常用属性:
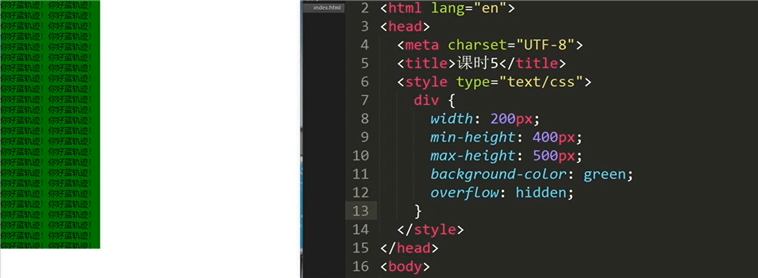
width:宽
height:高
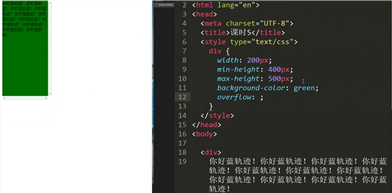
min-width:最小宽度 :可以设置如果宽度变小了,有个滑动效果(常常在我们布局的过程中需要去设置)
min-height;最小高度
max-width:最大宽度
max-height:最大高度
溢出隐藏:overflow:hidden;
设置滚动条:overflow:scroll;
overflow:auto;超出自动会生成滚动条



在这里科普一下浏览器默认的字体大小为16像素:16px px(pixel) 我们开发常用12,14,16,18等字体大小
字体设置的是什么:
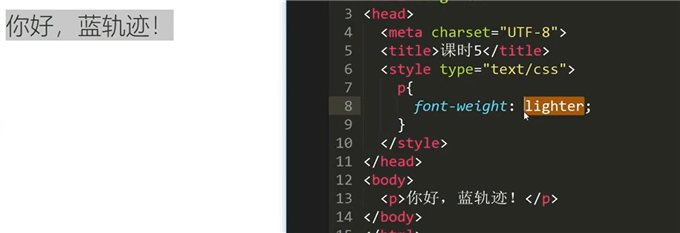
font-weight:lighter;字体变得更细了,但不是所有的字体都有细体
font-weight:bolder;加粗 (100-900是粗细的范围)

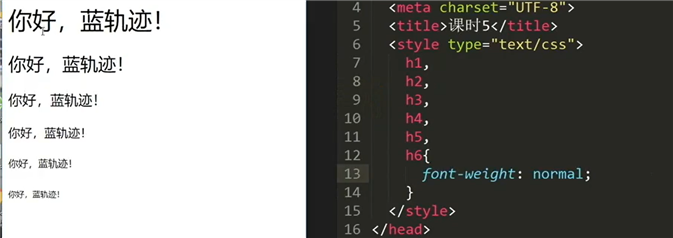
一般针对hx标签的都会去除它的加粗效果在开发过程中:

字体风格:
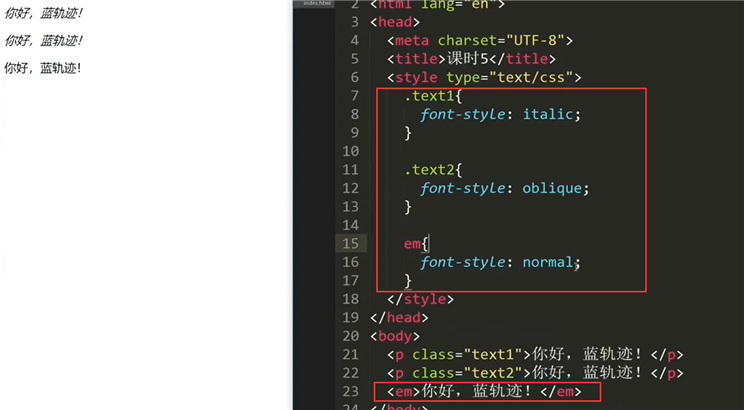
font-style:italic;斜体
font-style:oblique;倾斜
他就这两个值,效果是一样的;一个是斜体,一个是倾斜, 因为有些字体是没有斜体的,你又要将其倾斜就要使用oblique,它能够强制将其倾斜
那么em是语义化使用的:主要作用为强调,在很多的开发过程中会将em的font-style设置为normal类型

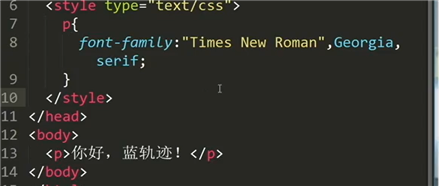
font-family:设置字体的,并且能够写多个值,这是因为某些浏览器如果不兼容第一个字体会去找第二个字体,第二个字体没有就会去找第三个字体,这是一种回退的机制。
(浏览器的通用字体为:arial)
中文的字体是加引号的,如果里面有空格的也必须加引号的,其他的就不需要添加引号

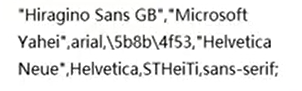
比较好的设置字体的模板:这个能够在window和mac的字体样式是基本一样的:

在开发的时候为什么要设置16进制字体颜色?
是因为计算机对英文字符表示的颜色不太清晰,如红色有很多的红色,如果浏览器解析的红色不同,显示的就会不同,所以要用16进制的颜色来表示具体的颜色
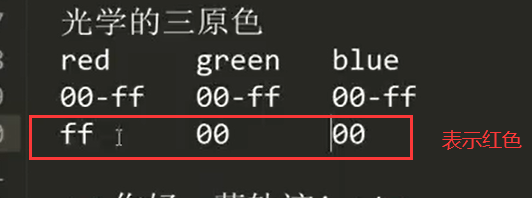
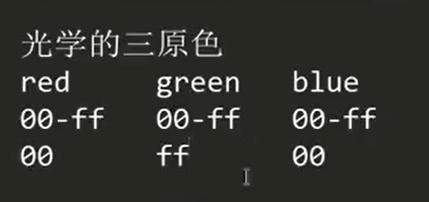
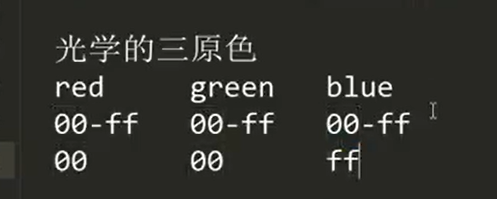
光学的三原色:red,green,blue ,每个颜色都是从00-ff的。
#ff0000:表示红色

#00ff00:表示绿色

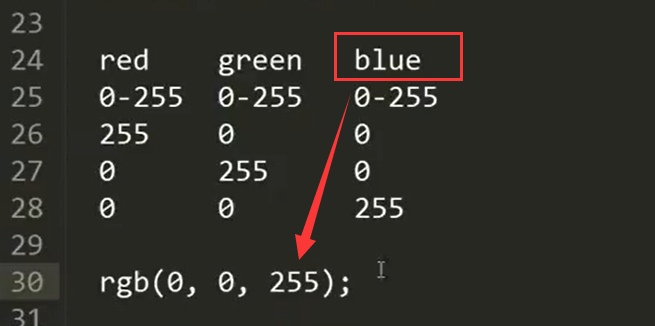
#0000ff:表示蓝色

当然这里是有个规则的如果针对每一个颜色的2个字符如果相同就缩写为一个:
如:#ff00ff->#f0f ,#ffoooo->#f00就是红色,#0f0就是绿色,#00f就是蓝色,#000就是黑色,#fff就是白色
同样rgb也是这样的只不过值是0-255:如果超过会自动设置255,小于0会自动设置为0

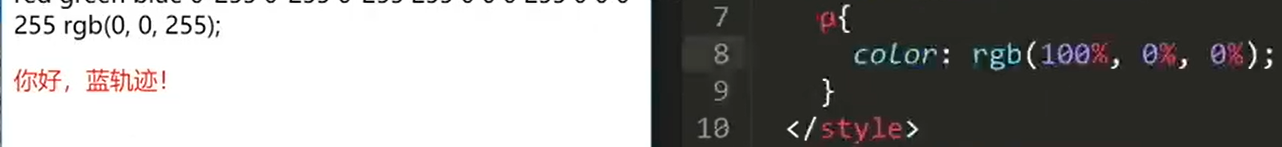
如果为百分比的话那就都要进行百分比的转化:

可视盒子是边框+宽高来进行计算的:

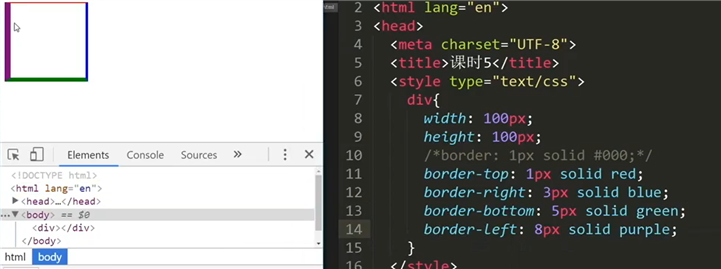
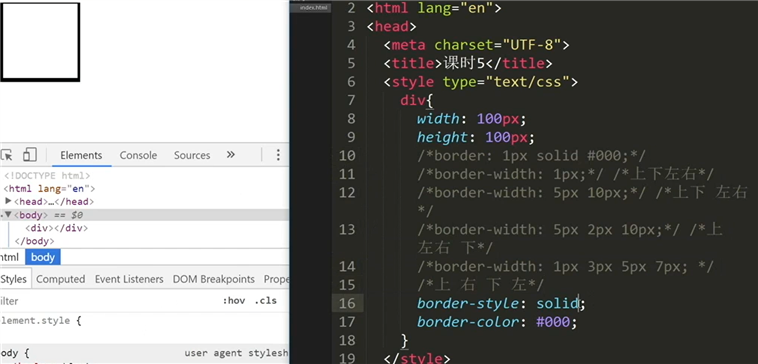
border-width的四种写法:

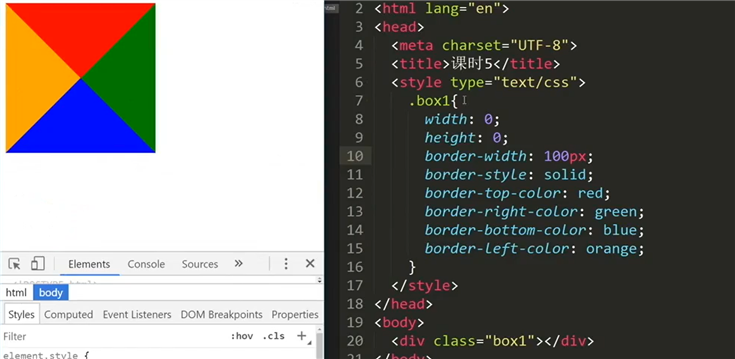
用边框来设置正方形:

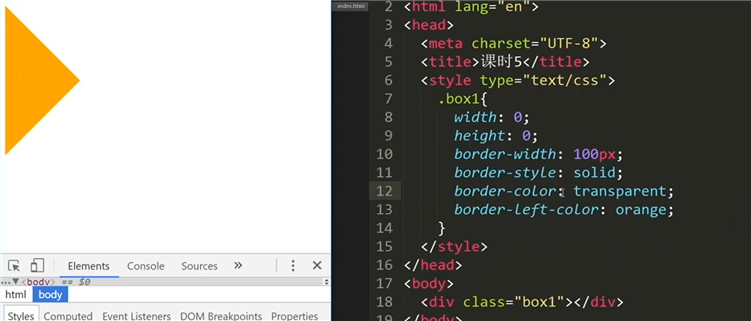
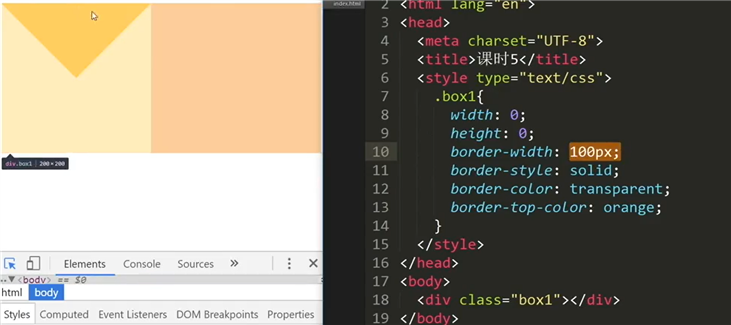
用边框来设置三角形:

这里如果要用绝对定位来设置在中间需将border-width设置为200px;

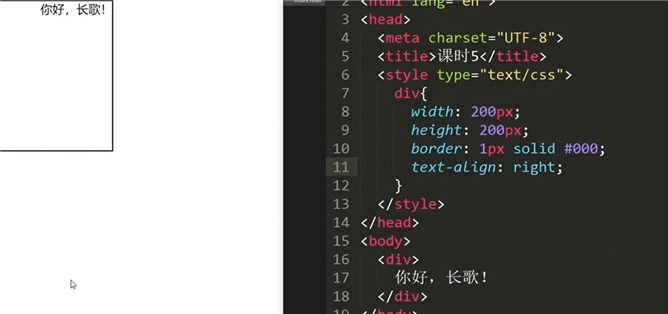
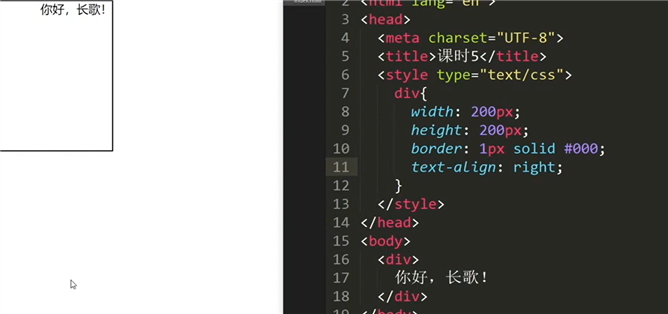
text-align:center;他这里的文字对齐一定是具有一定宽高的容器去对齐。

行高的问题:主要为文本的行高,行高表示的就是一行占据的高度;能够让其垂直居中。

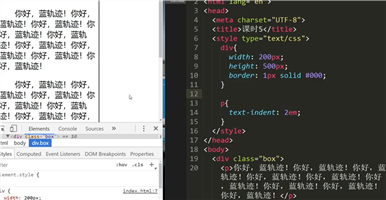
文本缩进:text-indent: 10px;(主要用在input标签中)

绝对单位与相对单位:
绝对单位:px(pixel):一个像素只能显示一个颜色,多个像素形成一个图像。
相对单位:em:相对于当前元素内文本的字体尺寸相对与它
在这里一个字体16个像素,这里的2em就是32个像素

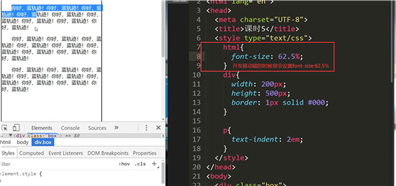
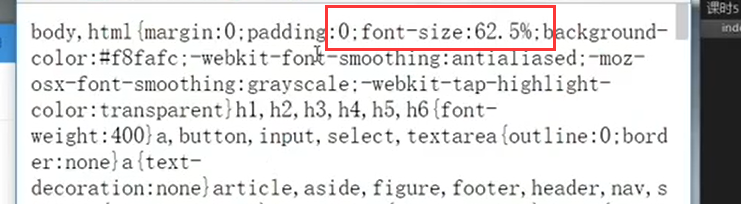
我们在做移动端的时候针对font-size=62.5%经常设置:


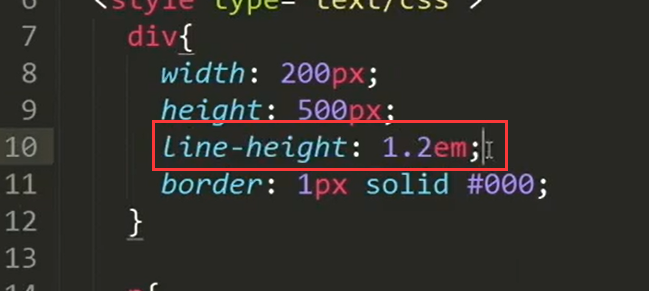
一个小面试题:设置行高1.2倍;

原文:https://www.cnblogs.com/mahuablog/p/14620057.html