如下
<li :class= "`${currentStepNum==item.stepNum?‘step-active‘:‘‘}${item.stepNum==stepList.length?‘ step-end‘:‘‘}${item.stepNum<currentStepNum?‘step-visited‘:‘‘}`" v-for="(item,index) in stepList" :id="‘scrollDom‘+(index+1)">
将动态添加改成 多重嵌套
<li :class="(currentStepNum == item.stepNum) ? ‘step-active‘:((item.stepNum == stepList.length) ? ‘ step-end‘:((item.stepNum < currentStepNum) ? ‘step-visited‘:‘‘))" v-for="(item,index) in stepList" :id="‘scrollDom‘+(index+1)">

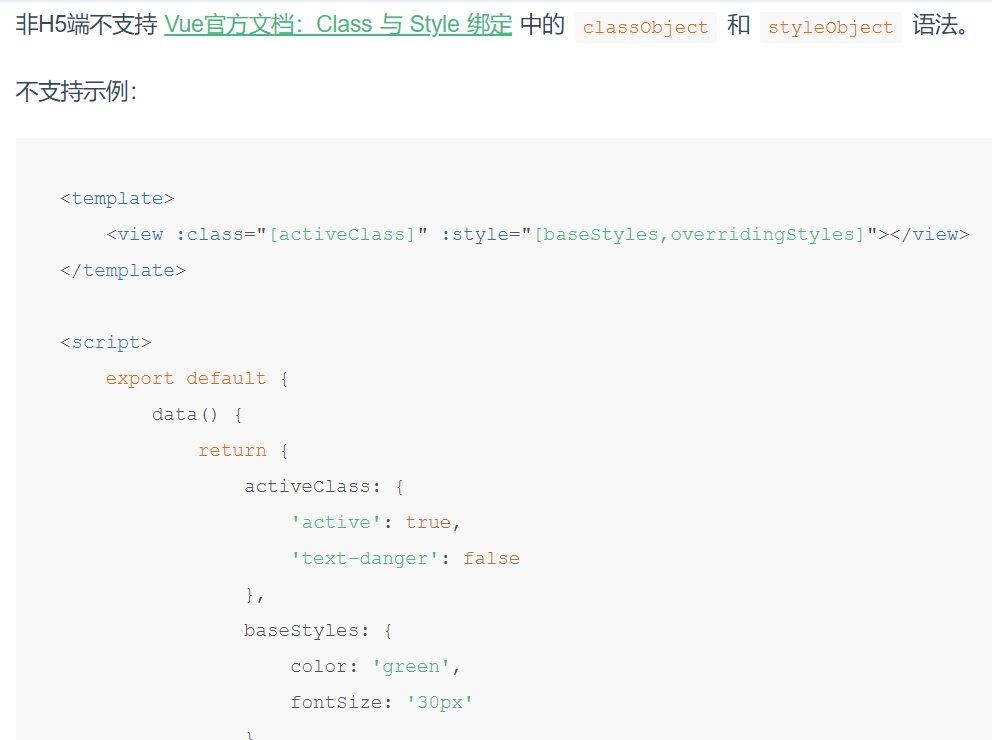
uni-goods-specification 组件报错
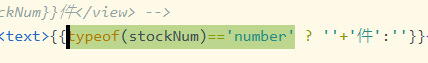
<view class="stockNum">库存:{{stockAmount!=‘‘?stockAmount:stockNum}} <text>{{typeof(stockNum)==‘number‘?‘‘+‘件‘:‘‘}}</text> </view>
此处typeof相当于this.typeof,会报not function

【报Bug】2.40版本以上的 template内使用typeof编译到出错
https://ask.dcloud.net.cn/question/83449
把typeof放到method里 然后 在template里直接调用定义method
//兼容小程序端 typeof方法重写
typeOf(){
var type = typeof(this.stockNum)
return type;
}
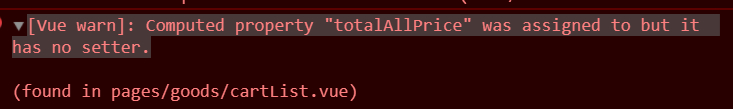
pages/goods/cartList 页面报错

https://blog.csdn.net/qq_35176916/article/details/86555080
出现上述报错是因为某处代码对checkall的值进行了动态改变,所以需要给该动态属性添加set方法即可

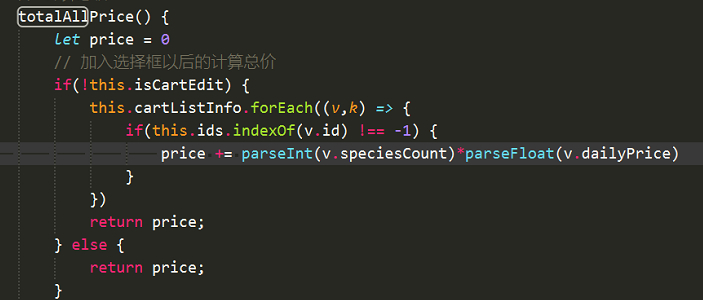
totalAllPrice:{
get(){
let price = 0 // 加入选择框以后的计算总价
if(!this.isCartEdit) {
this.cartListInfo.forEach((v,k) => {
if(this.ids.indexOf(v.id) !== -1) {
price += parseInt(v.speciesCount)*parseFloat(v.dailyPrice)
}})
return price; }
else { return price; }
},
set(){
}
}

此样式只在H5有效,在小程序是无效的,必须改为 input标签选择器
input {
width: 100px;
background-color: #f5f5f5;
height: 27px;
padding: 4px 6px;
font-size: 14px;
}
https://uniapp.dcloud.net.cn/use?id=实例属性

//#ifdef H5
this.$parent.$parent.isVisible = false;
//#endif
//#ifdef MP
this.$parent.isVisible = false;
//#endif
this.$parent,小程序不支持)//#ifdef H5
this.$parent.isVisible = false;
//#endif
<text>标签使用<span>标签,在wx小程序不支持


<view class="img" v-for="(item,index) in imgSrcList" v-if="imgSrcList.length > 0" :key="index">
<image src="../../static/img/refund/delete.png" @click="deleteCurrentImg(item,index)" v-if="getRefundStatus(refundStatus)" class="delete-icon"></image>
<image :src="item.fileUrl" class="img-src" @click="previewImage(index)"></image>
</view>
<view class="img" v-for="(item,index) in imgSrcList" v-if="imgSrcList.length > 0" ">
<image src="../../static/img/refund/delete.png" @click="deleteCurrentImg(item,index)" v-if="getRefundStatus(refundStatus)" class="delete-icon"></image>
<image :src="item.fileUrl" class="img-src" @click="previewImage(index)"></image>
</view>


<view class="img" v-for="item in imgSrcList" v-if="imgSrcList.length > 0" :key=‘index‘>
<image src="../../static/img/refund/delete.png" @click="deleteCurrentImg(item,index)" v-if="getRefundStatus(refundStatus)" class="delete-icon"></image>
<image :src="item.fileUrl" class="img-src" @click="previewImage(index)"></image>
</view>
//定义id
<view v-else class="common-item item-video" :id=‘"a"+item.id‘>
//mounted中获取到该节点信息
setTimeout(()=>{ uni.createSelectorQuery().in(this).select(‘#a224588100084314112‘).boundingClientRect(data => {
// console.log(data.height)
console.log(data)
}).exec();
},2000)
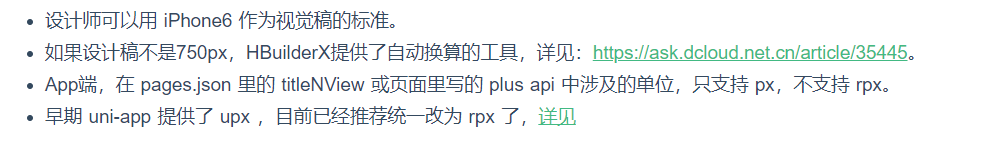
https://uniapp.dcloud.io/frame?id=尺寸单位

{{item.pulishTime.substring(0,10)}}
{{pulishTime(item.pulishTime)}}
//封装成计算属性
computed: {
pulishTime() {
return function(item) {
return item.slice(3)
}
}
原文:https://www.cnblogs.com/U-ndefined/p/14633222.html