1.前言
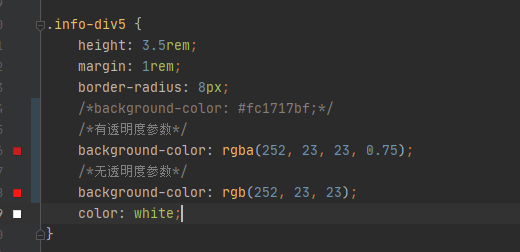
background-color: #fc1717bf;
这个样式属性没毛病吧,浏览器都是支持的,但是在android 7.0 系统无法正确识别这个含有透明度的属性,
即bf无法识别,将默认为透明,但是可以识别 #fc1717部分
怎么办?
2.解决
用 RGB格式写
如 background-color: rgba(252, 23, 23, 0.75);

原生android webview 显示的H5页面颜色属性无法识别 - 具体解决心得
原文:https://www.cnblogs.com/c2g5201314/p/14643552.html