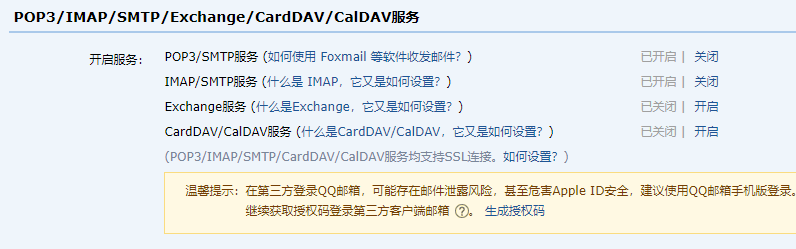
这里以QQ邮箱为例:

ok,准备工作已经就绪,开始编码阶段!
npm install nodemailer -S
这是node为我们提供的第三方模块,帮助我们发送邮件
然后在要发送邮件的.js文件中引用:
var nodeMailer = require(‘nodemailer‘);
或者
import nodeMailer from ‘nodemailer‘
//创建一个传输方式
let transporter = nodeMailer.createTransport({
host: Email.smtp.host,//这是你使用第三方应用发送的主机名,QQ邮箱默认是 "smtp.qq.com"
port: 587, //端口号,
secure: false,(官网解释:如果为true,则连接到服务器时连接将使用TLS。 如果为false(默认值),则在服务器支持STARTTLS扩展名的情况下使用TLS。 在大多数情况下,如果要连接到端口465,请将此值设置为true。对于端口587或25,请将其保留为false)
auth: {
user: Email.smtp.user, //发送方的QQ邮箱
pass: Email.smtp.pass //你的smtp授权码(建议把以上配置信息放到一个文件里并且设置为只读)
}
});
//有了传输方式,应该设置发邮件的内容
let mailOptions = {
from: `‘认证邮件‘<${Email.smtp.user}>`, //邮件来自谁
to: ko.email, //发给谁,填写邮箱
subject: "发送的主体",
html: `邮件信息主体,这里面应该把你想发的信息包含在这里,比如验证码!!!`
};
//发送邮件,调用sendMail方法发送邮件
transporter.sendMail(mailOptions, (error, info) => { //第一个参数是你写的邮箱内容,一个对象,第二个参数是回调函数
if (error) { //回调函数的第一个参数是错误信息,第二个参数没用过,具体可以查看官网
return console.log("error");
} else {
//发送成功后你的操作
);
}
});

ok,这样你使用自己的QQ邮箱给其他邮箱发送信息的配置就可以啦,快去试试你新get到的知识吧!
参考资料:nodemailer官网
原文:https://www.cnblogs.com/XF-eng/p/14634440.html