JS示例代码:(这里的注意点,如果输入的不合法,return false,参数可以不写)
1 function form_yz(form) { 2 var interfaceName = $(‘#interfaceName‘).val(); 3 if (interfaceName === ‘‘) { 4 alert(‘输入不合法!‘) 5 return false; 6 } else { 7 return true; 8 } 9 }
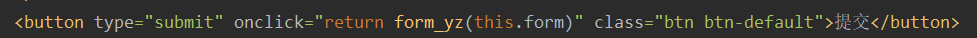
form表单里的提交按钮(type="submit")添加一个点击事件,在onclick里一定要使用:return +调用js方法,如果不使用return ,就不会获取js返回的false,表单还继续会提交

总结:注意点
1、js函数里不符合条件的使用 return false
2、表单提交按钮使用 return 调用js函数(获取结果,false,true)
原文:https://www.cnblogs.com/lwl80/p/14642772.html