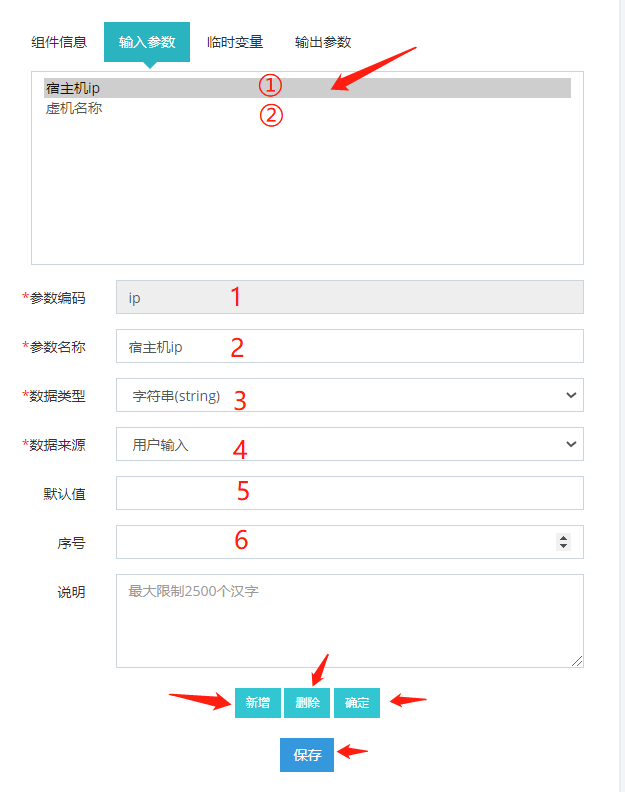
记录下最近项目的一个需求,①②这两个都是一个select下面的option,且select的id=component_input,当点击①②的时候需要将1,2,3,4,5,6这些页面输入的数据显示出来,当我点击新增时,清空123456上面显示的数据,此时可以输入新数据;当我输入完成后点击确定,此时将数据保存到页面上,同时将新增的①置于选中状态,而不是传到后台数据库,最后点击保存时候,将①②上输入的数据保存到数据库中。

最后采用了将页面上所有的数据全部拼接成字符串放到了option的value值中,在获取option的value值后进行切割
1 //返回输入参数到页面上,拼接用的^符号隔开 2 $("#component_input").empty() 3 for (var i = 0; i < data.input.length; i++) { 4 $("#component_input").append(‘<option value="‘ + data.input[i]["code"] +"^" + data.input[i]["name"] +"^"+data.input[i]["type"]+ "^" + data.input[i]["source"] + "^"+data.input[i]["remark"]+"^"+ data.input[i]["sort"]+"^"+data.input[i]["value"]+‘">‘ + data.input[i]["name"] + ‘</option>‘) 5 }
在获取option的value值后进行切割
//设置输入参数是不是新的
if ($("#component_input_isnew").val() == "1") { var array = new Array();
//遍历seleect的option的value值 $("#component_input option").each(function () { var val = $(this).val(); if (val != "") { array.push(val); } })
//所有的数据拼成了字符串,在以^号切割开 var code_array = new Array(); for (var i = 0; i < array.length; i++) { var val_splitarray = array[i].split("^") code_array.push(val_splitarray[0]) }
//这里写了一个成员判断函数,判断页面新增的数据是不是已经添加过了 var judge_result = judgeMember(code_array, $("#component_input_code").val()) if (judge_result == "exist") { alert("已存在参数名") return } else { var code = $("#component_input_code").val(); var name = $("#component_input_name").val(); var type = $("#component_input_type").val(); var source = $("#component_input_source").val(); var remark = $("#component_input_remark").val(); var sort = $("#component_input_sort").val(); var value = $("#component_input_value").val(); $("#component_input").append(‘<option value="‘ + code + "^" + name + "^" + type + "^" + source + "^" + remark + "^" + sort + "^" + value + ‘">‘ + name + ‘</option>‘);
//根据当前选中的option,设置为选中状态 $("#component_input").find("option[value=‘" + code + "^" + name + "^" + type + "^" + source + "^" + remark + "^" + sort + "^" + value + "‘]").attr("selected", true); $("#component_input_code").prop("readonly", value = true) $("#component_input_isnew").val("0") } } else {
//获取当前选中的option的value值 var selectval = $("#component_input option:selected").val(); var spilt_params = selectval.split("^") if ($("#component_input_code").val() == spilt_params[0]) { var code = $("#component_input_code").val(); var name = $("#component_input_name").val(); var type = $("#component_input_type").val(); var source = $("#component_input_source").val(); var remark = $("#component_input_remark").val(); var sort = $("#component_input_sort").val(); var value = $("#component_input_value").val();
//将当前新增的值设置为选中状态 $("#component_input option:selected").val(code + "^" + name + "^" + type + "^" + source + "^" + remark + "^" + sort + "^" + value) $("#component_input option:selected").text(name) $("#component_input").val() } } alert("修改成功,点击保存后生效。")
当点击①或者②时展现数据
$("#component_input").click(function () {
var selectval = $("#component_input option:selected").val();
//防止用户不点①或者②,点击了空白处的处理
if (selectval) {
$("#component_input_del").show();
$("#component_input_isnew").val() == "0";
$("#component_input_code").prop("readonly", true);
$("#component_input_name").prop("readonly", false);
$("#component_input_type").prop("disabled", false);
$("#component_input_source").prop("disabled", false);
$("#component_input_sort").prop("readonly", false);
$("#component_input_remark").prop("readonly", false);
$("#component_input_value").prop("readonly", false);
$("#component_input_add").show()
$("#component_input_save").show()
var spilt_params = selectval.split("^")
if (spilt_params[0] == "null") {
$("#component_input_code").val("")
} else {
$("#component_input_code").val(spilt_params[0])
}
if (spilt_params[1] == "null") {
$("#component_input_name").val("")
} else {
$("#component_input_name").val(spilt_params[1])
}
if (spilt_params[2] == "null") {
$("#component_input_type").val("")
} else {
$("#component_input_type").val(spilt_params[2])
}
if (spilt_params[3] == "null") {
$("#component_input_source").val("")
} else {
$("#component_input_source").val(spilt_params[3])
}
if (spilt_params[4] == "null") {
$("#component_input_remark").val("")
} else {
$("#component_input_remark").val(spilt_params[4])
}
if (spilt_params[5] == "null") {
$("#component_input_sort").val("")
} else {
$("#component_input_sort").val(spilt_params[5])
}
if (spilt_params[6] == "null") {
$("#component_input_value").val("")
} else {
$("#component_input_value").val(spilt_params[6])
}
}
})
通过ajax将点击保存的数据传到django后台,
$(‘#save‘).click(function (data) { var inputarray = new Array(); $("#component_input option").each(function () { var val = $(this).val(); if (val != "") { inputarray.push(val); } })
//在将多个option值以##拼接 var input_arr = inputarray.join("##") $.ajax({ type: "POST", dataType: "JSON", url: "../component_save/", data: { "input_arr": input_arr, }, success: function (data) { } }); });
后台django处理下带格式的字符串
# 拆解input的option的value信息 def split_input_option_value(arr_string): list_double = [] list_params = [] a_list = arr_string.split("##") for i in a_list: i_list = i.split("^") list_double.append(i_list) for i in list_double: list_params.append({"code": i[0], "name": i[1], "type": i[2], "source": i[3], "remark": i[4], "sort": i[5], "value": i[6]}) return list_params
最后保存到数据库中
ps:第一次写博客。怕自己遗忘了
原文:https://www.cnblogs.com/luchenhao/p/14638558.html