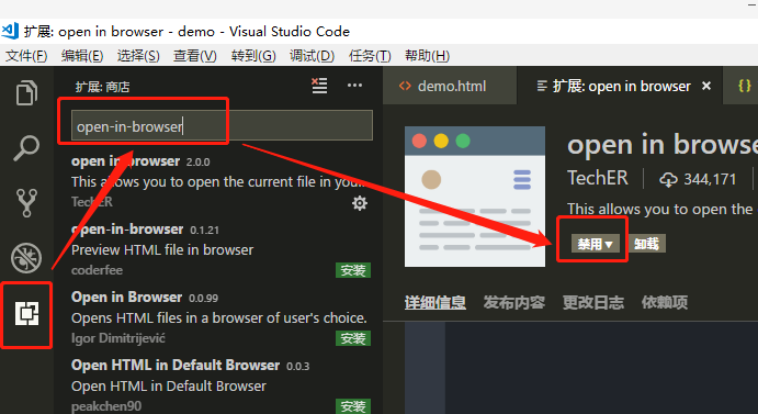
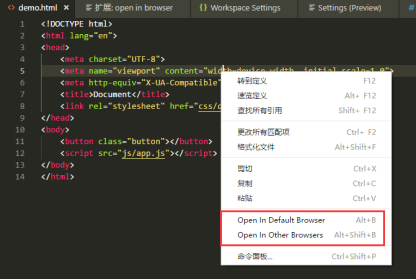
1.vscode浏览器预览open-in-browser




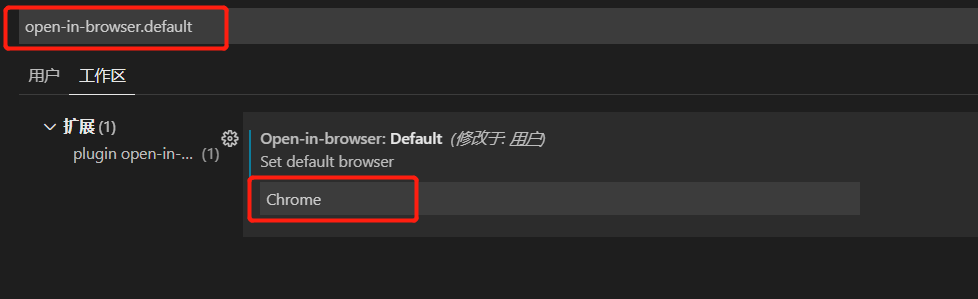
无效的情况下可以修改系统的默认浏览器试一下
一、打开vscode,选择文件–首选项–用户代码片段
二、在输入框内输入javascript类型,打开javascript.json文件
"Print to console": {
"prefix": "c", //自己定义的快捷键
"body": [
"console.log();",//快捷键要生成的代码片段
]
}
5.Auto Rename Tag
自动完成另一侧标签的同步修改

6.Auto Close Tag
自动闭合HTML/XML标签

7.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

8.Markdown Preview Enhanced

9.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

10.Path Intellisense
自动提示文件路径,支持各种快速引入文件

11.HTMLHint
html代码检测
12.CSS Peek
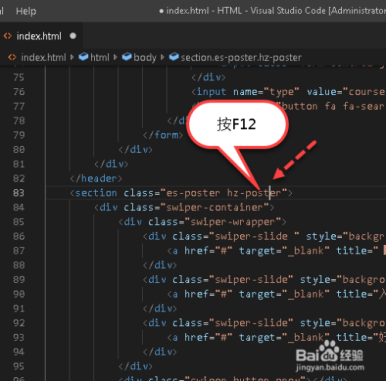
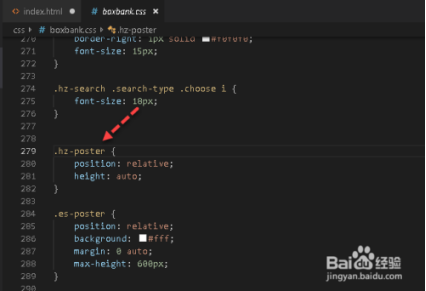
使用此插件,你可以追踪至样式表中 CSS 类和 id 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。
安装完成后打开HTML文件,按住CTRL键同时移到鼠标到要查看样式的类上就可以看到该类的定义了。

跳转到样式的定义,按住CTRL键同时点击样式类的名称或者在类的名称上按F12键即可跳转到样式的定义。CSS Peek在开前端开发过程中节省了好多查找样式的时间,真的方便极了。


13.Prettier - Code formatter

配置.prettierrc.js
module.exports = {
trailingComma: ‘es5‘,
tabWidth: 4,
semi: true,
singleQuote: true,
}
ctrl + shift + F 格式化文件,如果没有生效,重新加载下Prettier插件!
14.Window Colors
每个VSCode窗口都可以独特地自动着色。

15.Reactjs code snippets
一个 React 自动补工具。
16. Vue VSCode Snippets
VUE代码自动补全插件
17.quokka
一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用

18.filesize
在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间

19. vscode-icon
20. 在node环境下运行js: code runner
21. 现在看到的是界面配置模式,点击右上角的大括号(如下图),可以打开 settings.json 文件。
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 4,
// #值设置为true时,每次保存的时候自动格式化;值设置为false时,代码格式化请按shift+alt+F
"editor.formatOnSave": false,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
"prettier.tabWidth": 4,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.js": "prettier",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "force-aligned", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 格式化stylus, 需安装Manta‘s Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"prettier.useTabs": true,
"files.autoSave": "off",
"explorer.confirmDelete": false,
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"diffEditor.ignoreTrimWhitespace": false // 两个选择器中是否换行
}
原文:https://www.cnblogs.com/nature161/p/14624640.html