说明:本文中有借鉴其他大牛的文章和图片,仅供共同学习和参考,不做也不得做为商用!
深拷贝与浅拷贝的理解
深拷贝: A=B,修改A之后,B的值不受影响.
浅拷贝: A=B,修改A之后,B的值受到了影响.
js中的基本数据类型:number,string,boolean,null,undefined,symbol(es6)
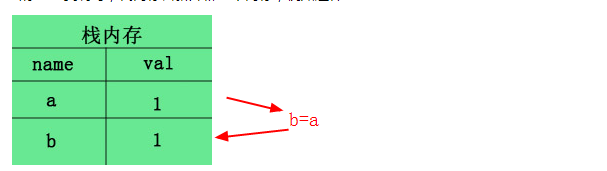
基本数据类型在声明后,保存在栈中,对基本类型变量拷贝和赋值时,是重新创建一个栈内存空间,用来存储变量的,因此,基本数据类型复制时是数据深拷贝的.
如下图:

因此在修改了a变量后,b变量是不受影响的.
原文:https://www.cnblogs.com/ymwmn/p/14638115.html