vue是一个前端框架,封装的是原生js vue里面封装的基本都是es6的方法,学习之前建议先熟悉一下es6的语法..
1.vue.js的快速入门使用.
官方网站:
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。2.x到3.x是平滑过渡的,也就是说你之前用2.x写的代码,用3.x的版本的vue.js也是没问题的。
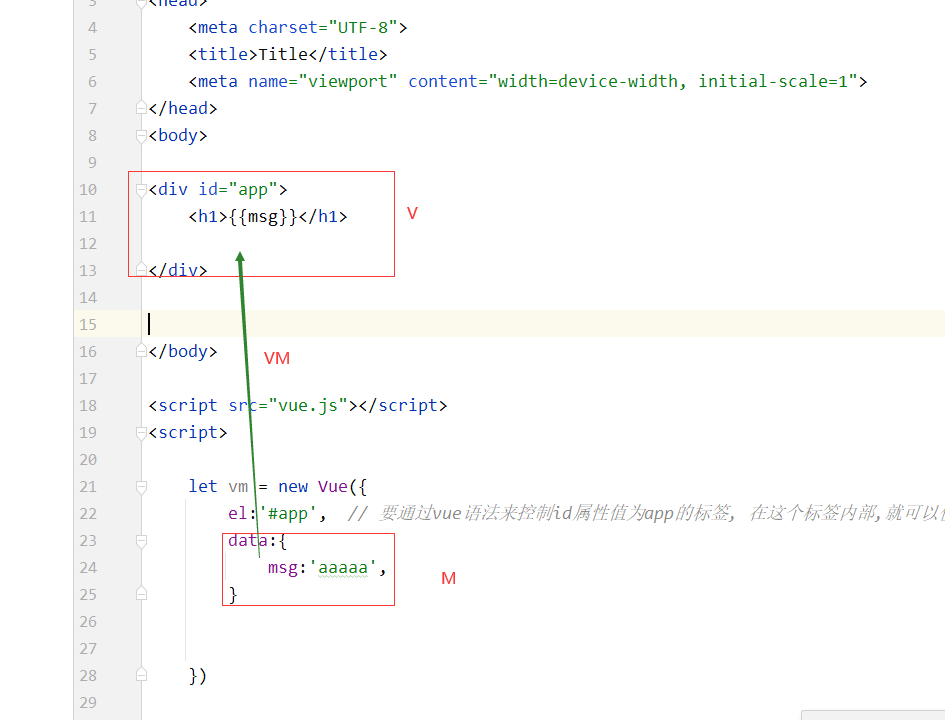
vue前端开发项目使用的模式是mvvm模式
m: 数据操作 model
v: 视图 标签html
vm: 数据驱动视图的核心
图解:

2.vue安装
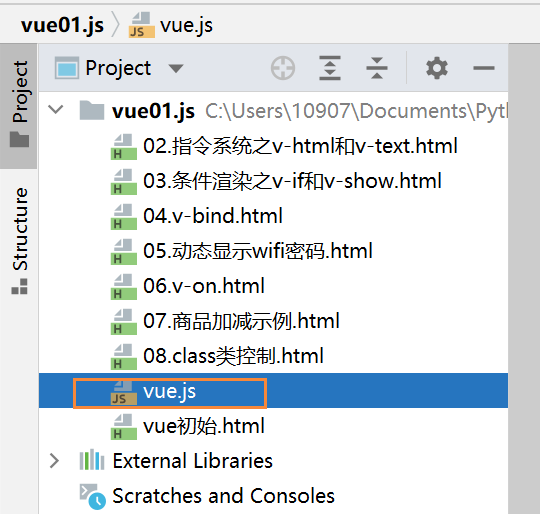
1.打开vue官网,将这个地址 https://cdn.jsdelivr.net/npm/vue/dist/vue.js 中的代码复制到项目vue.js文件中,如图:

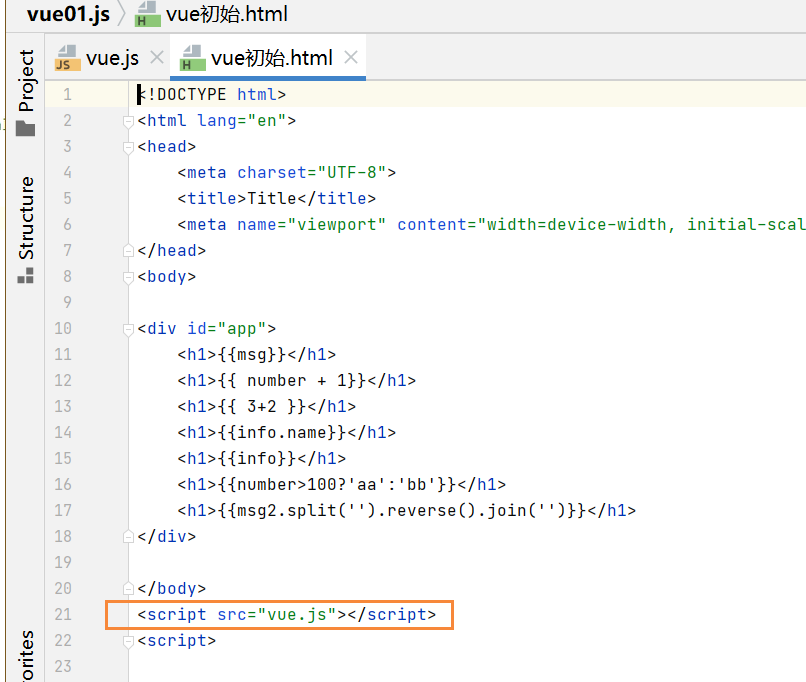
2.新建html文件,在其中引入vue.js文件,如图,引入后就可以正常使用了.

3. vue基本使用方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div id="app"> <h1>{{msg}}</h1> <h1>{{ number+1 }}</h1> <!-- 支持四则运算,简单的js语法都支持 --> <h1>{{ 3+1 }}</h1> <h1>{{info.name}}</h1> <h1>{{number>100?‘aa‘:‘bb‘}}</h1> <!-- 三元运算 --> <h1>{{msg2.split(‘‘).reverse().join(‘‘)}}</h1> <!-- 常用数据类型的一些方法或者属性都可以直接调用 --> </div> </body> <script src="vue.js"></script> <script> let vm = new Vue({ el:‘#app‘, // 要通过vue语法来控制id属性值为app的标签, 在这个标签内部,就可以使用vue的语法 // data:{ // msg:‘aaaaa‘, // } // 以后用这种方式定义数据属性 data(){ return { msg:‘hello world‘, number:101, info:{name:‘chao‘,age:18}, msg2:‘hello‘ } } }) </script> </html>
总结:
1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是自定义对象,自定义对象对象必须至少有两个属性成员 var vm = new Vue({ el:"#app", # 圈地:要通过vue语法来控制id属性值为app的标签, 在这个标签内部,就可以使用vue的语法,这个标签外部不能使用vue语法 #数据属性定义的: 方式1 data: { 数据变量:"变量值", 数据变量:"变量值", 数据变量:"变量值", }, #方式2 (常用) data(){ return { msg:‘hello world‘, } } }); el:圈地,划地盘,设置vue可以操作的html内容范围,值就是css的id选择器,其他选择器也可以,但是多用id选择器。 data: 保存vue.js中要显示到html页面的数据。 3. vue.js要控制器的内容外围,必须先通过id来设置。 <div id="app"> <h1>{{message}}</h1> <p>{{message}}</p> </div>
原文:https://www.cnblogs.com/xo1990/p/14645223.html