数字类型:number(不区分小数与整数)
示例:
123 //整数
123.4 //浮点数
1.23e4//科学计数法
-99 //负数
NaN //not a number
Infinity // 无限大
字符串:
示例:
‘abc‘
"abc"
布尔值:
示例:
true
false
逻辑运算:
示例:
&&
||
!
比较运算符:
示例:
= 赋值
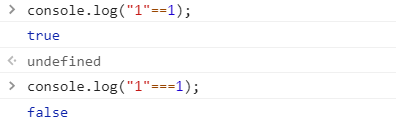
== 等于(类型不相等值相等也会判定为true)
=== 绝对等于(类型和值均相等才判定为true)
!!!注意:NAN===NAN是false
NAN不等于所有值
只能通过isNAN(NAN)来判断

浮点数运算:
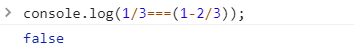
由于精度损失问题尽量不要使用浮点数比较运算:

null和undefined:
null:空
undelfined:未定义
数组
不需要相同的类型的对象
var arr = [1,2,3,"sss",ture] //保证代码可读性用这种方式
new arr(1,2,3,"sss",true);
下标越界也不会有越界异常,只会undefined
对象
每个属性用逗号隔开
var person = {
name : "abc",
age :12,
tags : ["java","css"]
}
person.name //取对象的值
"abc"
i=1 //这种代码不报错,且是全局变量
使用‘use strict‘防止JavaScript的随意性,必须写在第一行
<script>
‘use strict‘
let i = 1; //es6语法建议使用let定义局部变量
</script>
原文:https://www.cnblogs.com/miaomiaojiang/p/14641523.html