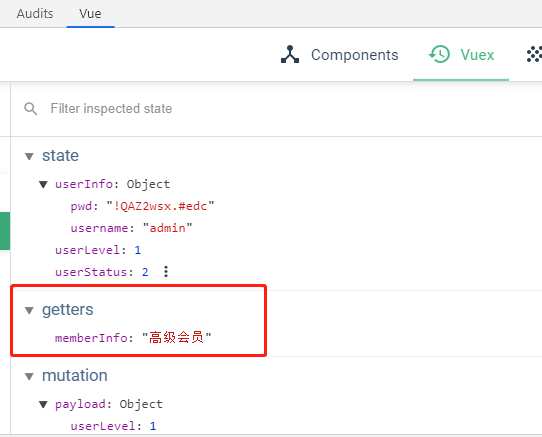
此时控制台会展示

4.界面中获取userLevel的值
<h1>{{ $store.getters.memberInfo }}</h1>
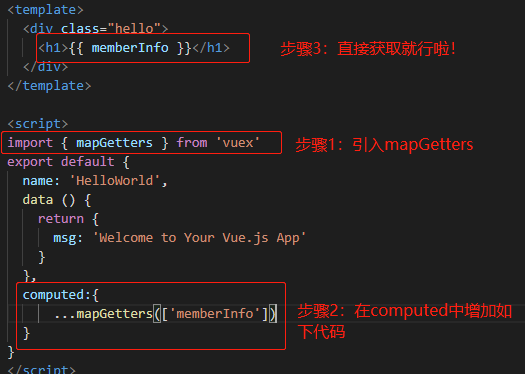
vuex中提供了更简单的获取方法:

原文:https://www.cnblogs.com/ZJTL/p/14623032.html