想要自定义触发layui表单验证功能,但是官方并没有提供这种方法
找到layui官方源码中的form.js
将下面这部分代码写入form.js文件里
/**
* z:表单所在的form标签的id
* return:是否通过验证
**/
u.prototype.doVerify = function (z) {
var e = null,
a = f.config.verify,
s = "layui-form-danger",
c = t("#" + z),
d = c.find("*[lay-verify]");
layui.each(d, function (l, r) {
var o = t(this),
c = o.attr("lay-verify").split("|"),
u = o.attr("lay-verType"),
d = o.val();
if (o.removeClass(s), layui.each(c, function (t, l) {
var c, f = "", v = "function" == typeof a[l];
if (a[l]) {
var c = v ? f = a[l](d, r) : !a[l][0].test(d);
if (f = f || a[l][1], "required" === l && (f = o.attr("lay-reqText") || f), c) return "tips" === u ? i.tips(f, function () {
return "string" == typeof o.attr("lay-ignore") || "select" !== r.tagName.toLowerCase() && !/^checkbox|radio$/.test(r.type) ? o : o.next()
}(), {tips: 1}) : "alert" === u ? i.alert(f, {title: "提示", shadeClose: !0}) : i.msg(f, {
icon: 5,
shift: 6
}), n.android || n.ios || setTimeout(function () {
r.focus()
}, 7), o.addClass(s), e = !0
}
}), e) return e
});
return !e;
}
制定验证规则
form.verify({
WHCode: [/.{6,12}/, "仓库编号在6-12位"]
});
触发条件,这里把点击弹窗的btn1作为表单验证的触发条件
layer.open({
type: 1,
area: [‘auto‘, ‘auto‘],
title: ‘仓库编辑‘,
content: $("#WHAE"),
btn: [‘确定‘, ‘清空‘],
btn1: function (index) {
form.doVerify("WHAE");
}
})
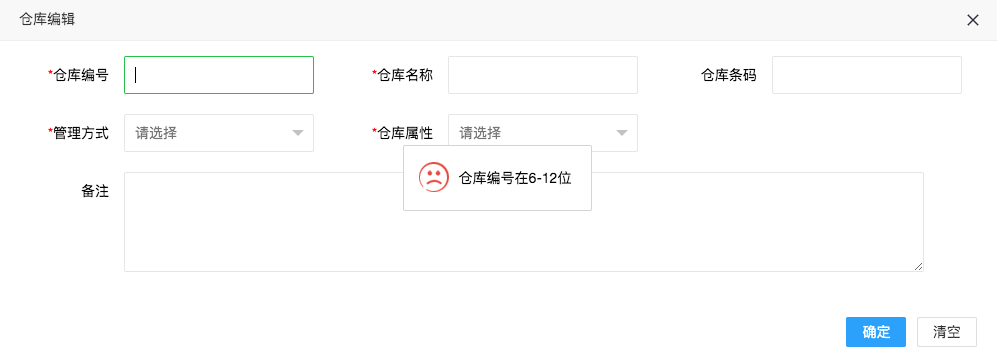
结果如下图

原文:https://www.cnblogs.com/xmcwm/p/14631872.html