三种初始化渲染方式

1.方法渲染
【添加表单容器】
<table id="demo" lay-filter="test"></table>
【添加对应的js代码就可以了】
var table = layui.table; //执行渲染 table.render({ elem: ‘#demo‘ //指定原始表格元素选择器(推荐id选择器) ,height: 315 //容器高度 ,cols: [{}] //设置表头 //,…… //更多参数参考右侧目录:基本参数选项 });
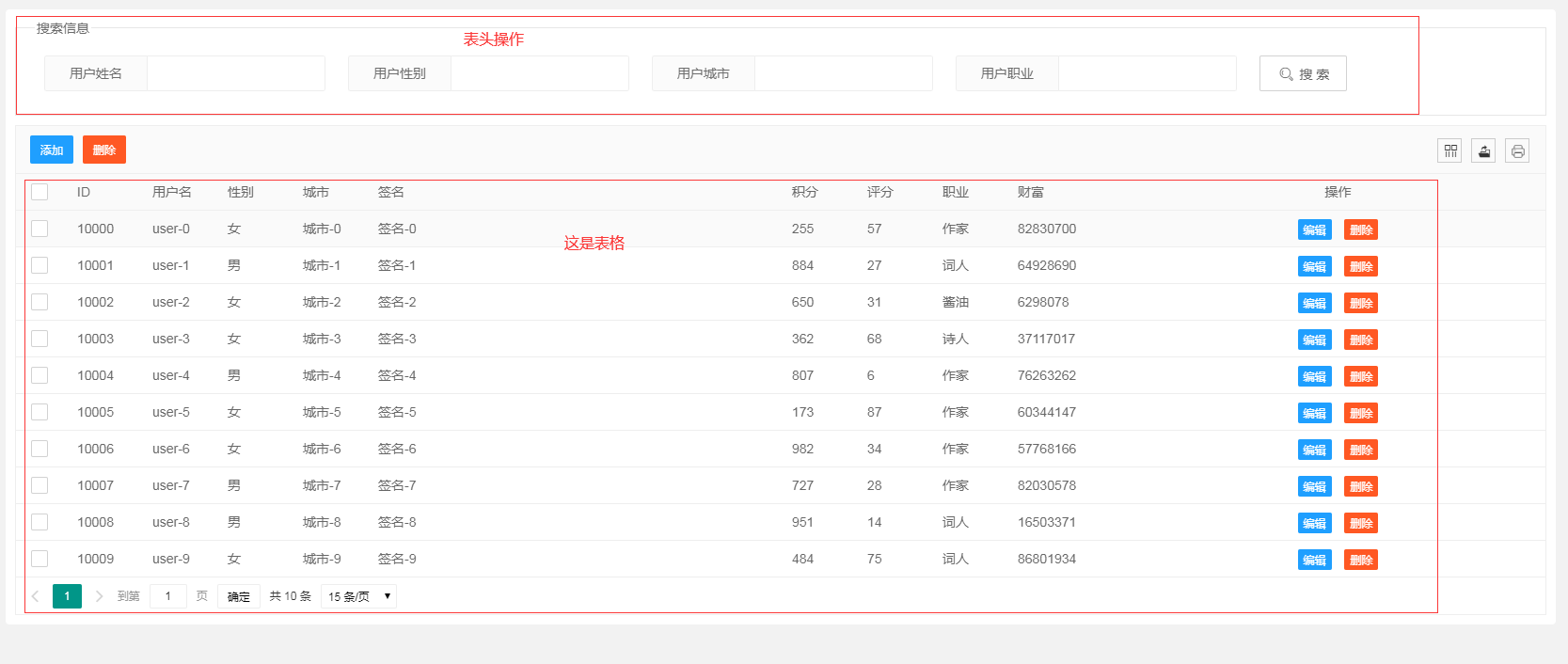
代码案例【如图1】

html代码:
<!---表头操作--->
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-normal layui-btn-sm data-add-btn" lay-event="add"> 添加 </button>
<button class="layui-btn layui-btn-sm layui-btn-danger data-delete-btn" lay-event="delete"> 删除 </button>
</div>
</script>
<!--操作模板后面使用-->
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-normal layui-btn-xs data-count-edit" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-danger data-count-delete" lay-event="delete">删除</a>
</script>
js代码
<script> layui.use([‘form‘, ‘table‘], function () {//使用了layUI里面的form和table的组件 var $ = layui.jquery,//使用了jquery form = layui.form, table = layui.table; table.render({ elem: ‘#currentTableId‘,//使用展示表单的对应上面的table url: ‘../api/table.json‘,//后台接口地址 toolbar: ‘#toolbarDemo‘,//表头模板id cols: [[//下面是后台返回数据字段挨个展示 { type: "checkbox", width: 50 }, { field: ‘id‘, width: 80, title: ‘ID‘ }, { field: ‘username‘, width: 80, title: ‘用户名‘ }, { field: ‘sex‘, width: 80, title: ‘性别‘}, { field: ‘city‘, width: 80, title: ‘城市‘ }, { field: ‘sign‘, title: ‘签名‘, minWidth: 150 }, { field: ‘experience‘, width: 80, title: ‘积分‘}, { field: ‘score‘, width: 80, title: ‘评分‘}, { field: ‘classify‘, width: 80, title: ‘职业‘ }, { field: ‘wealth‘, width: 135, title: ‘财富‘ }, { title: ‘操作‘, minWidth: 150, toolbar: ‘#currentTableBar‘, align: "center" }//toolbar使用了一个模板 ]], limits: [10, 15, 20, 25, 50, 100],//分页 limit: 15, page: true, skin: ‘line‘//皮肤 }); }); </script>
备注:自动渲染,和转化为静态表格这不说了。参考文档即可
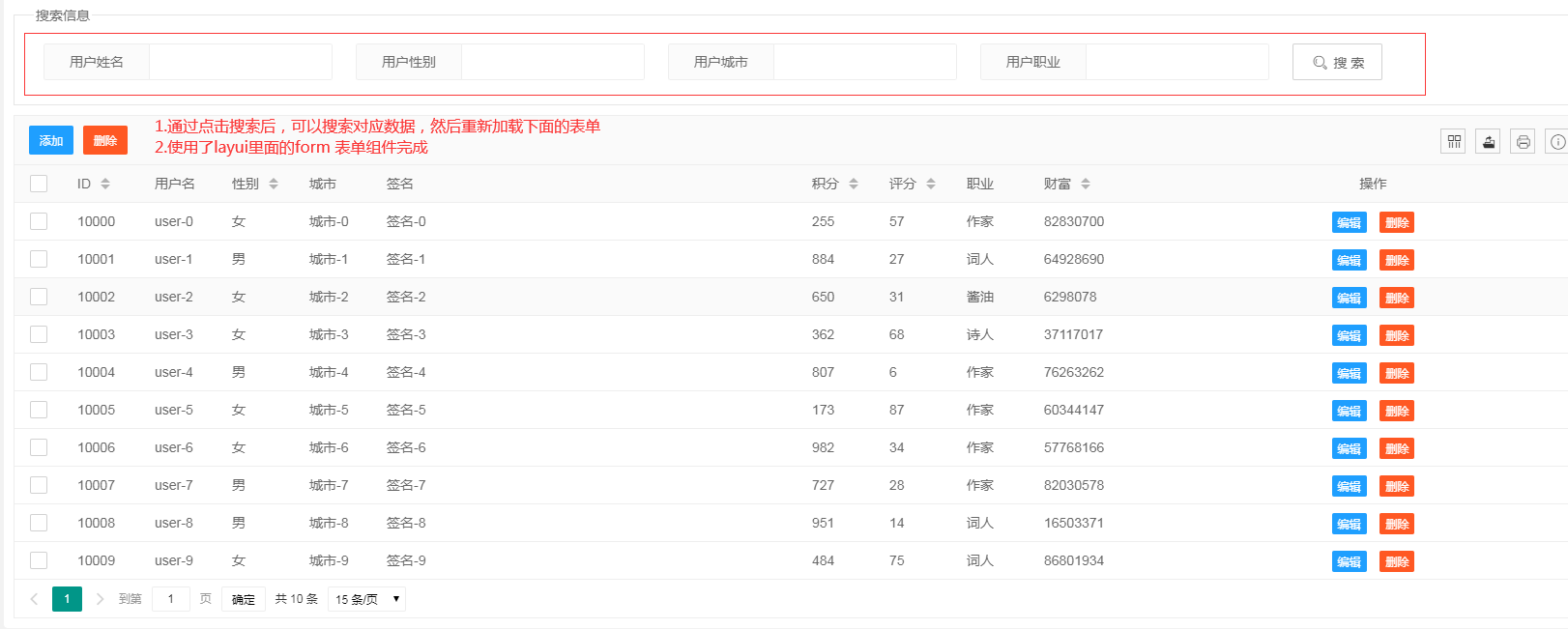
表单搜索框实现【如图】

form.on(‘submit(data-search-btn)‘, function (data) { var result = JSON.stringify(data.field);//将数据进行json话发送给后台 layer.alert(result, { title: ‘最终的搜索信息‘ }); //执行搜索重载 table.reload(‘currentTableId‘, { page: { curr: 1 } , where: { searchParams: result } }, ‘data‘); return false; });
添加功能实现【如图】点击弹框

原文:https://www.cnblogs.com/zh718594493/p/14622644.html