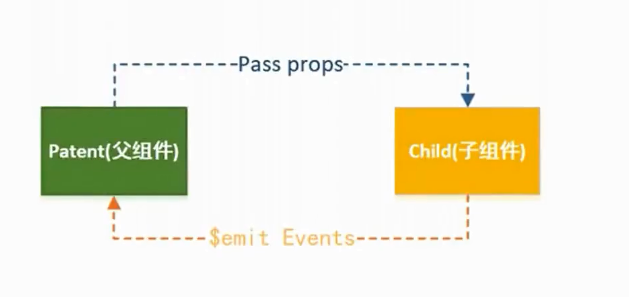
如图

当我们使用子组件的值传给父组件时要用到$emit
子组件
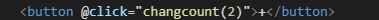
给子组件设置一个事件,括号里是传的值,如图

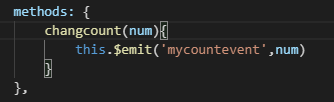
然后在自定义事件里使用和emit,如图 ,注$emit(‘事件名’,要传给父组件的值)

当我们点击子组件的(changcount)事件时很触发父类的(mycontevent)事件监听
父组件
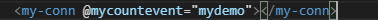
在父组件调用的子组件里, 使用$emit的事件,然后使用mycountevent事件监听触调用一个事件。当我们点击子组件时会触发这个(mycountevent)事件,然后把值传给我们写的(mydemo)事件

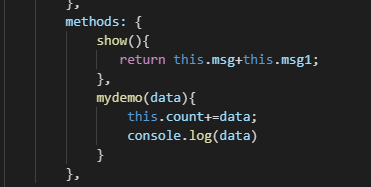
然后在自定义事件里接收值

data为子组件传到父组件的值,随后我们就可以进行相要的操作
原文:https://www.cnblogs.com/whenwei123/p/14631522.html