ajax点击事件
1,首先在页面一个标签里加一个点击事件:
我这里是写了一个下拉框的点击事件
<select name="cityid" onclick="cities()" id="cityid">
<option value="0">-请选择-</option>
<c:forEach items="${citys}" var="c">
<option value="${p.provinceid}">
${p.province}
</option>
</c:forEach> </select>
2,在script标签里写点击事件:
也可以引入一个js文件
<script type="text/javascript"> function cities(){ var cityid=$(‘#cityid‘).val();//定义一个变量来保存前端页面下拉框选中的值的id;if(cityid!=0){//判断前端有没传过来值 $.ajax({ type: "POST",//请求格式 data: {"cityid": cityid},//请求参数 url:"${pageContext.request.contextPath}/info/area",//请求地址 dataType: "json",//返回类型 success: function (data) { $("#area").html(""); for (var i=0;i<data.length;i++){ var m = " <option value=‘" + data[i].areaid + "‘>" + data[i].area + "</option>"; $("#area").append(m); } } }) } } </script>
3,点击事件之后把值传到下一个下拉框里:
<select name="area" id="area"> <option value="0">-请选择-</option> <c:forEach items="${areas}" var="a">
//也就是把值传到这里,传的是上面事件里for循环里面的标签跟值 </c:forEach> </select>
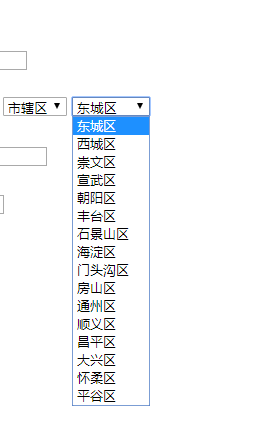
4,效果展示:
也就是点击市辖区这个下拉框里面值,下个下拉框出现对应的值

原文:https://www.cnblogs.com/597h/p/14635960.html