本专题主要介绍前端主题的应用,这是前端主题的必要操作。同时也介绍了如果添加为商家添加logo
设置Magento为developer模式
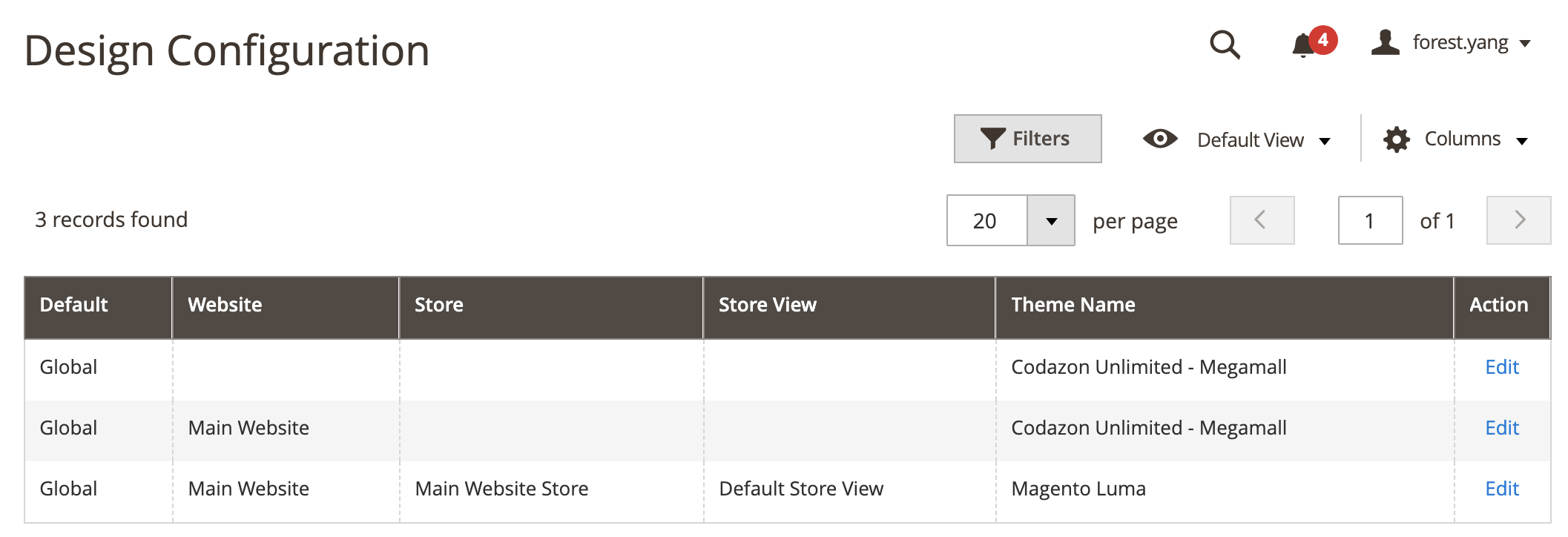
主题应用需要在管理后台进行操作,具体菜单:Content => Design => Configuration。该列表展示了所有可用主题:
点击edit编辑主题,在新开页面中下拉选择需要引用的主题,通过Save Configuration保存设置。如果启用了缓存,需要清除缓存。刷新前端页面检查主题是否生效。
例外设计帮助解决特殊user-agent的主题需求,而不用为此单独建立视图。添加例外设计:
以下操作可以设置一个不受主题影响的全局logo:
上传的logo保存在/pub/media/logo/default目录中。如果要删除全局logo可在相同页面执行删除操作,并保存删除结果。
缓存清理
如果在管理后台启用了缓存,在执行主题应用,添加例外设计,添加logo等操作后,必须删除缓存。操作菜单:
System => Cache Management 清除无效的缓存类型
问题排查(操作未生效)
如果在管理后台的操作在清理缓存刷新后不生效,直接删除pub/static/frontend和var/preprogress目录中的所有文件,重新加载页面。可以通过手动或grunt clean:<theme>命令完成。
原文:https://www.cnblogs.com/2019PawN/p/14627231.html