直接下载.msi可能会更省事,一步步安装就行了。
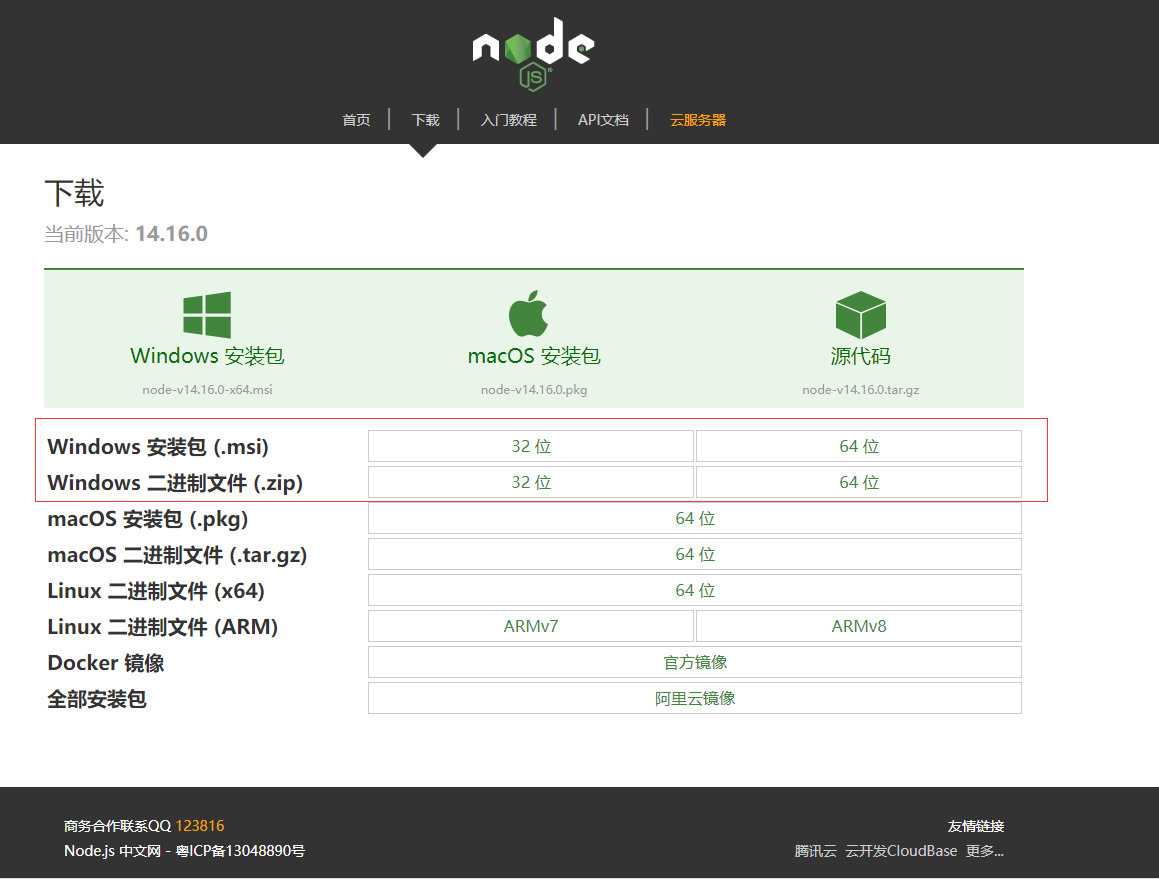
1、下载安装包,中文网http://nodejs.cn/download/

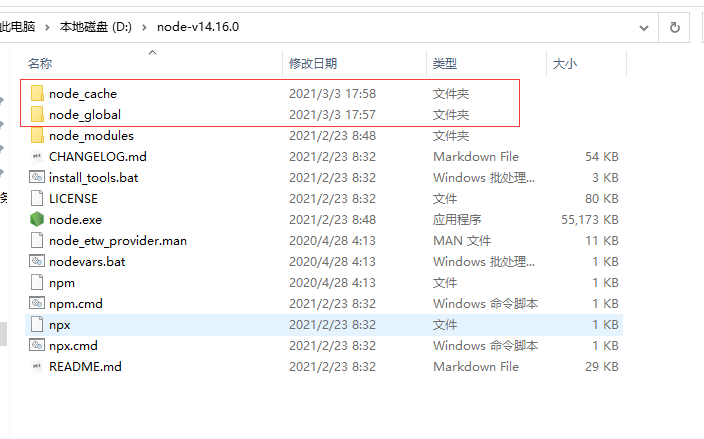
2、把安装包解压到要安装的目录
3、在安装根目录下新建两个目录
node_global :npm全局安装位置
node_cache:npm 缓存路径

4、置NPM全局模块路径和cache默认安装位置
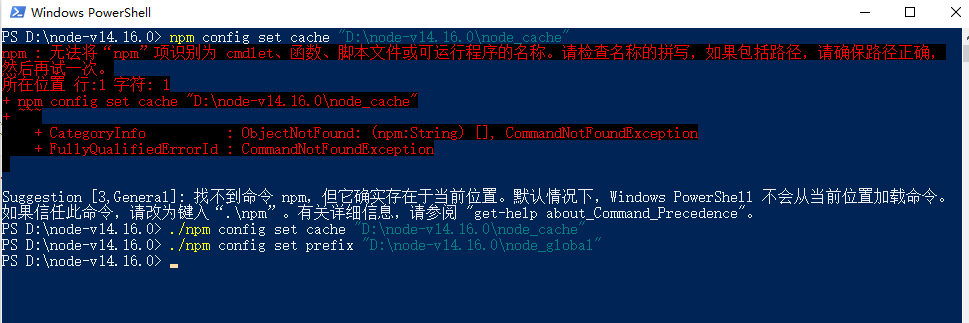
在解压缩包当前目录里打开cmd窗口:shift+鼠标右键----->打开命令窗口,否则是没有npm命令的
./npm config set cache "D:\node-v14.16.0\node_cache"
./npm config set prefix "D:\node-v14.16.0\node_global"

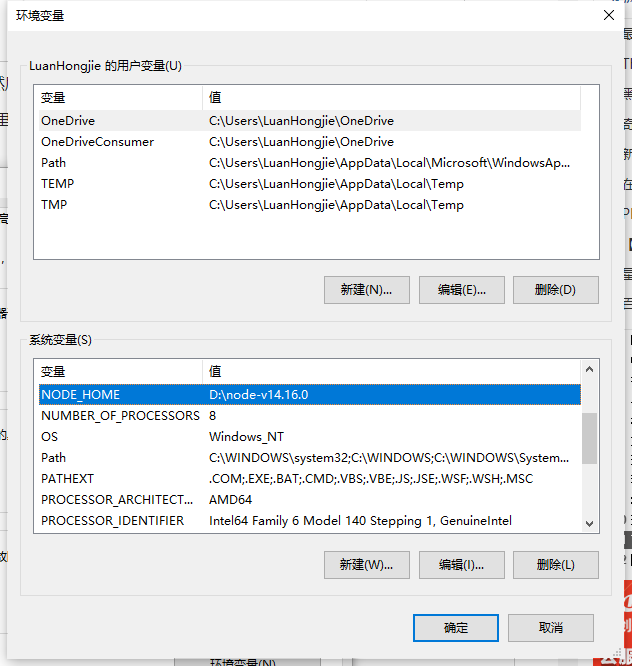
5、修改配置环境变量

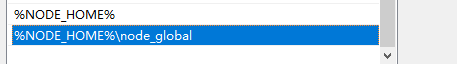
在Path中添加 %NODE_HOME% 和%NODE_HOME%\node_globa

保存,查看安装配置是否成功
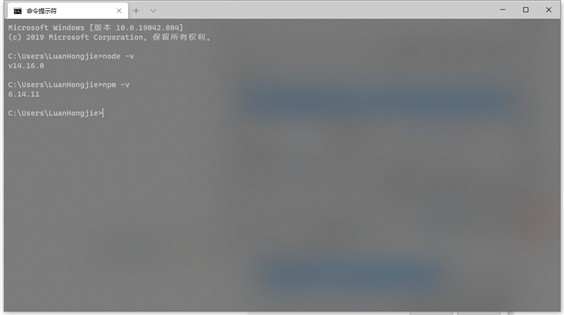
输入node -v
输入npm -v

出现版本号说明成功
6、修改npm镜像为taobao
npm install --registry=https://registry.npm.taobao.org
永久使用
1、命令行方式
npm config set registry https://registry.npm.taobao.org
2、修改配置文件方式
两种方式选一种即可
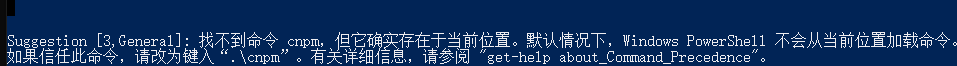
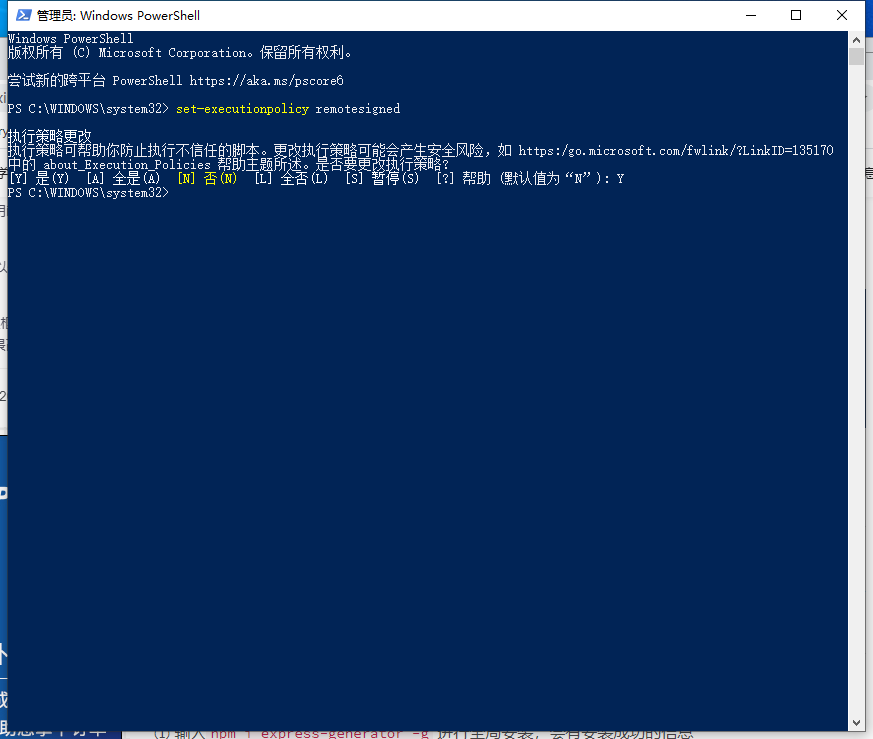
7、如果遇到问题,Windows Powershell 报错,阻止执行不信任的脚本,下面是解决办法


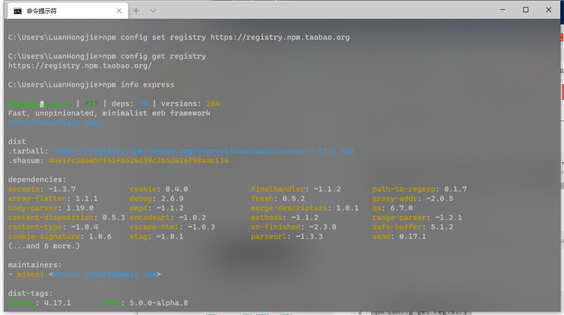
8、检测是否成功
npm config get registry
// 或
npm info express

9、如果想还原npm默认镜像,只需重新设置一下就ok了
npm config set registry https://registry.npmjs.org/
10、第6部以后是为了npm下载资源速度快,也可以不配置国内地址,那样对于一些包可能安装会比较慢,超时出错的概率也更大。也可以安装cnpm,可以使用cnpm替代npm,cnpm的镜像地址也是淘宝,但会比配置了淘宝地址的npm还快一些,猜测可能是个别的文件结构略有不同导致的吧

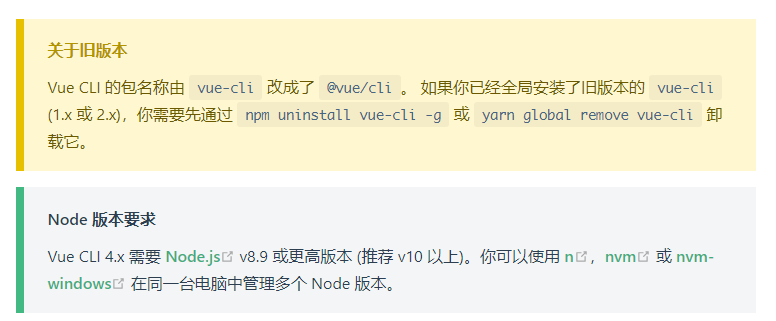
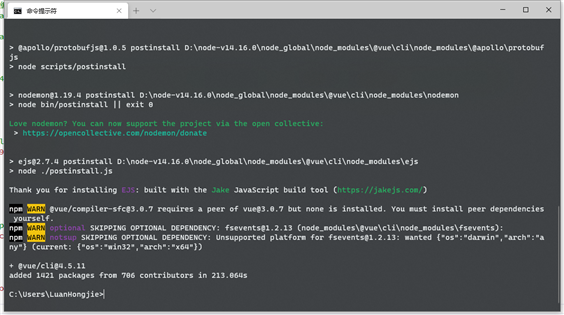
1、安装脚手架
npm install -g @vue/cli

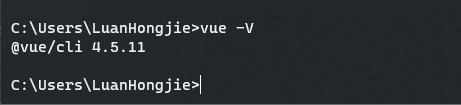
2、验证vue-cli安装是否成功

3、配置vscode开发环境
官网https://code.visualstudio.com/

下载下来,一步步安装即可
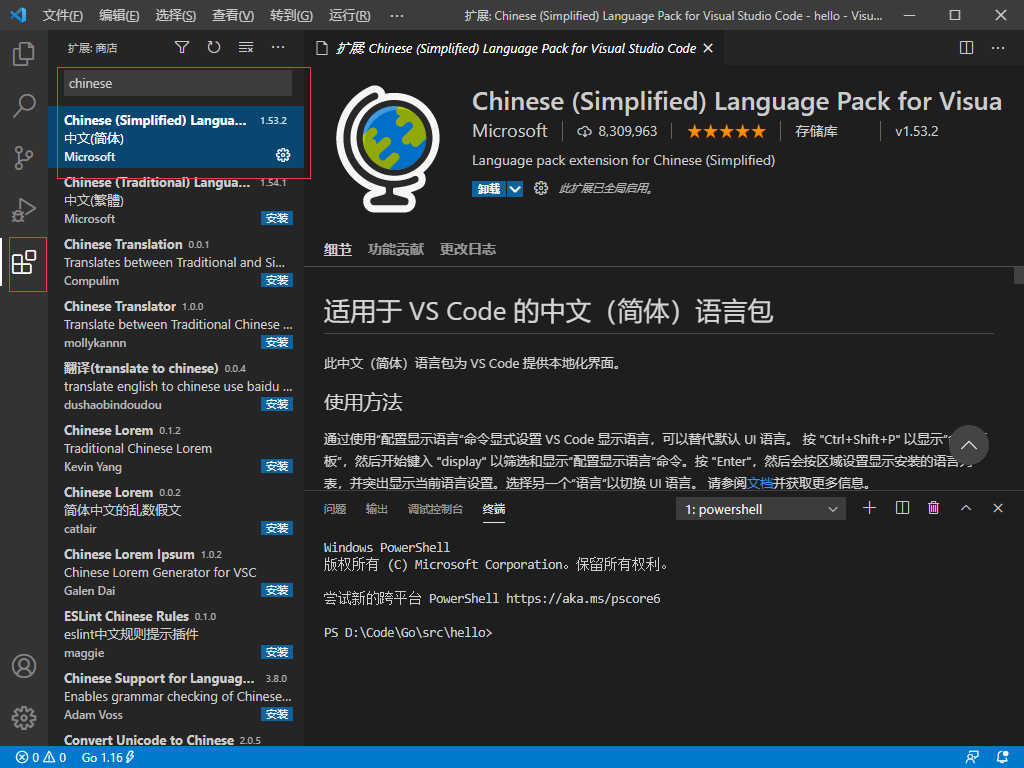
安装插件
安装简体中文插件(当然不安装也可以)

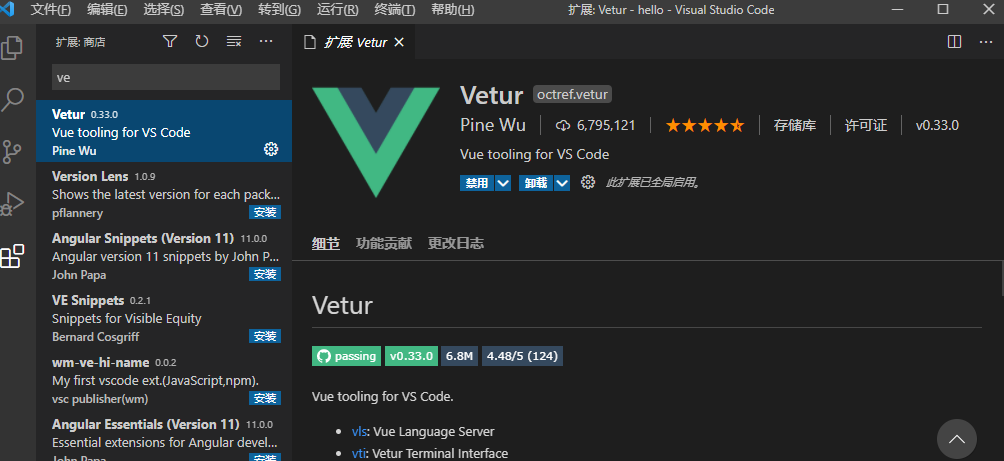
安装vetur,能够实现在.vue文件中 语法高亮,语法接错,代码补全

eslint和EditorConfig 主要用于规范代码风格,eslint十分严格,多一个空格都编译报错,很恶心,我不装
vscode icons 更改文件的图标风格 装不装都成
4、初始化个vue项目
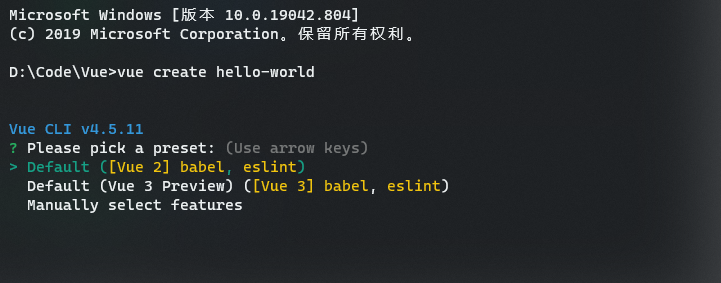
vue create hello-world

回车选择默认

创建完成

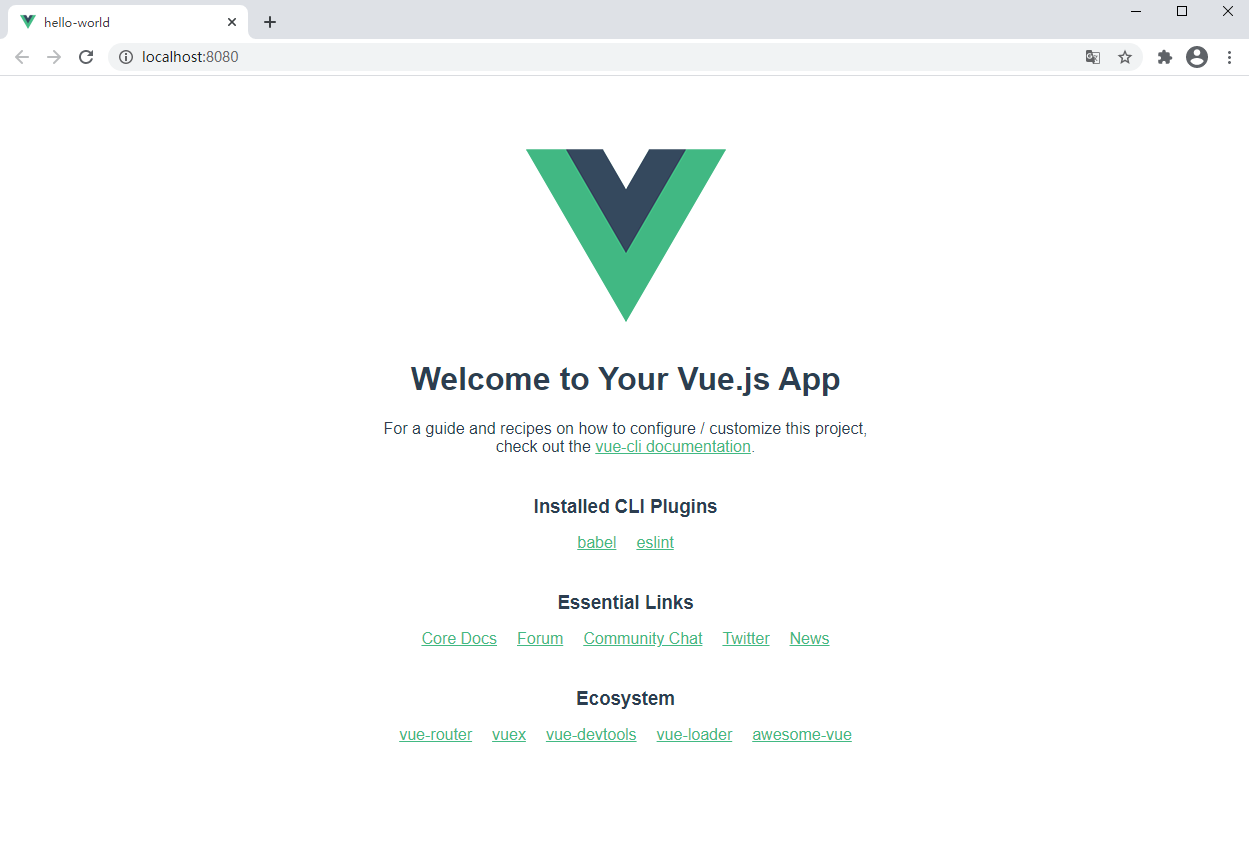
运行项目
cd hello-world
npm run serve


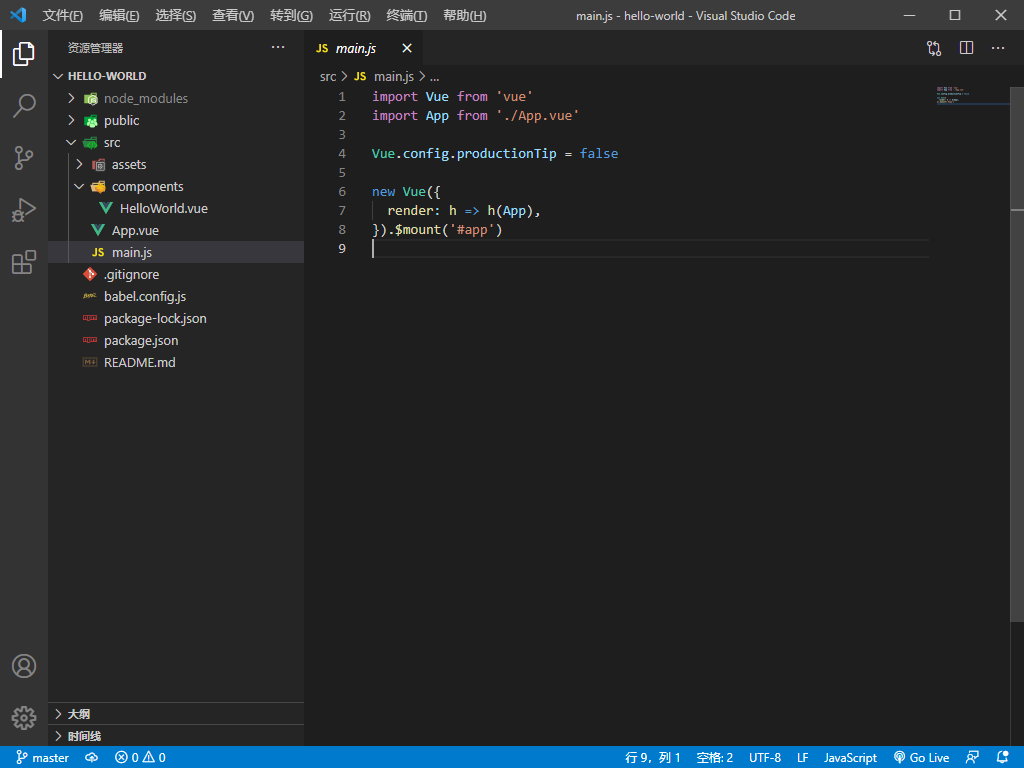
5、用vscode打开项目

原文:https://www.cnblogs.com/gyl5201314/p/14646930.html