为什么不建议hover或mouseenter时使用display:none or block进行隐形或显示?
这是我在开发过程中发现的一个问题,1. 如果你的元素是a标签 span这样的行内元素的话,你使用display :block试试? 就算没有换行影响布局危险, 你从一个a 换成一个块级元素,多少会有padding或者margin值的改变

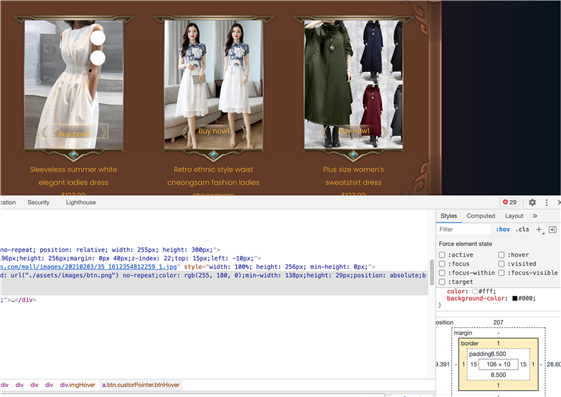
例如这里的buy now1 就是加上display:block之后的效果,整体往下了 仔细看他的盒模型图发现它对比原来并没有padding + margin的增加 但是它就是下降了大概6个像素的位置
2. 另外,大家知道display属性值 也有flex属性,尤其是你在逻辑代码里动态加上的display:block,你会冲掉原来盒子布局使用的flex属性,那么就得不偿失了。
所以,在这里小曹建议大家使用

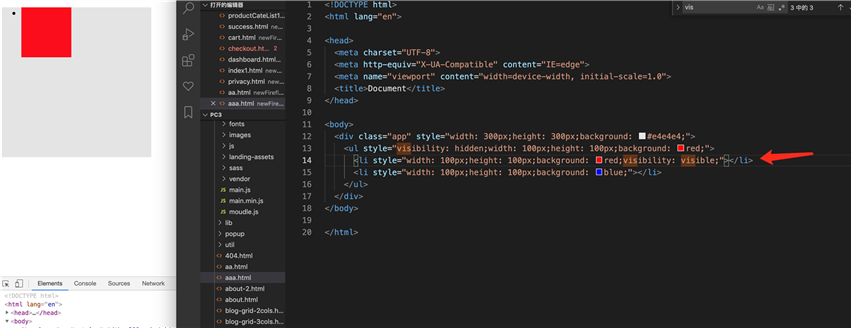
你在父元素设置display:none 子元素设置display:block是没有效果的
为什么不建议hover或mouseenter时使用display:none or block进行隐形或显示?
原文:https://www.cnblogs.com/coderwhytop/p/14641452.html