1.基于vue-cli-service创建项目
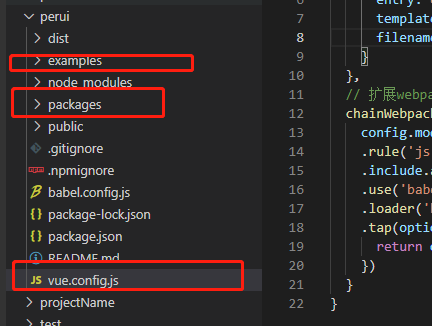
2.修改目录结构,packages存放组件库和 图标文件, examples用于测试组件。vue.config.js文件修改项目入口文件

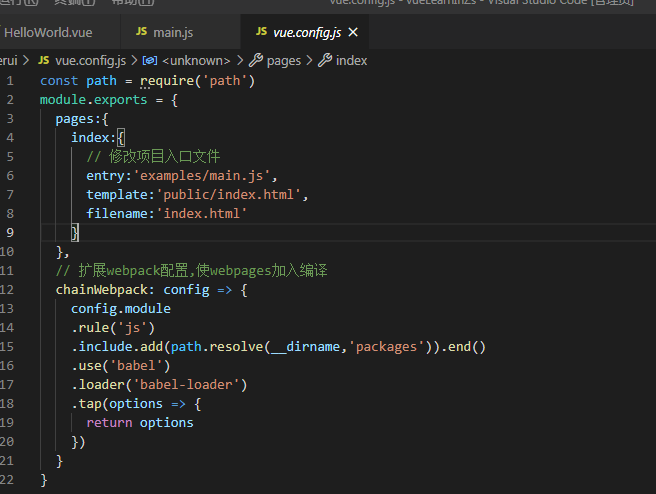
vue.config.js如下

完成组件开发后,需要在package.json文件中配置打包成Lib指令

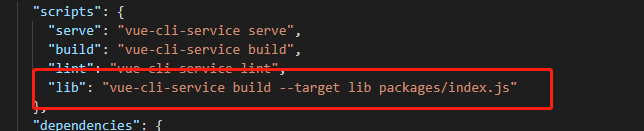
打包入口文件指向指令库内的index.js文件, /packages/index.js 对外暴露install方法;
最后修改package.json内部private属性 -- 置为false(// 因为组件包是公用的,所以private为false)

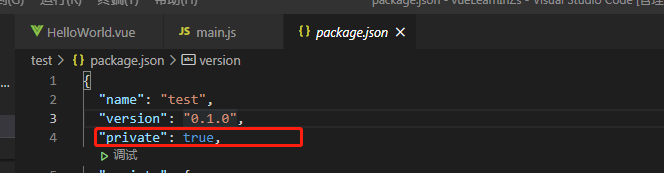
通过lib命令打包后,生成dist文件
----上传git操作-----
添加.gitignore文件,忽略不必要的文件
-------上传npm公共仓库操作------------
1, 进入项目根目录,进入终端.
2, npm login 个人npm 用户名密码输入,登录成功后通过 npm publish命令发布到npm仓库
3.使用同 element-ui, 同时需要引用正确的(dist到后的css文件路径)样式文件
原文:https://www.cnblogs.com/lywblog/p/14634875.html